事前準備
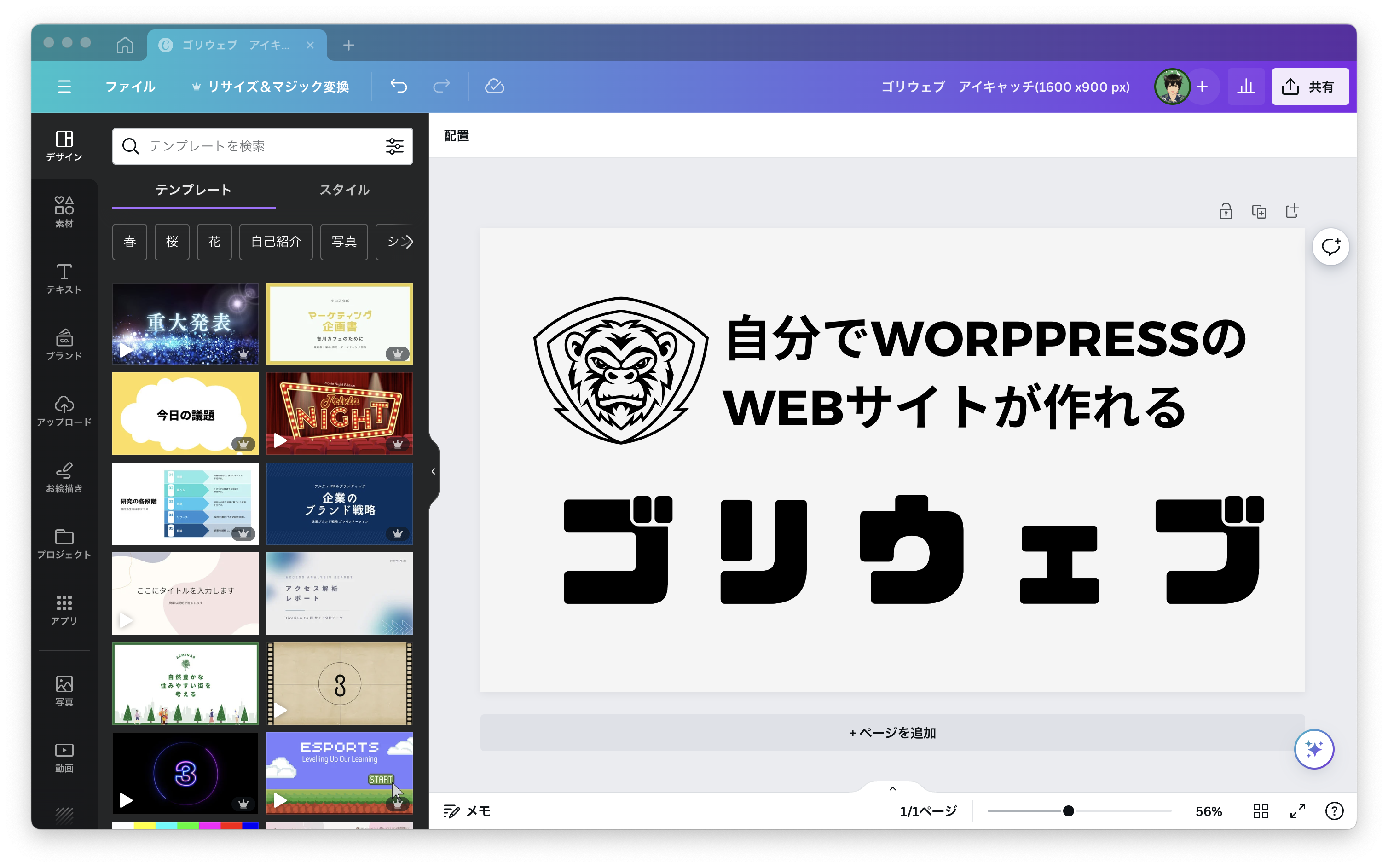
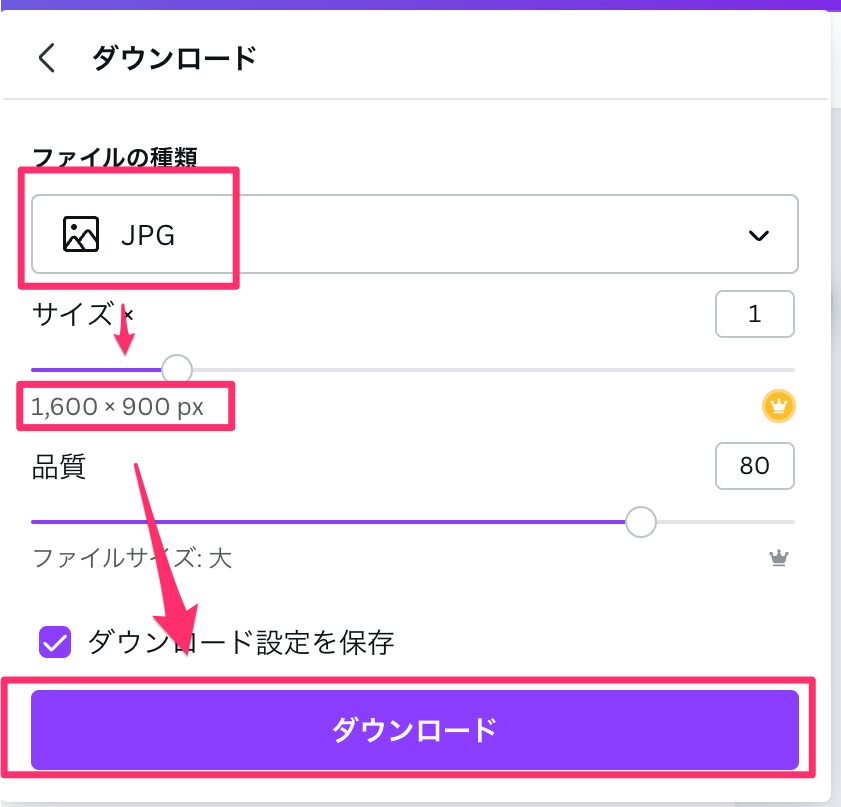
アイキャッチをCanva等で16:9(1600px:900px)で作成します。



目次
SWELLのブログやアーカイブページでのアイキャッチの設定方法
1600px×900pxまたは800px×450pxで下記と同じ用に作っていただくと体裁を整えやすいですね。
バナーは16:9で1600:900または、800:450でお作りください。
STEP
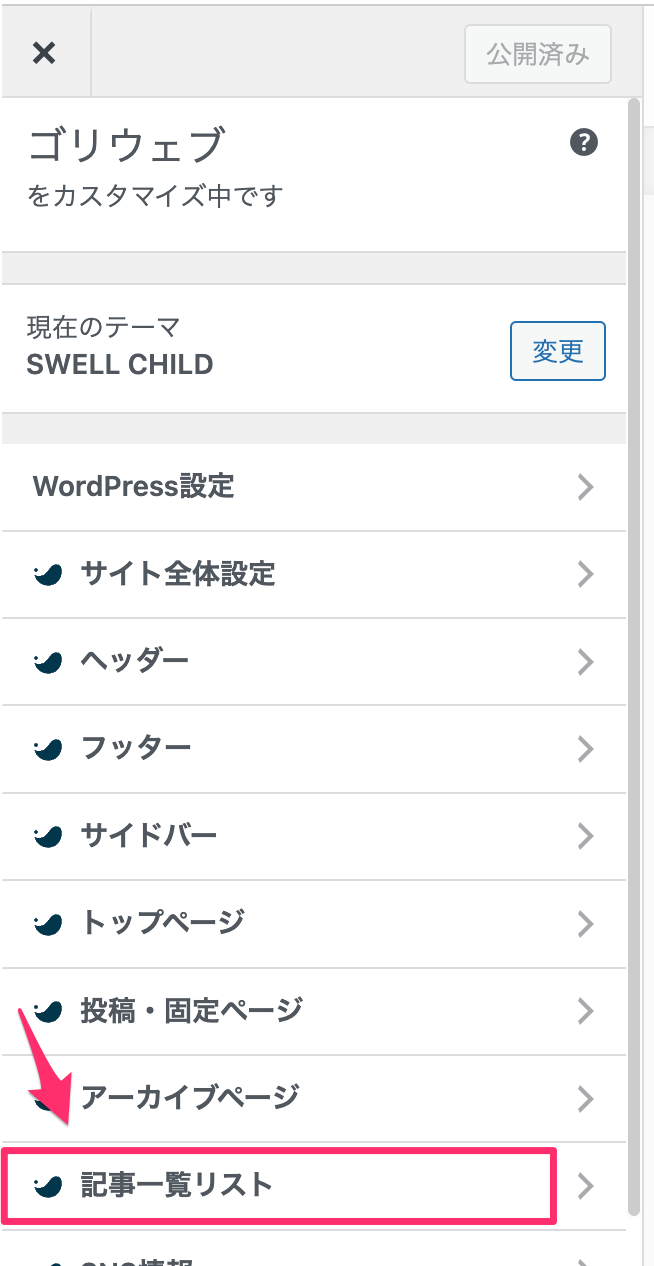
記事一覧リストをクリックします

STEP
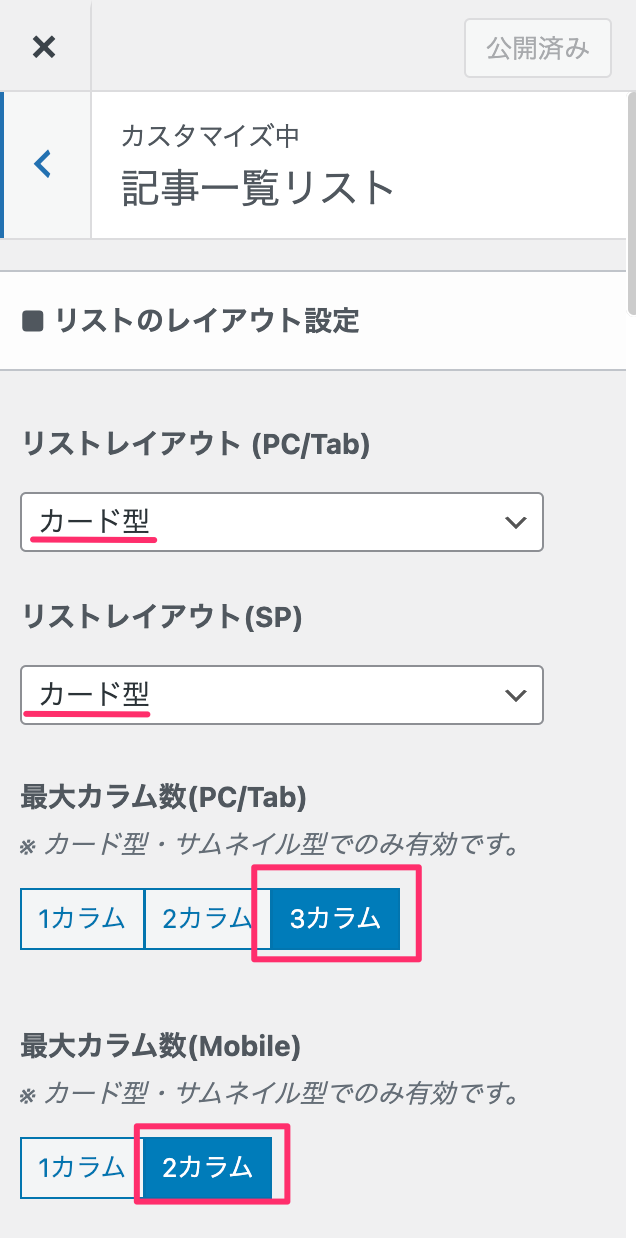
カード型を選択して、PCでは横3列、スマホでは横2列にします

STEP
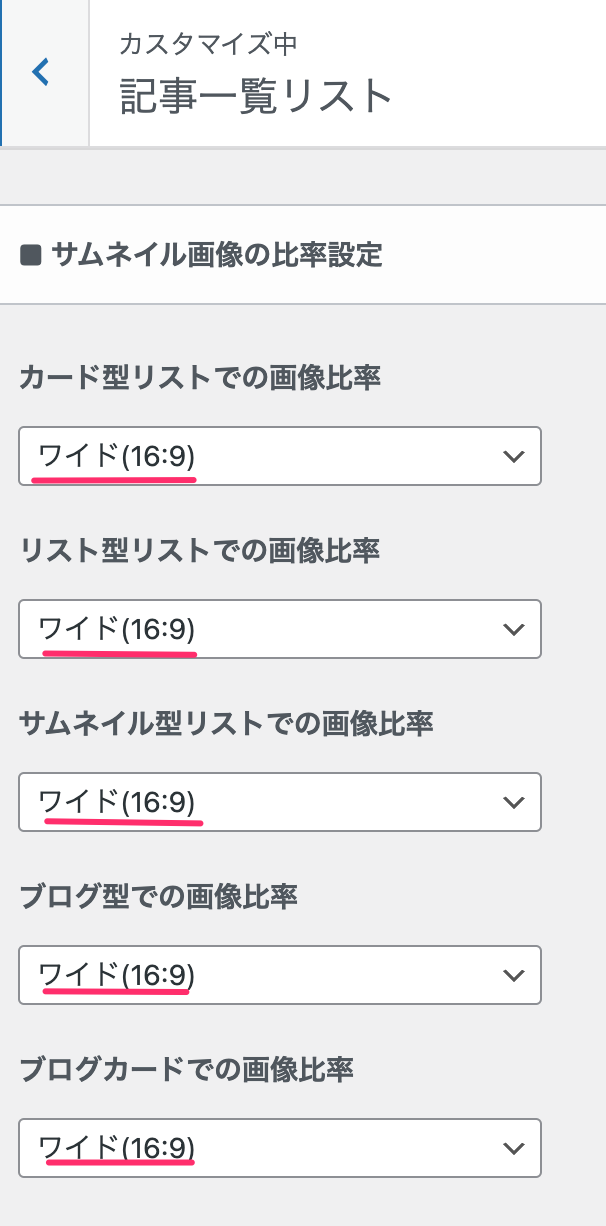
スクロールしてサムネイル画像の比率設定を行います(16:9で統一)

STEP
以上です
すべてのページでアイキャッチがデフォルトで反映されるようにする
STEP
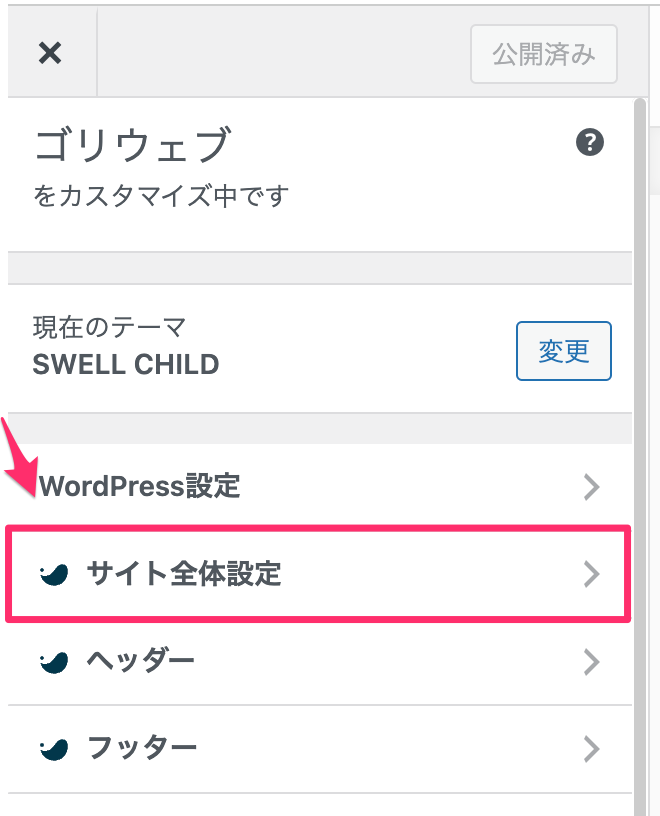
サイトの全体設定をクリックします

STEP
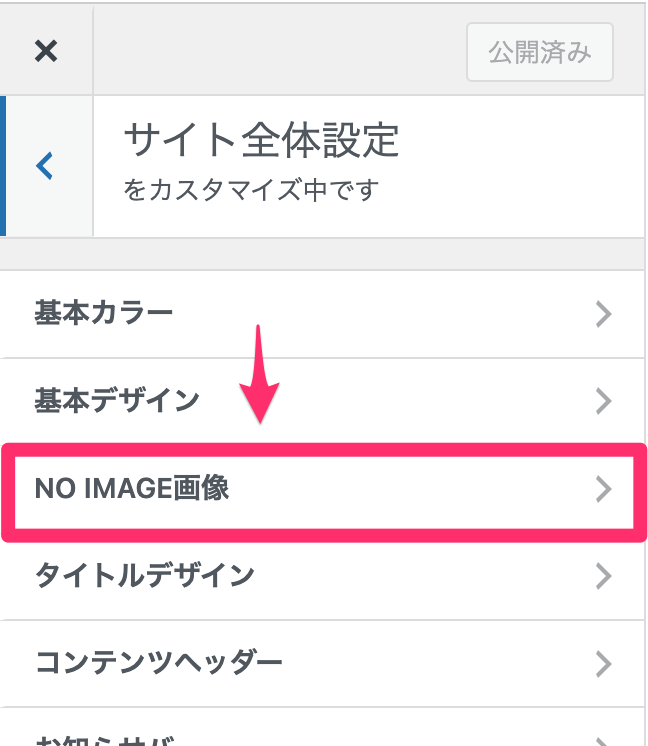
「NO IMAGE画像」

STEP
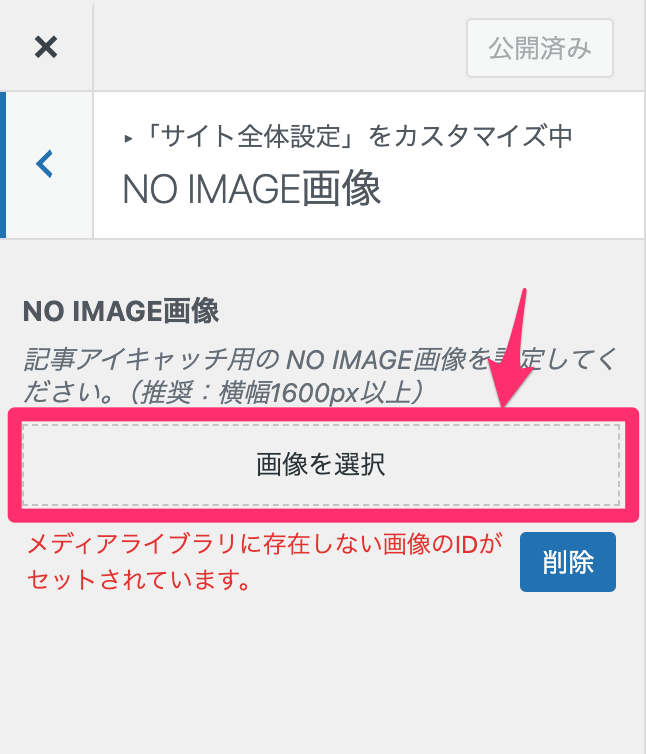
画像を選択します

STEP
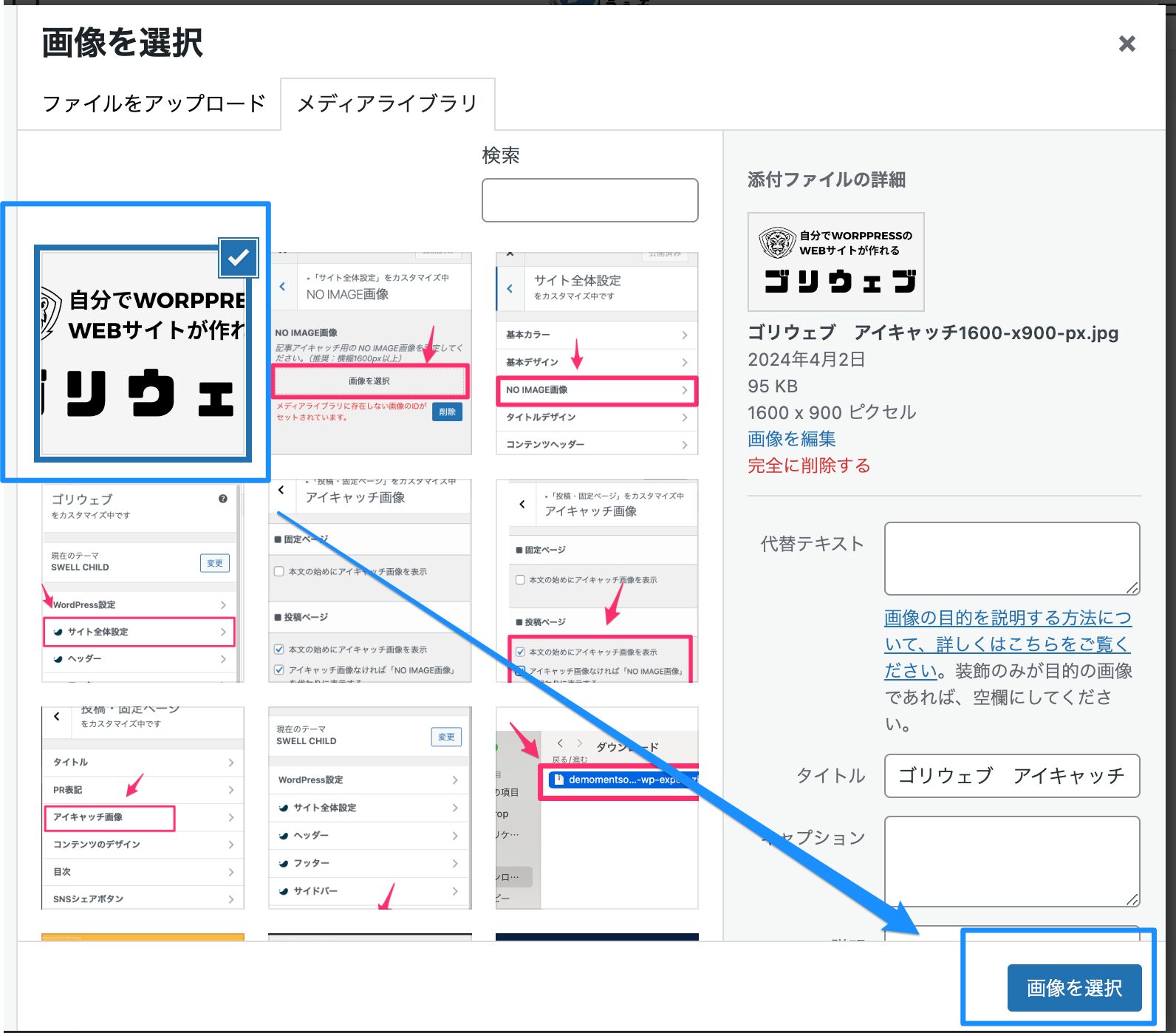
メディアライブラリーから画像を選択します

STEP
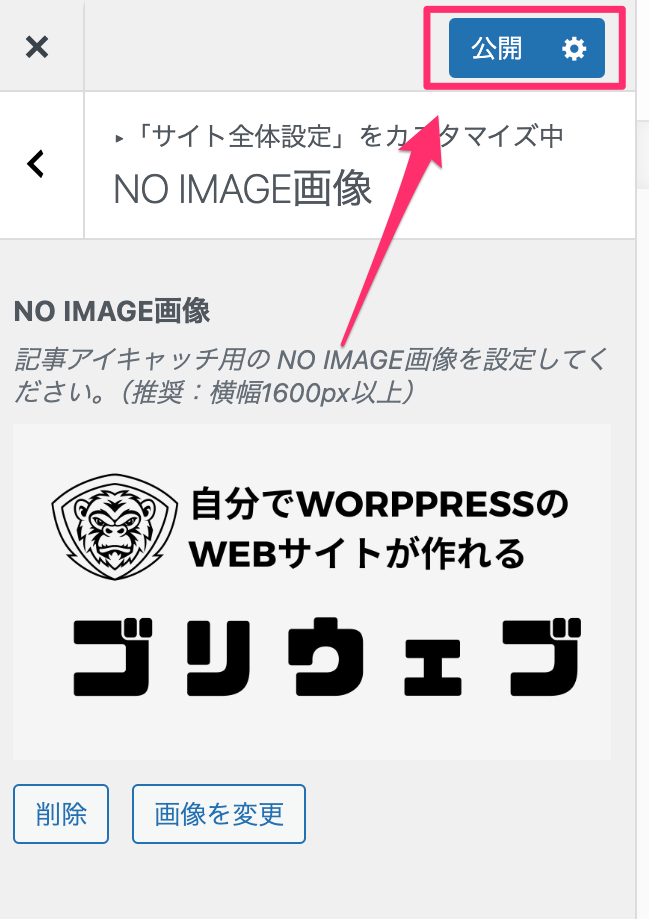
公開ボタンをクリックします

STEP
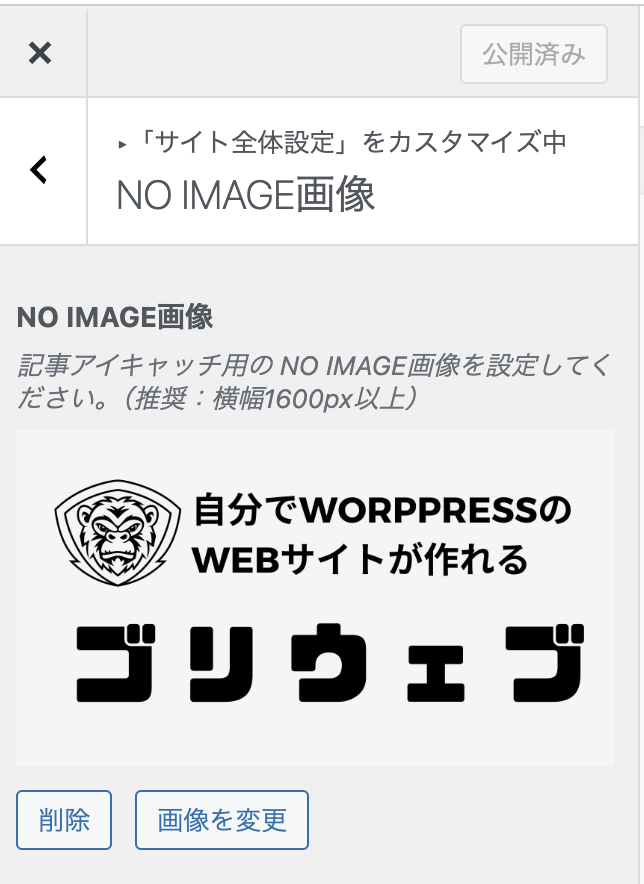
反映されました

STEP
閉じる「☓」を押して終了します
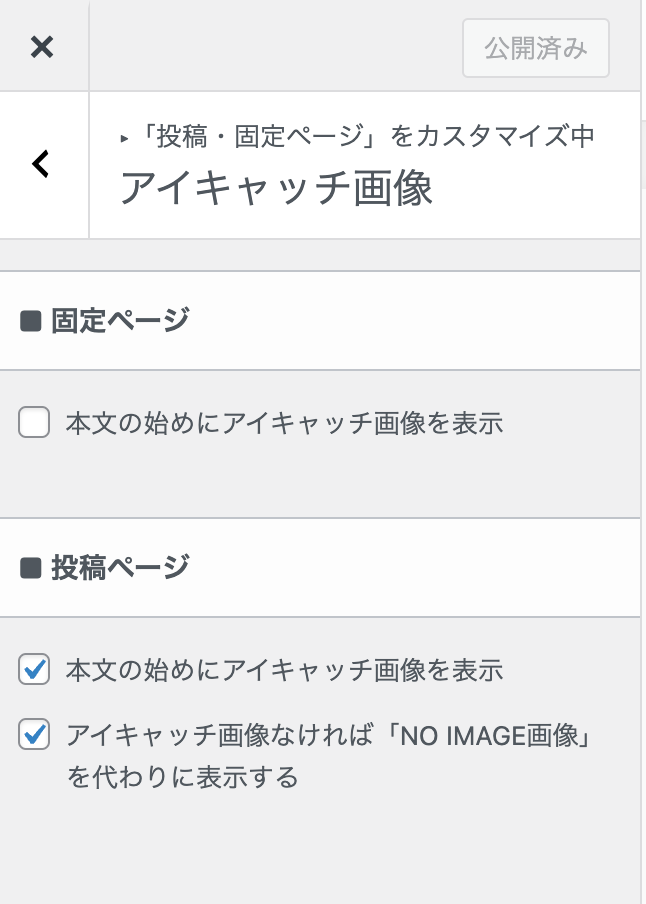
アイキャッチ画像が投稿ページ(ブログ)に表示されるようにする
STEP
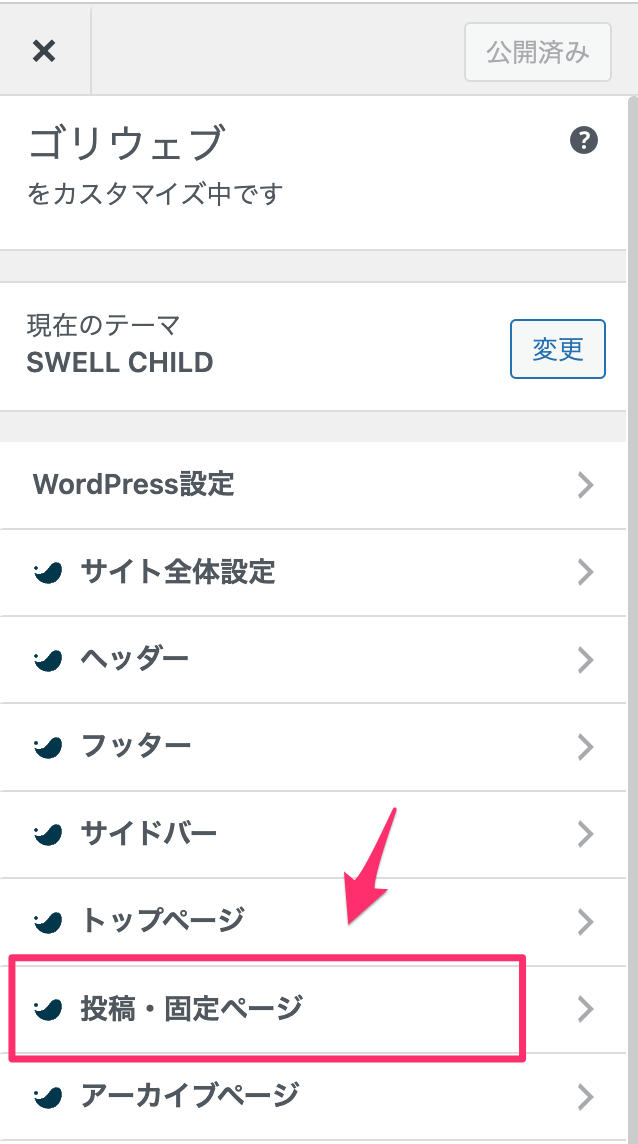
投稿・固定ページをクリックします

STEP
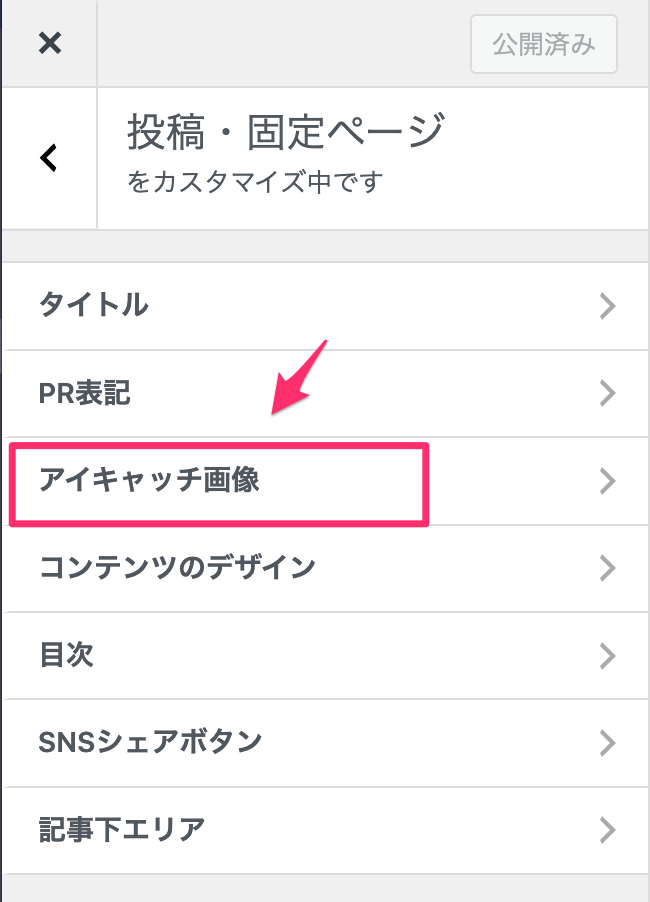
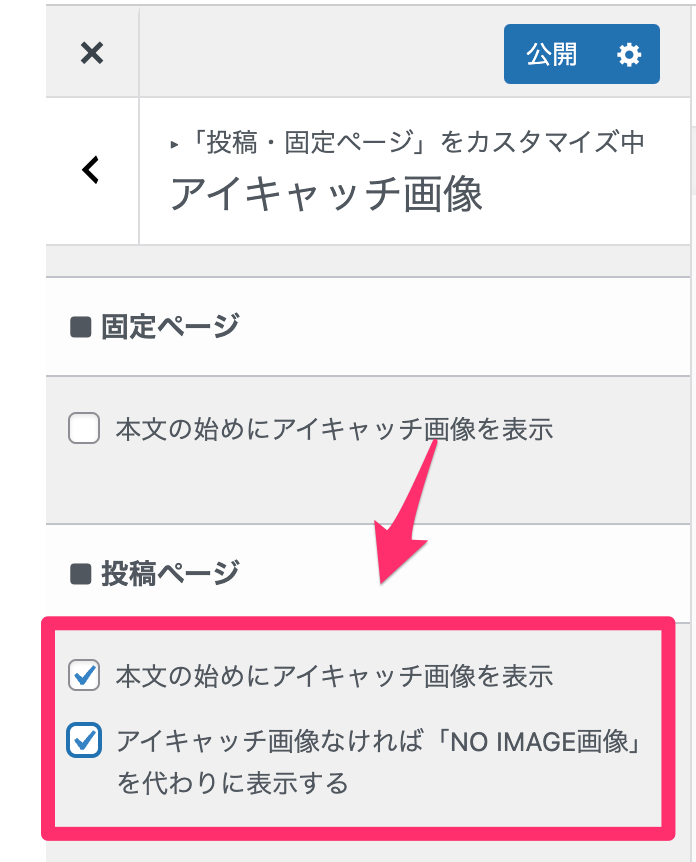
アイキャッチ画像をクリックします

STEP
「本文の初めにアイキャッチ画像を表示」をクリックします

STEP
保存されました。閉じる「☓」を押して終了します