目次
リッチカラムの追加方法
STEP
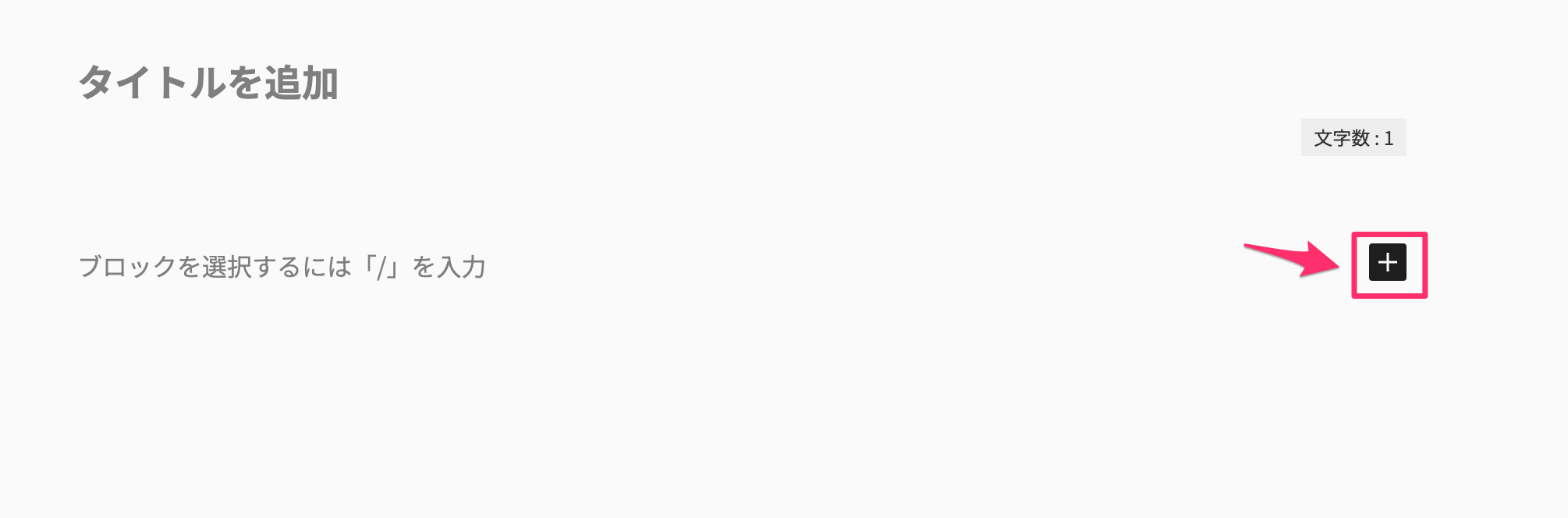
編集画面で「+」をクリックします

STEP
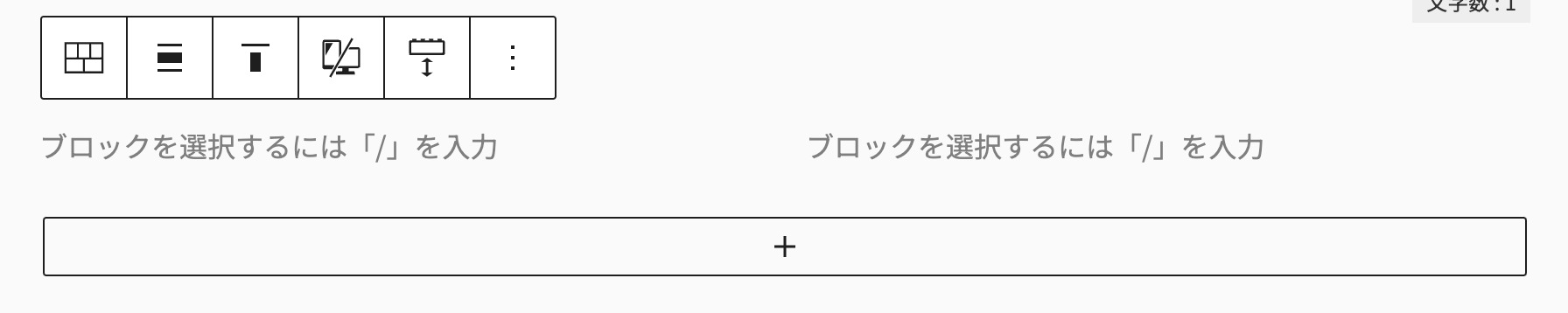
スクロールしてブロックを追加します

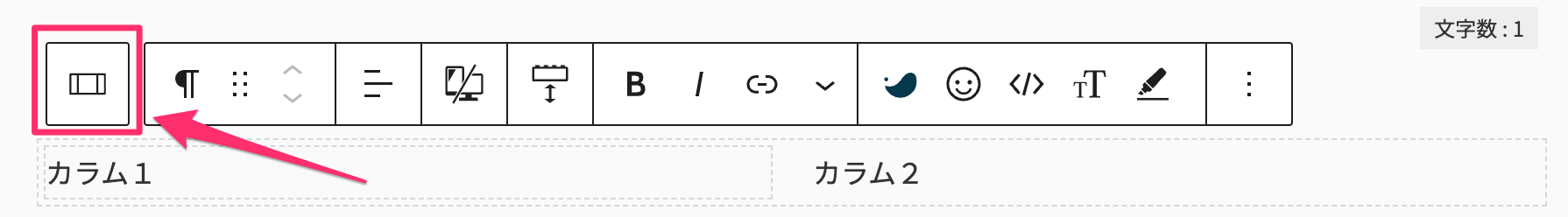
STEP
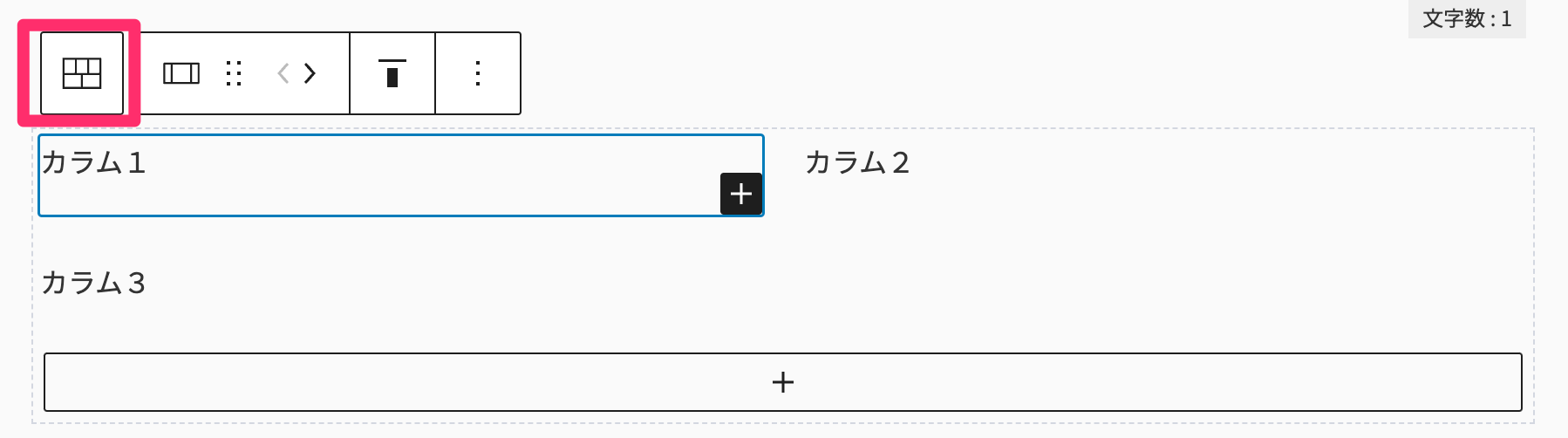
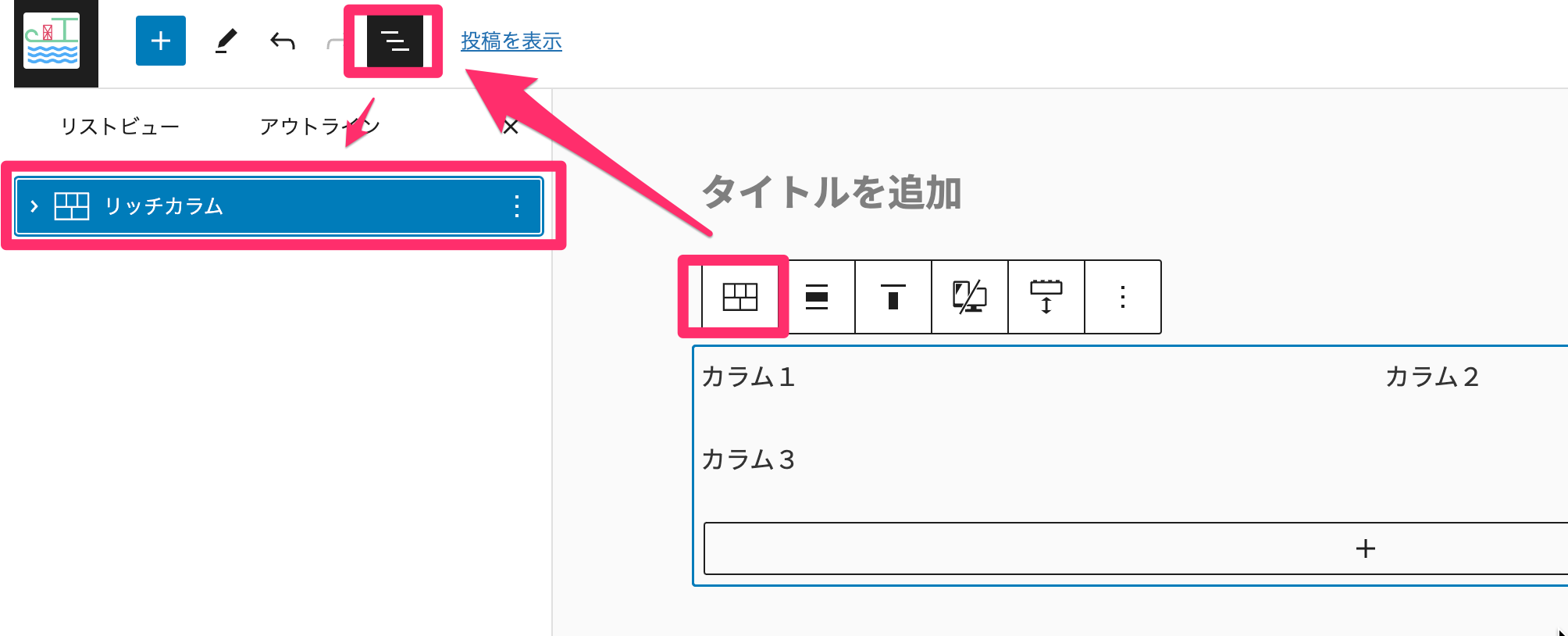
リッチカラムが選択されました

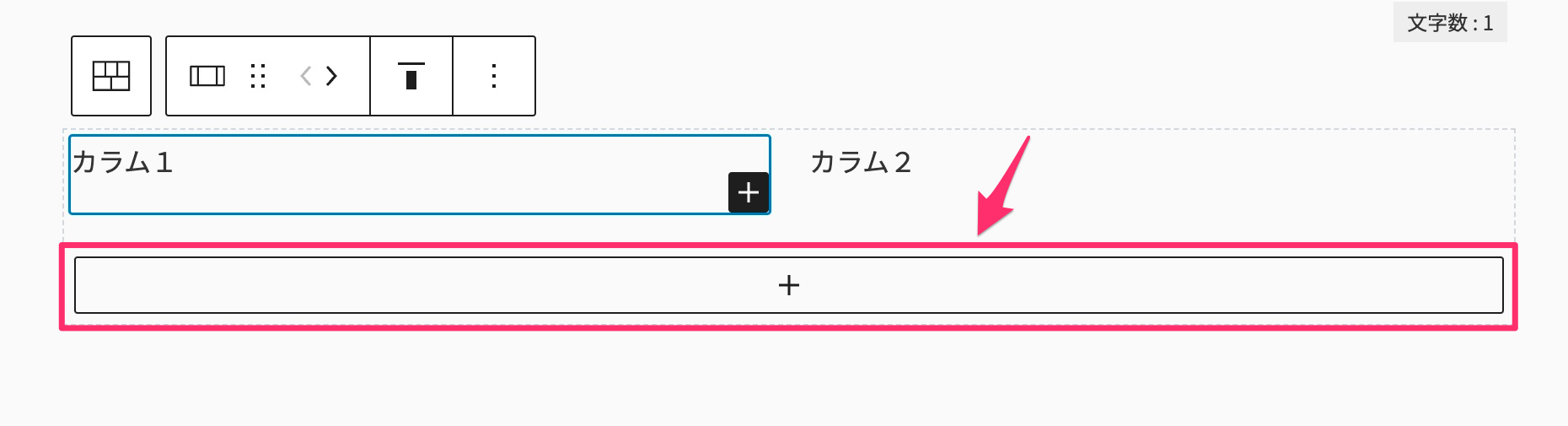
STEP
ミニメニューのカラムを選択します

STEP
「+」ボタンで追加します

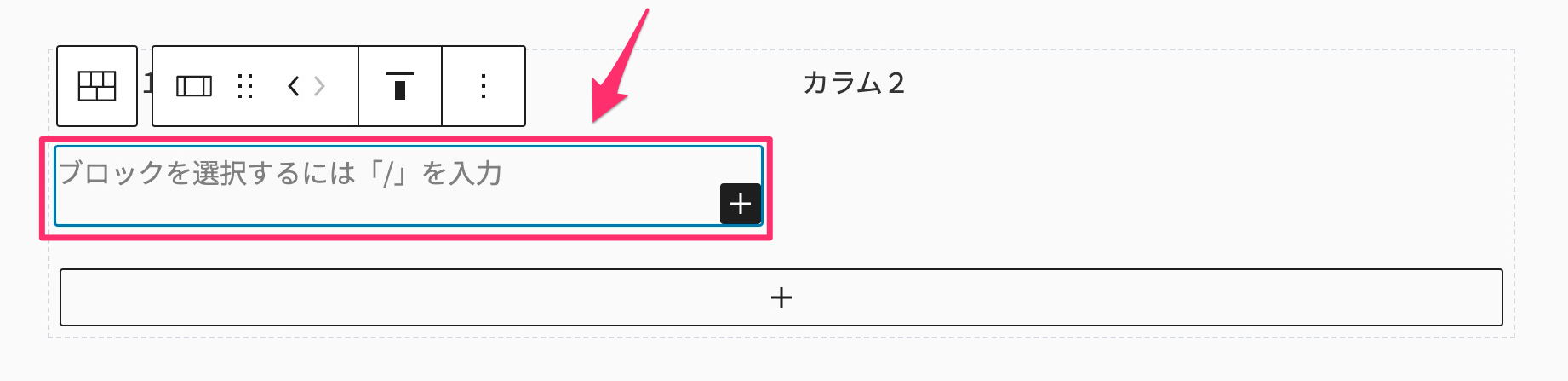
STEP
ブロックが追加されました

デザインの変更
STEP
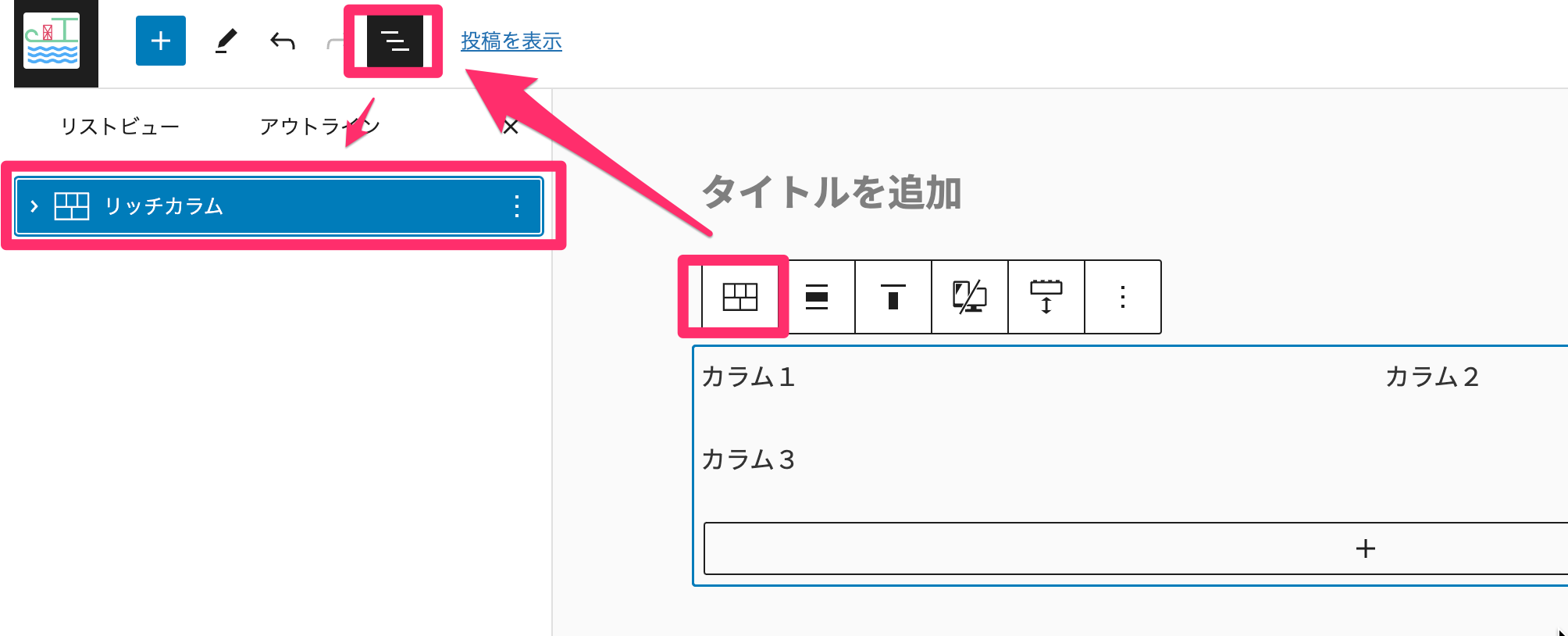
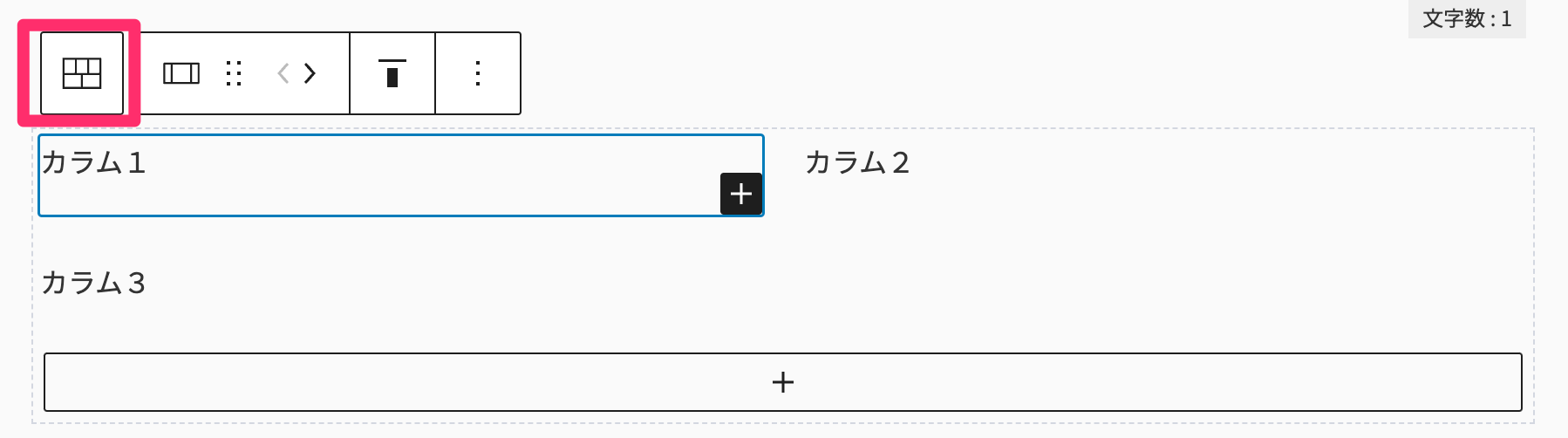
ミニメニューのカラムを選択します

STEP
リッチカラムのボタンが表示されます

STEP
「三」からリッチカラムを選択します

STEP
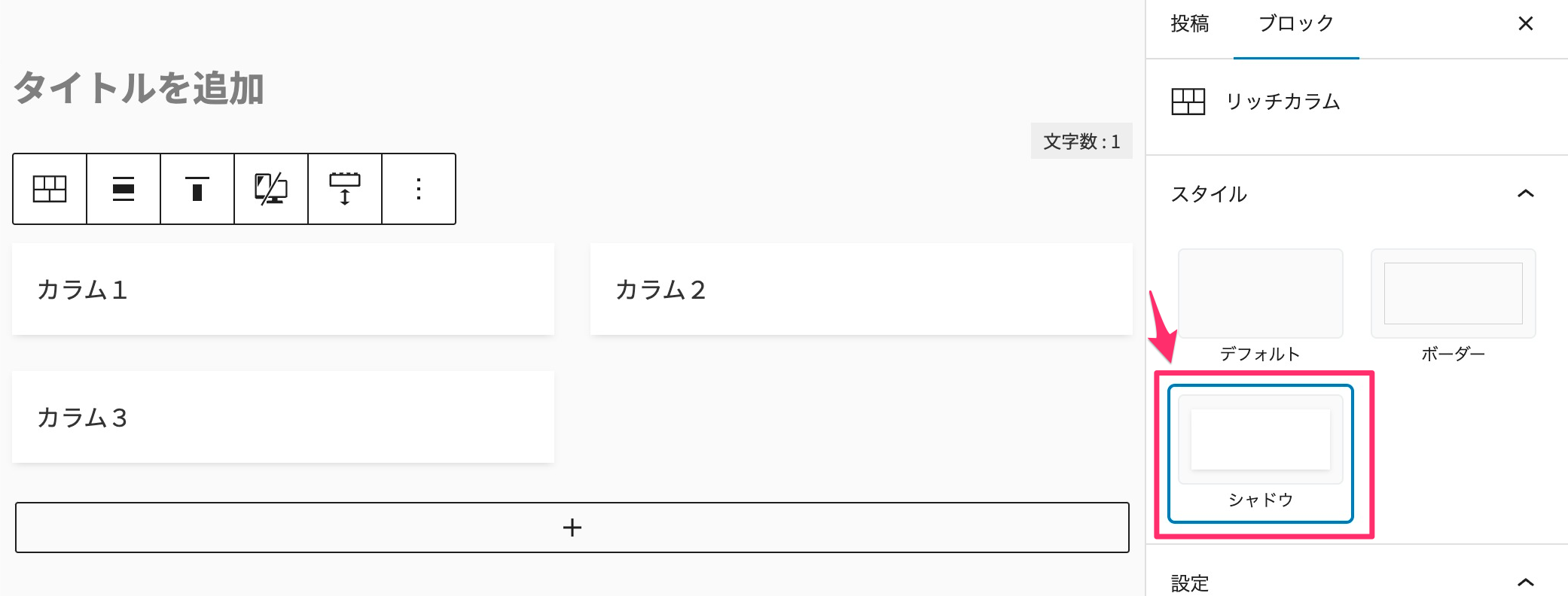
設定からスタイルから選択します

STEP
シャドウを選択します

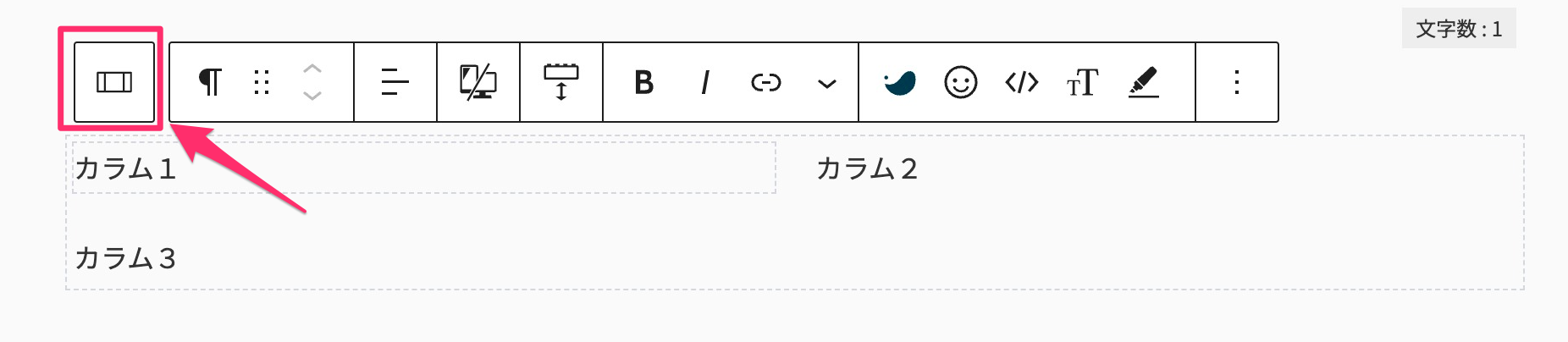
STEP
下記のように表示されます
カラム1
カラム2
カラム3
レイアウトを変更する
STEP
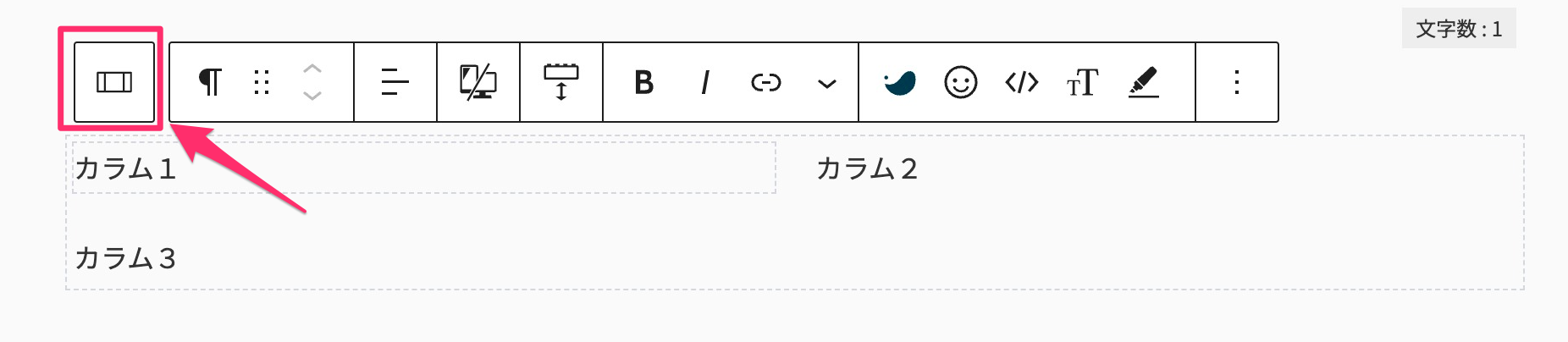
ミニメニューの左側のカラムマークを選択します

STEP
リッチカラムを選択します

STEP
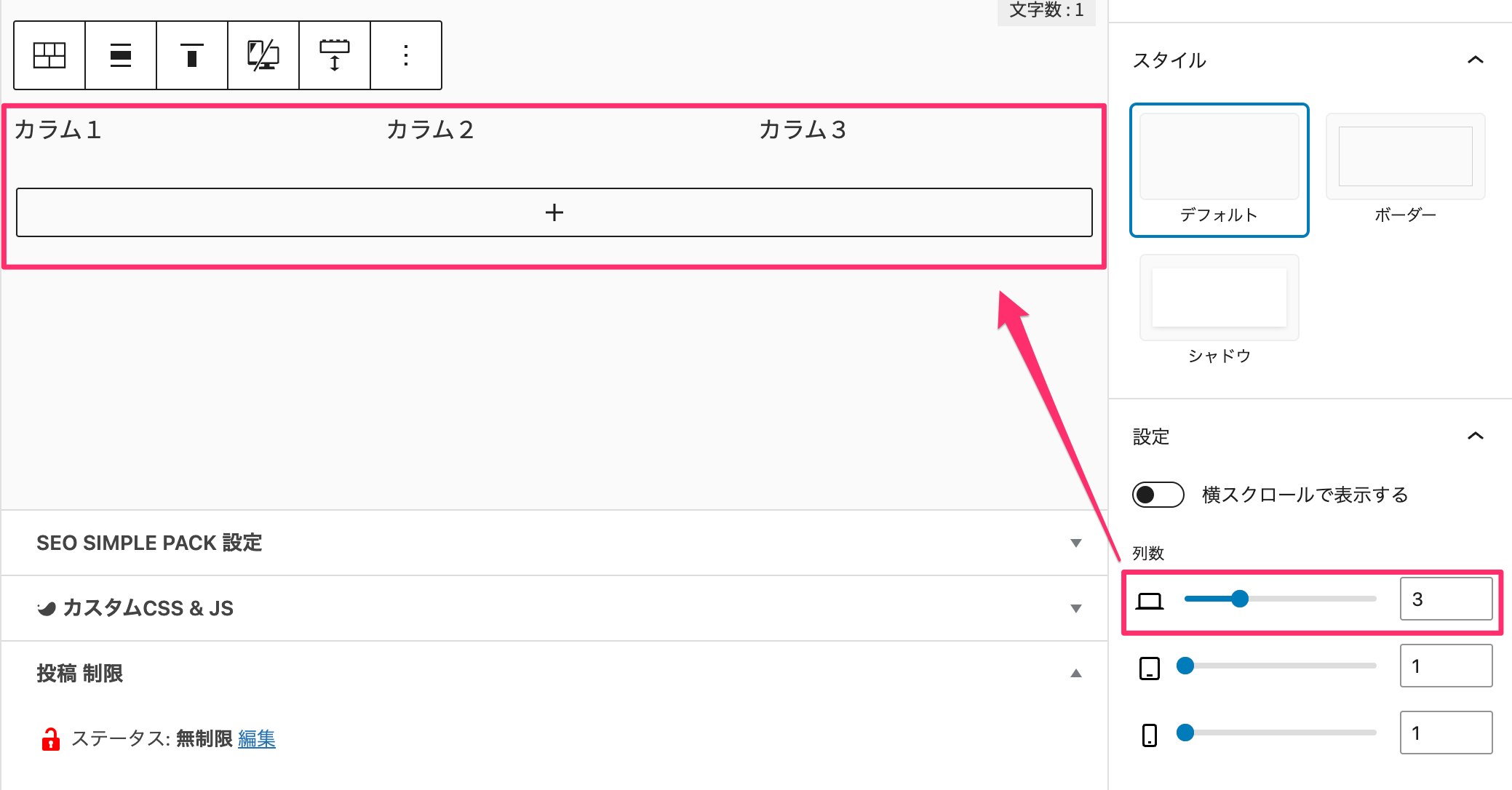
「三」のマークをクリックして、リッチカラムを選択します

STEP
右の設定→ブロック→列数を設定します

STEP
列数をPCを2列から3列に変更します

他のレイアウトは会のように設定できます

PC2列、タブレット2列、スマホ2列のレイアウト
- PC閲覧時:2列
- タブレット閲覧時:2列
- スマホ閲覧時:2列

テキストが入ります。テキストが入ります。

テキストが入ります。テキストが入ります。

テキストが入ります。テキストが入ります。

テキストが入ります。テキストが入ります。
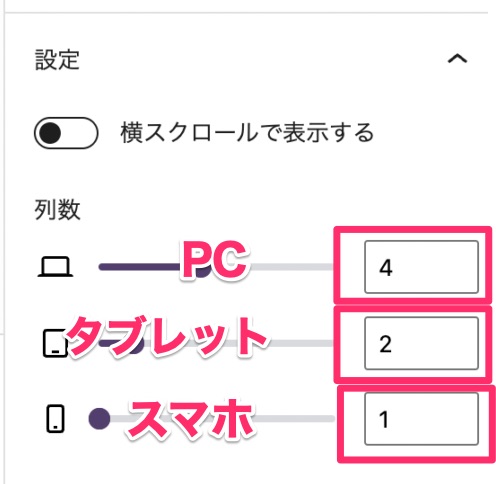
PC4列、タブレット2列、スマホ1列のレイアウト
- PC閲覧時:4列
- タブレット閲覧時;2列
- スマホ閲覧時:1列

テキストが入ります。テキストが入ります。

テキストが入ります。テキストが入ります。

テキストが入ります。テキストが入ります。

テキストが入ります。テキストが入ります。
ブロック編集画面から編集できます。
下記の場合だと下記のように表示されます。
注意点

テキストが入ります。テキストが入ります。

テキストが入ります。テキストが入ります。

テキストが入ります。テキストが入ります。

テキストが入ります。テキストが入ります。