目次
編集画面の見方
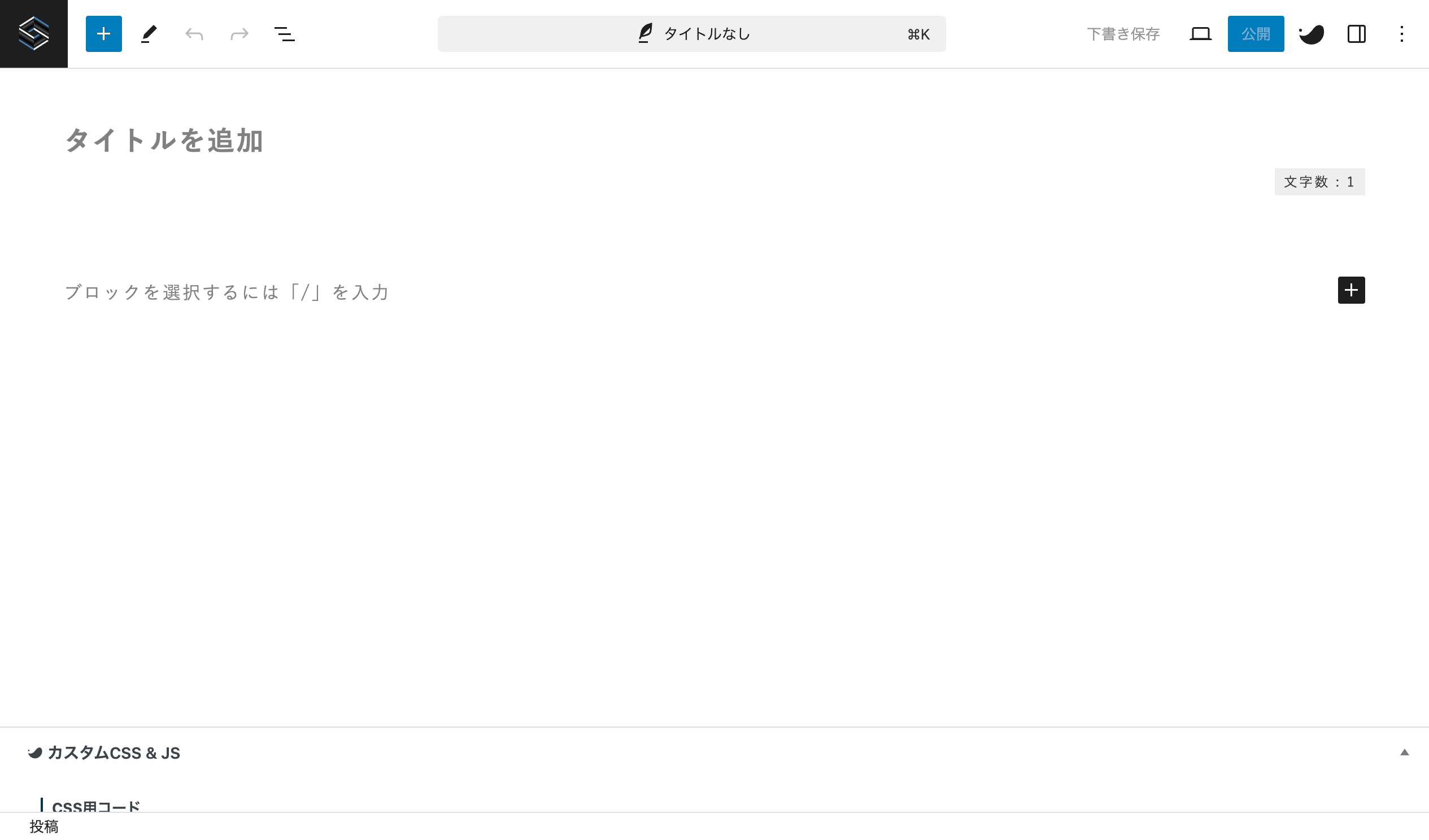
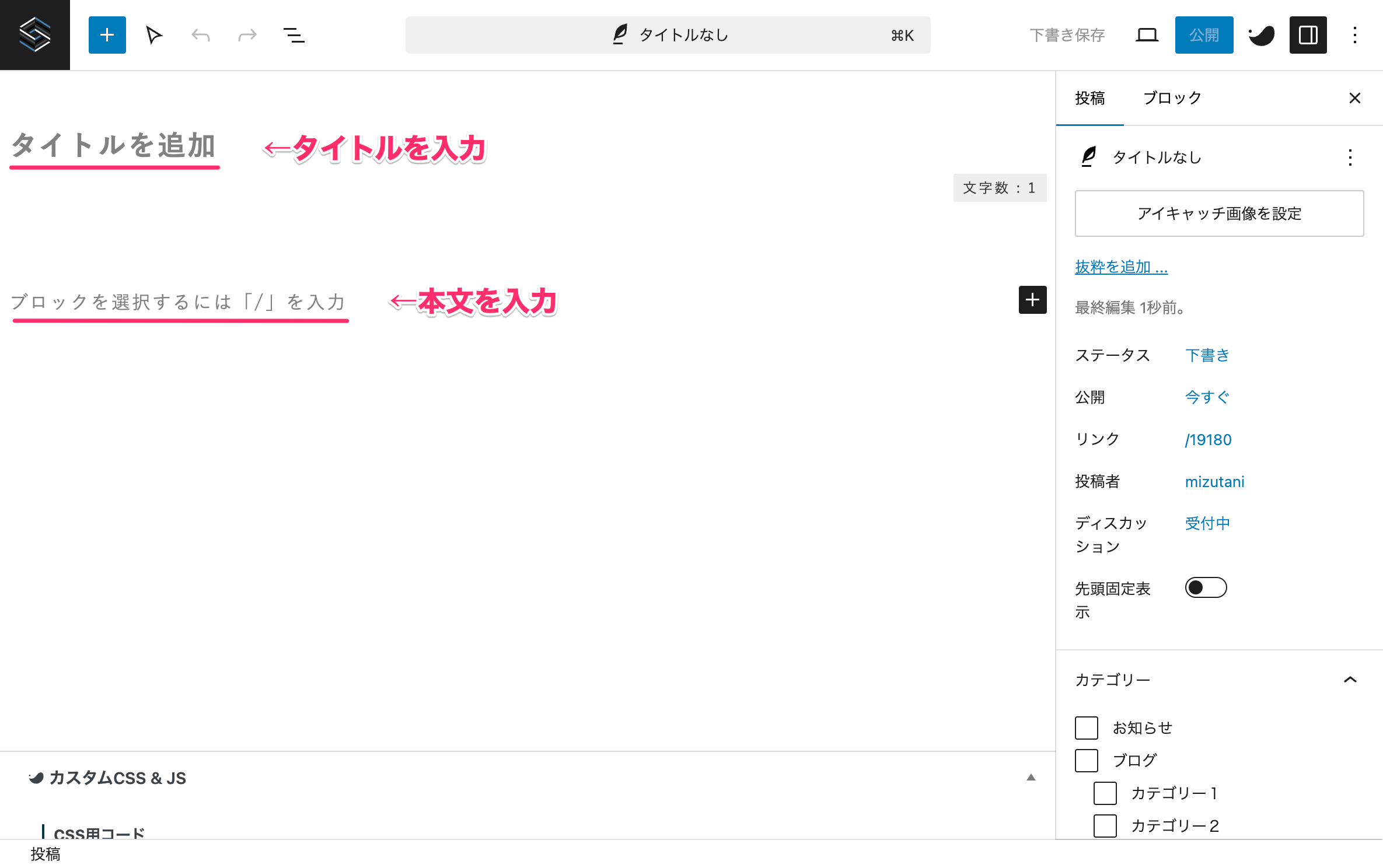
固定ページや投稿ページの新規作成時をクリックしたあとの画面
新規作成時は、何も入っていません。

画面の見方です。
タイトルと本文を入力します。

ページの編集画面の構成
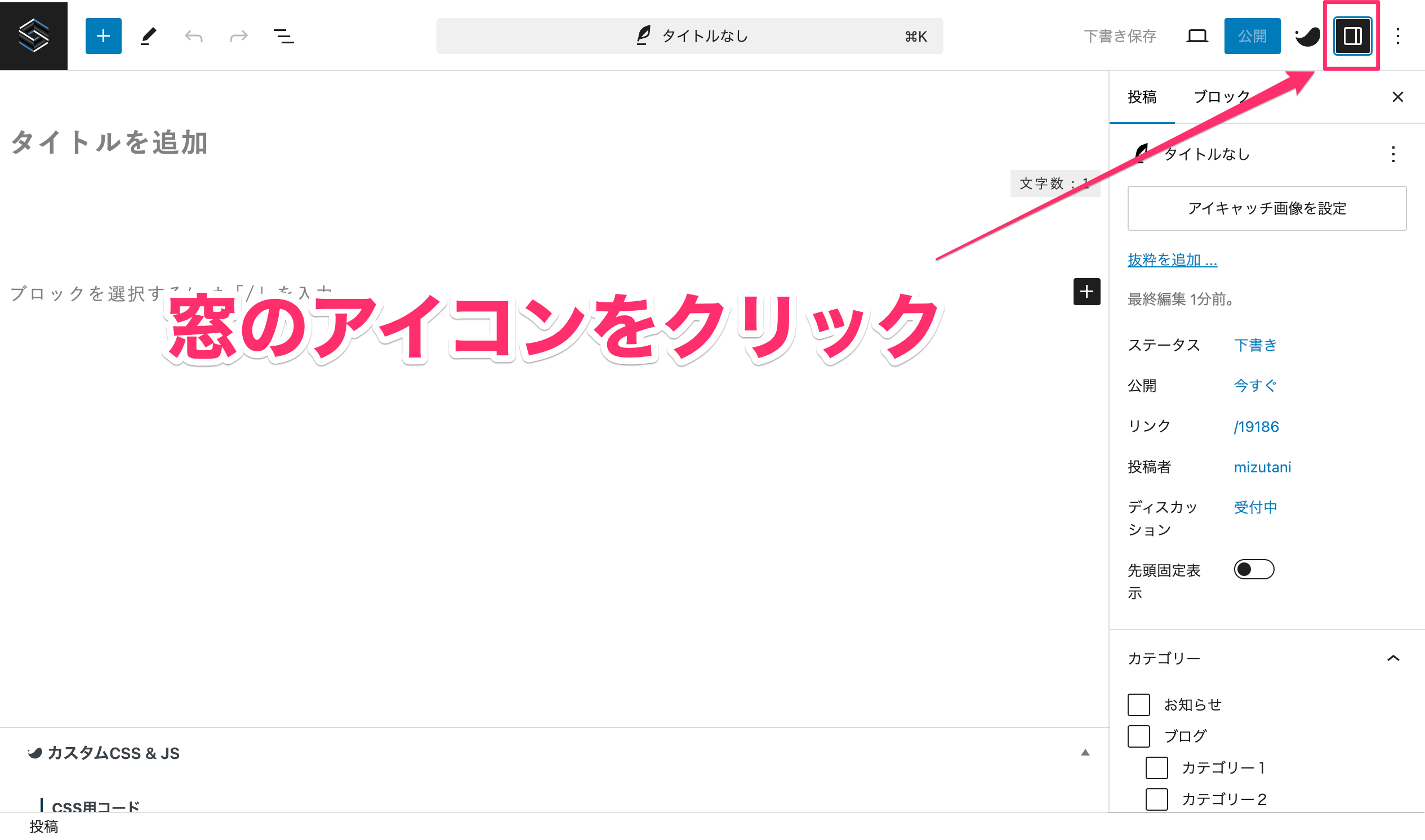
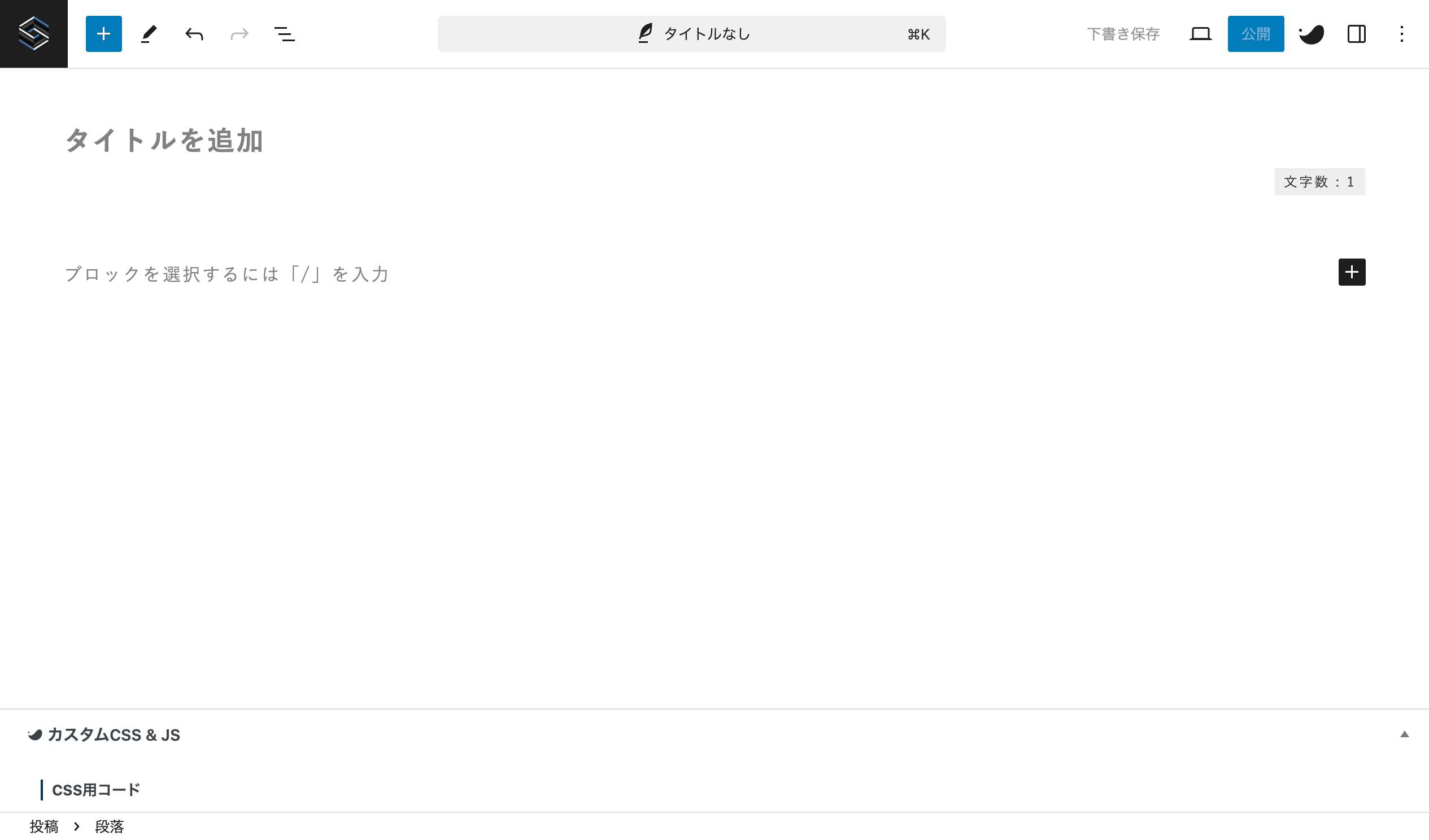
編集画面の見方
右側の窓のアイコンをクリックします

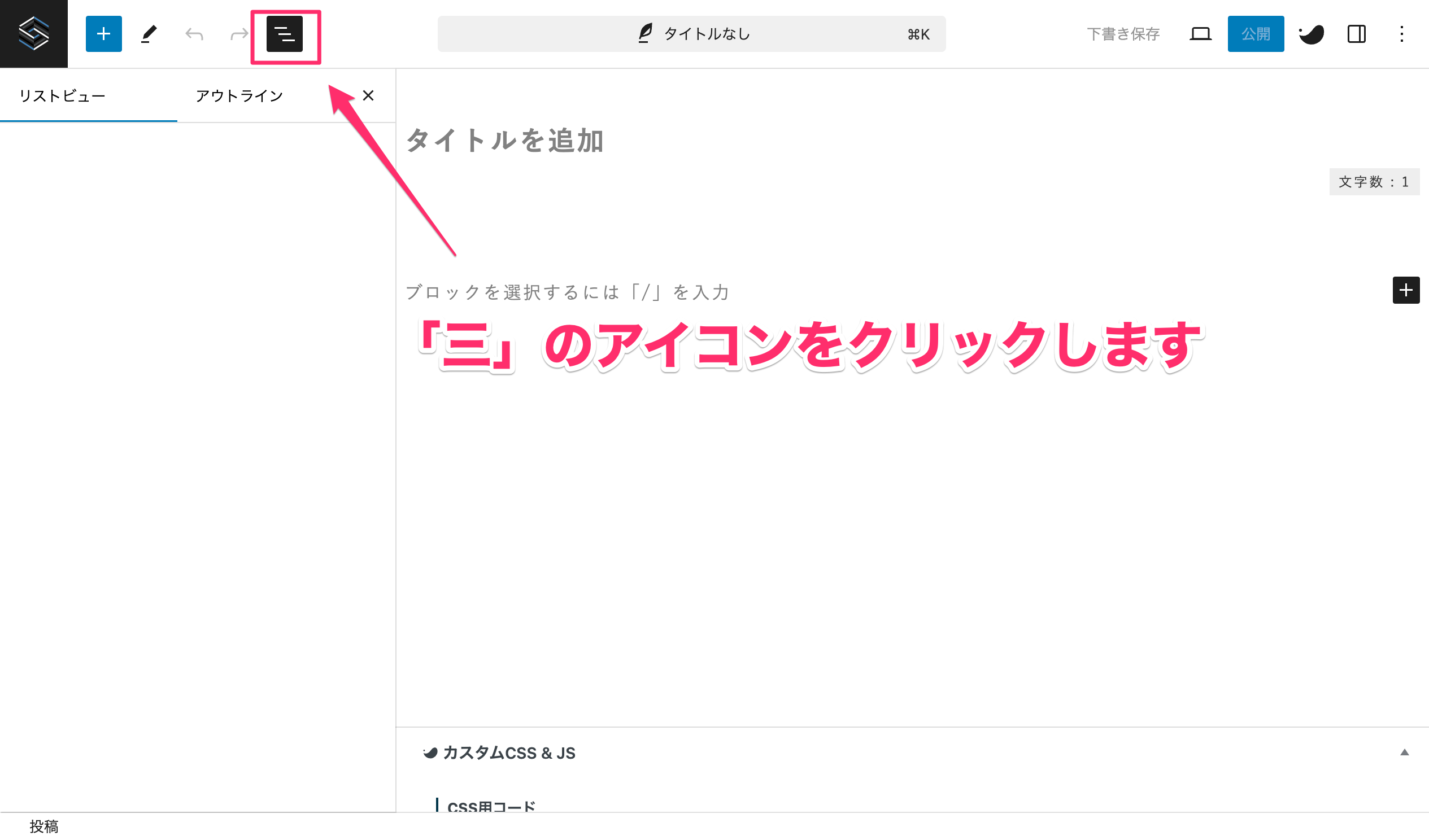
左側の「三」を押すとリストの一覧が表示されます。

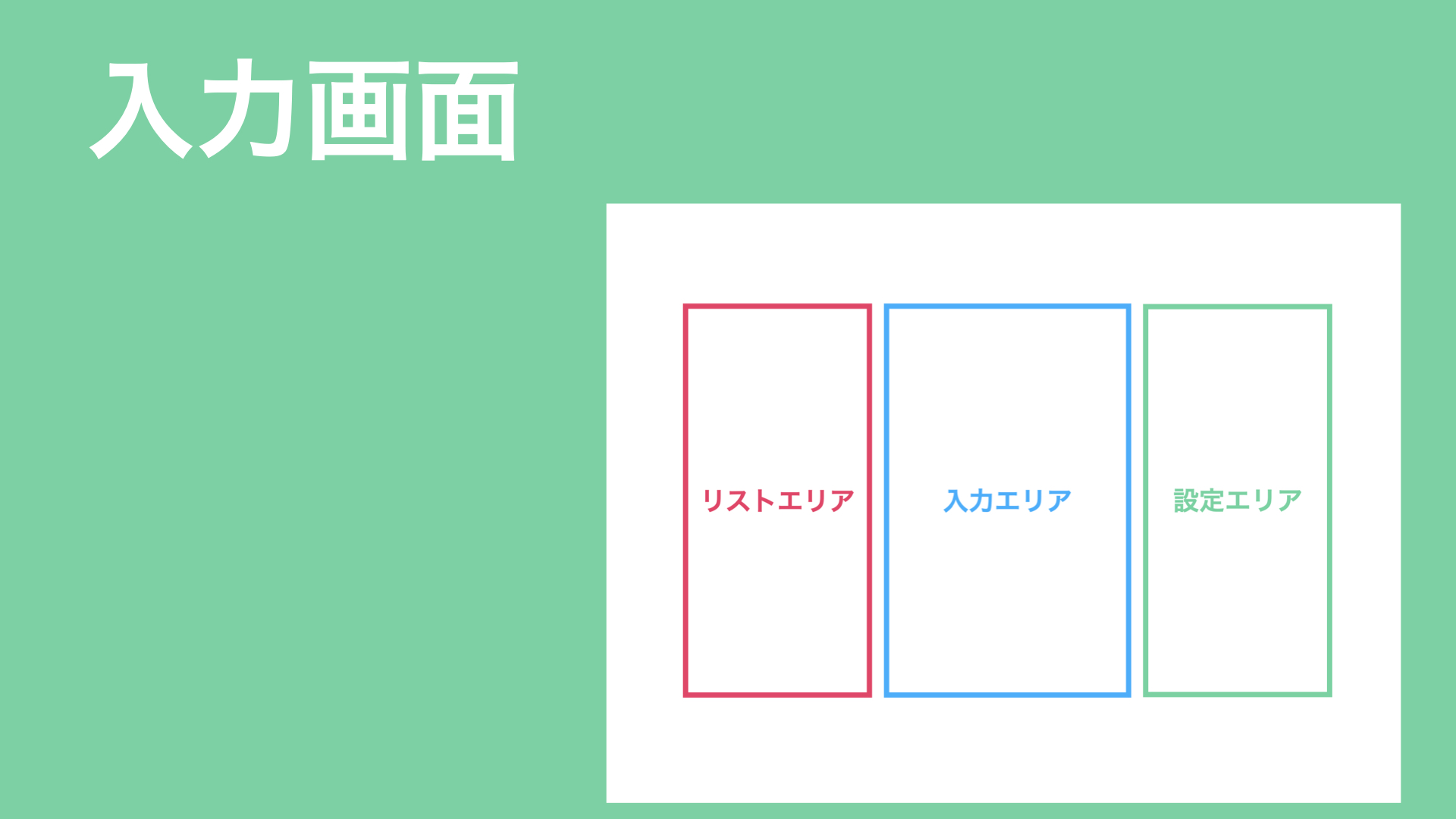
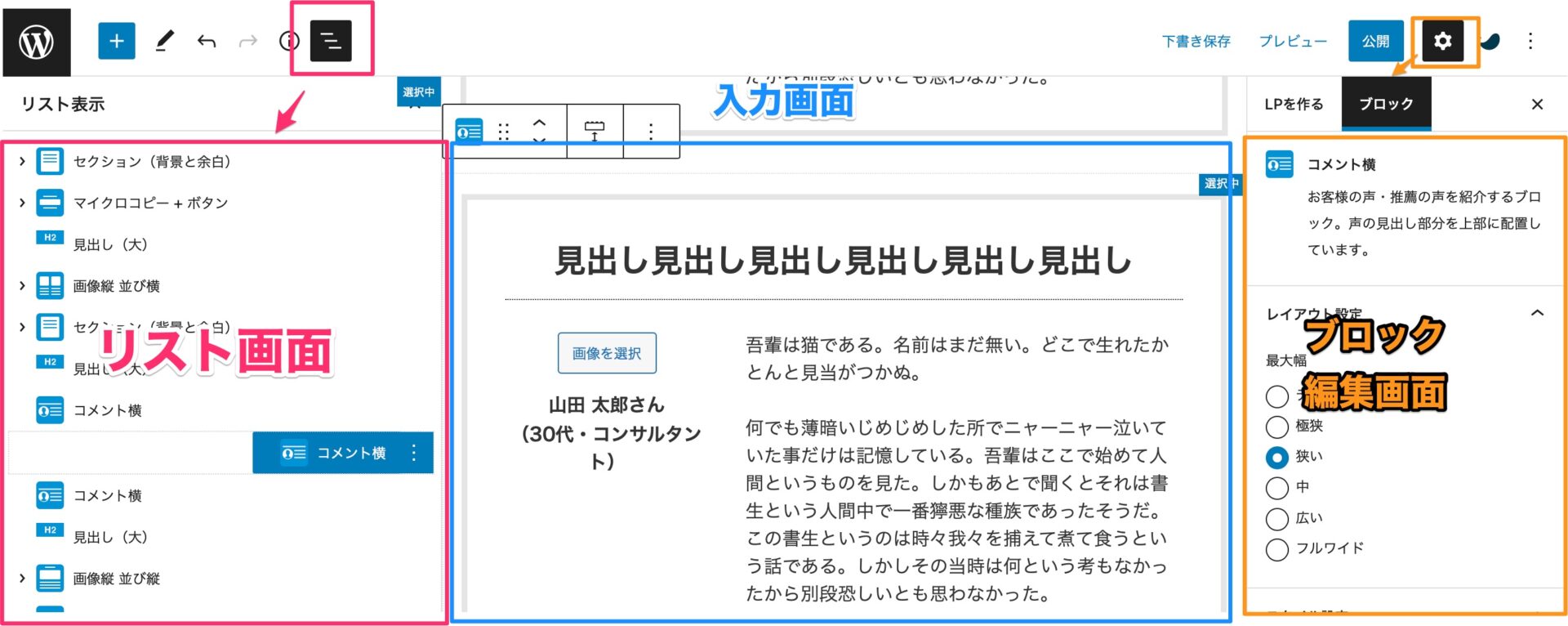
主に3つの構成に分かれています。

左側(①ブロック呼び出し画面、②リスト編集画面)
中央(入力画面)
右側(③投稿編集画面、④ブロック編集画面)
①ブロック呼び出し画面を呼び出してブロックを追加する
最初は何も入っていません。「+」ボタンを押して、ブロックやパターンを追加していきます。

最初はブロックが入っていません。
ブロックを読み出して、入力画面に追加していきます。
ブロックの追加
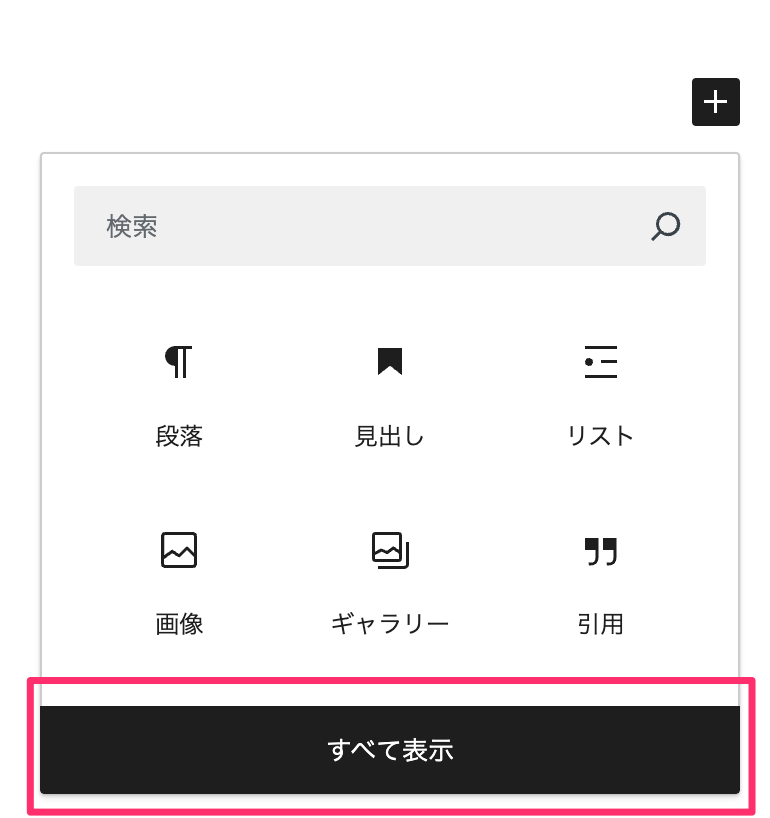
または何も書かれていない空白部分にカーソルを当てると「ブロックを追加」が出てきますので、クリックします。
「全てを表示」を押すと左側にブロックやパターンから選ぶことが可能です。
STEP
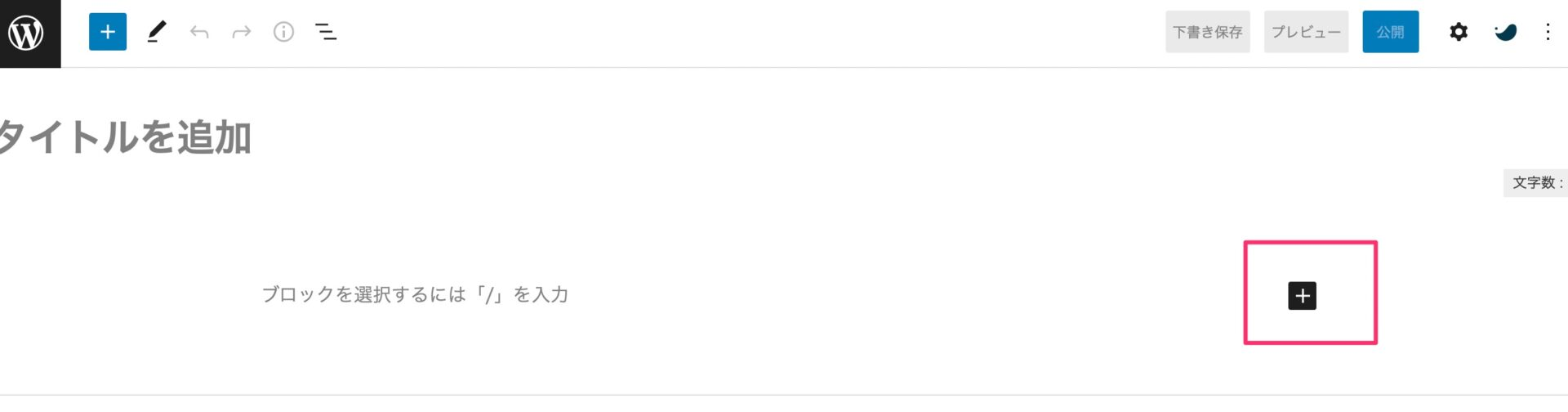
右側にある「+」ボタンをクリックします

または、ブロックを選択するには「/」を入力してもOKです。
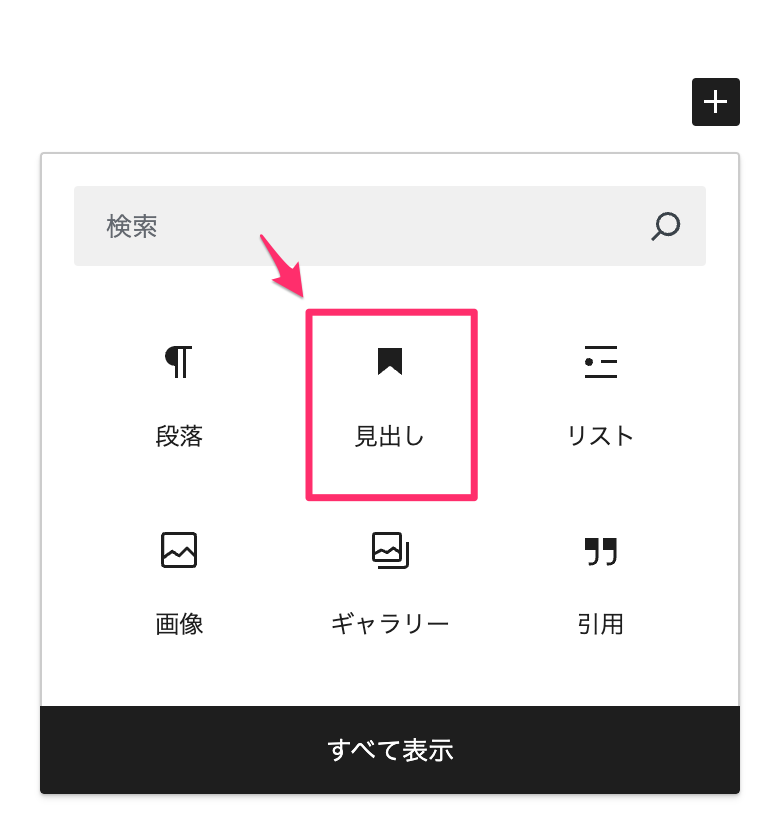
最近使ったブロックの一覧が出てきます。

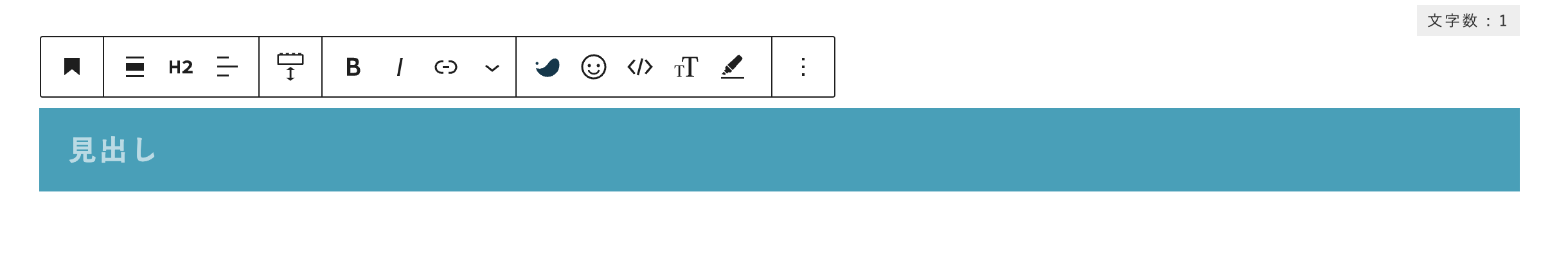
見出しを選択すると見出しがでます

STEP
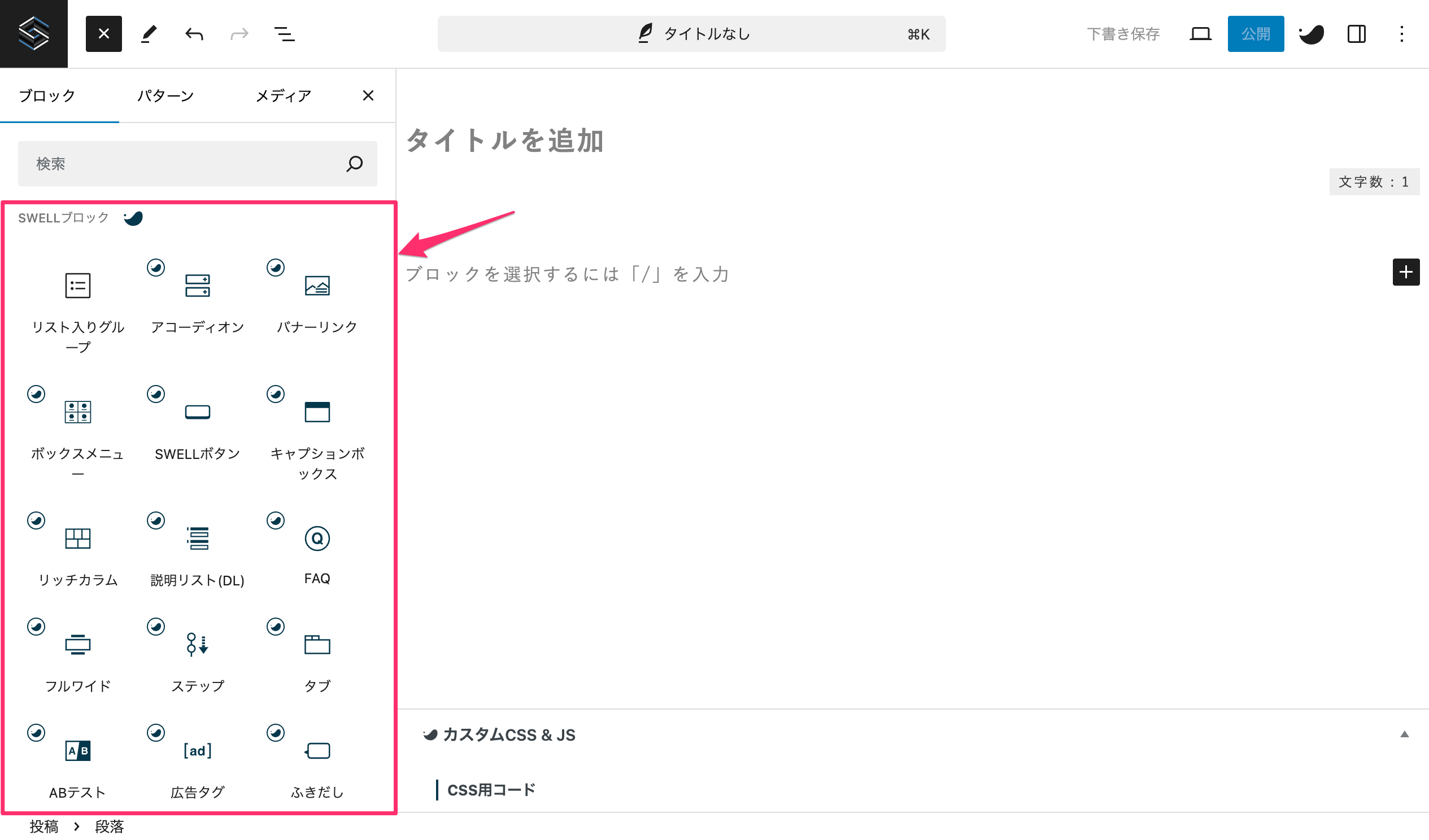
他のブロックを使うにはすべてを表示するをクリックします。

STEP
様々な種類のブロックが出てきます

STEP
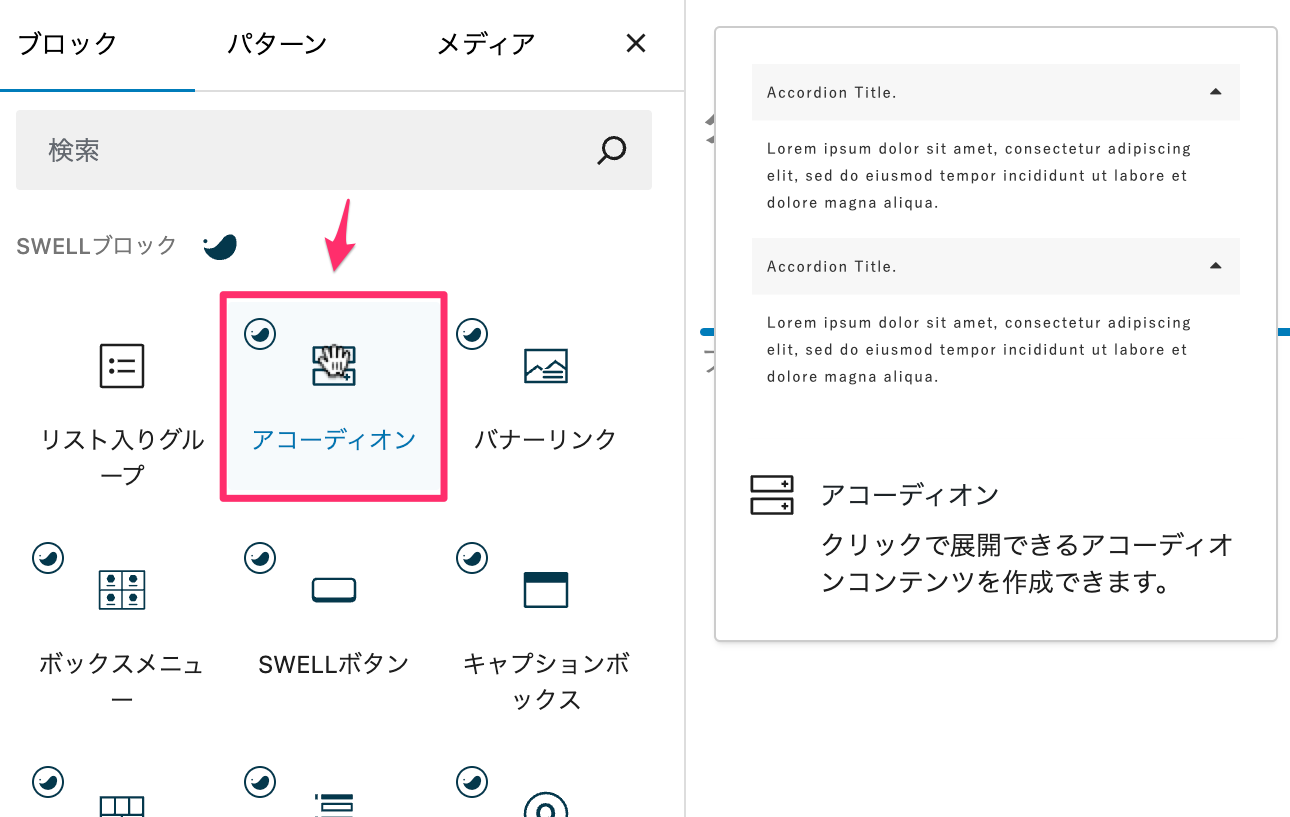
この例では、アコーディオンをクリックします

STEP
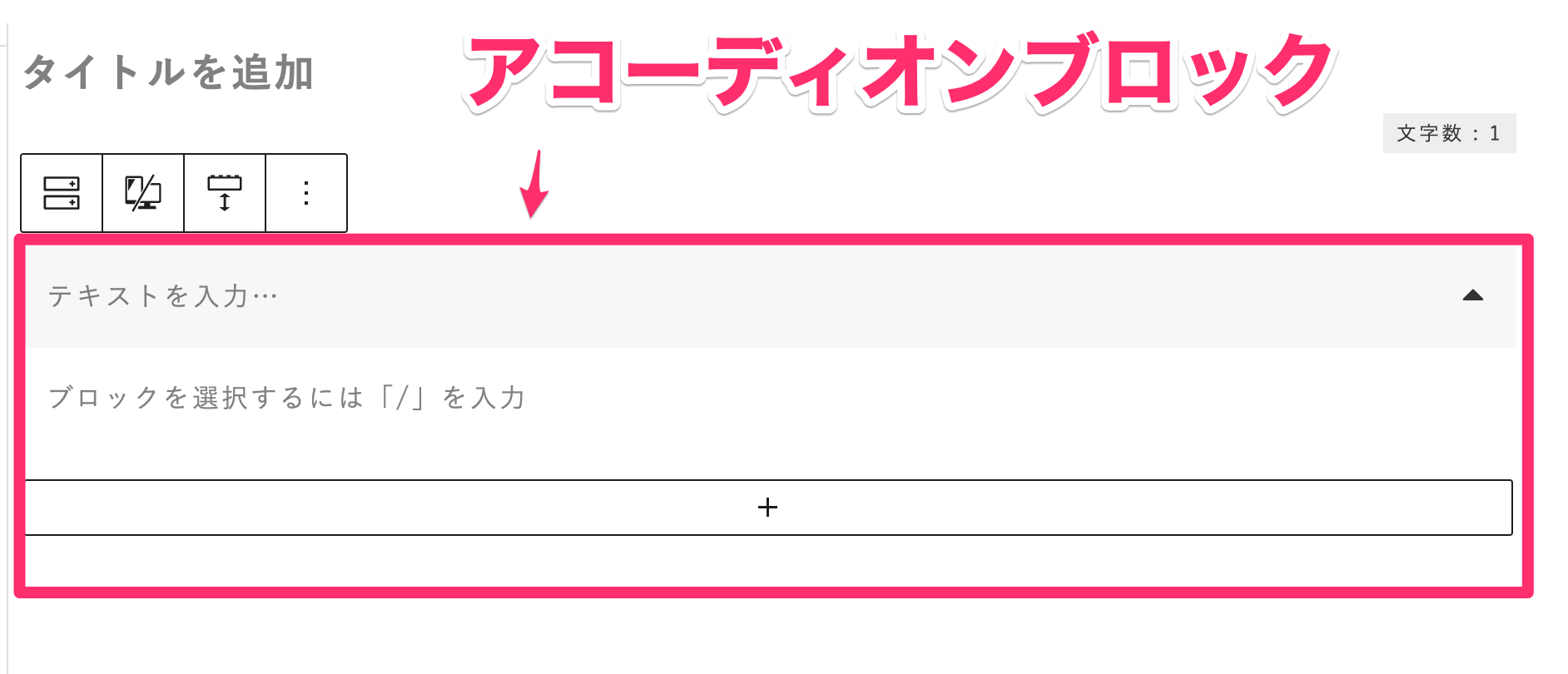
アコーディオンブロックが出ます

STEP
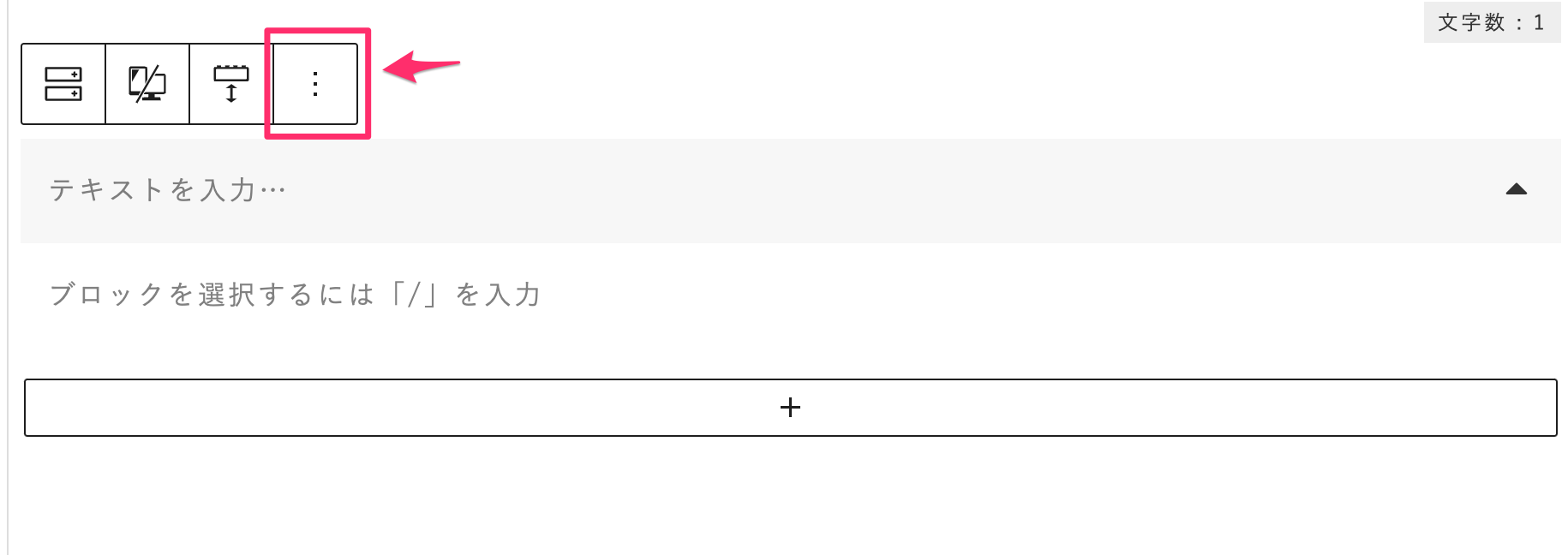
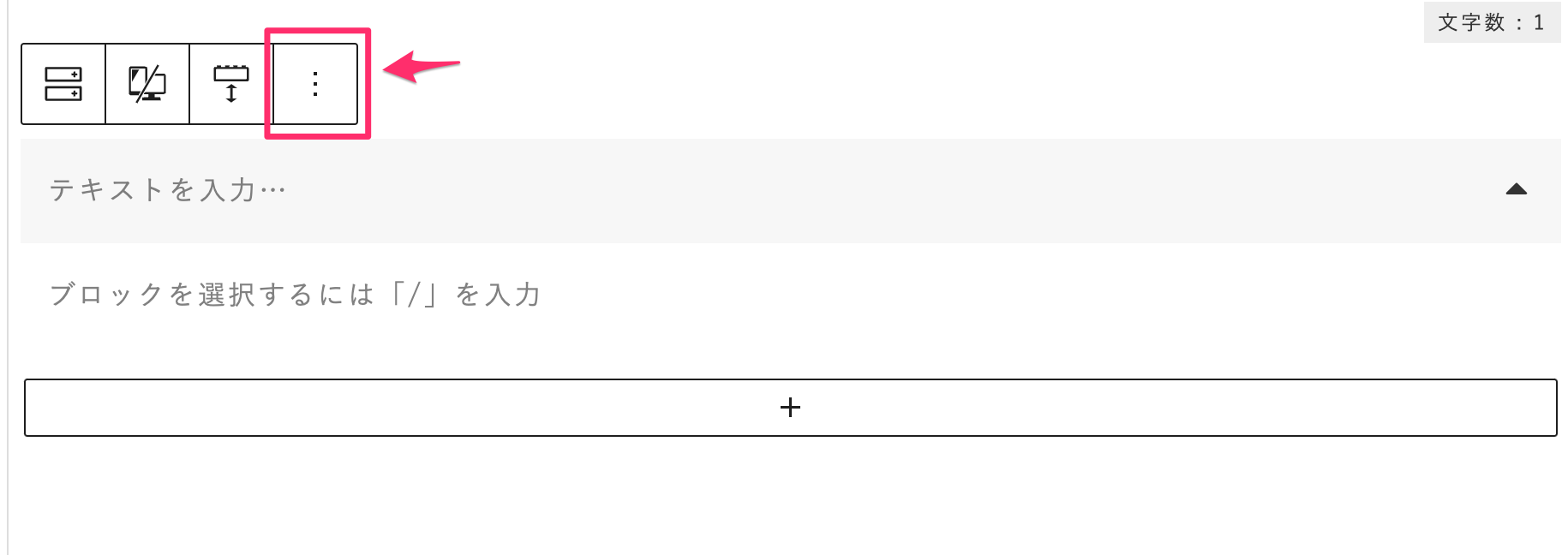
縦の三黒丸「・・・」をクリックするとオプションが表示されます

STEP
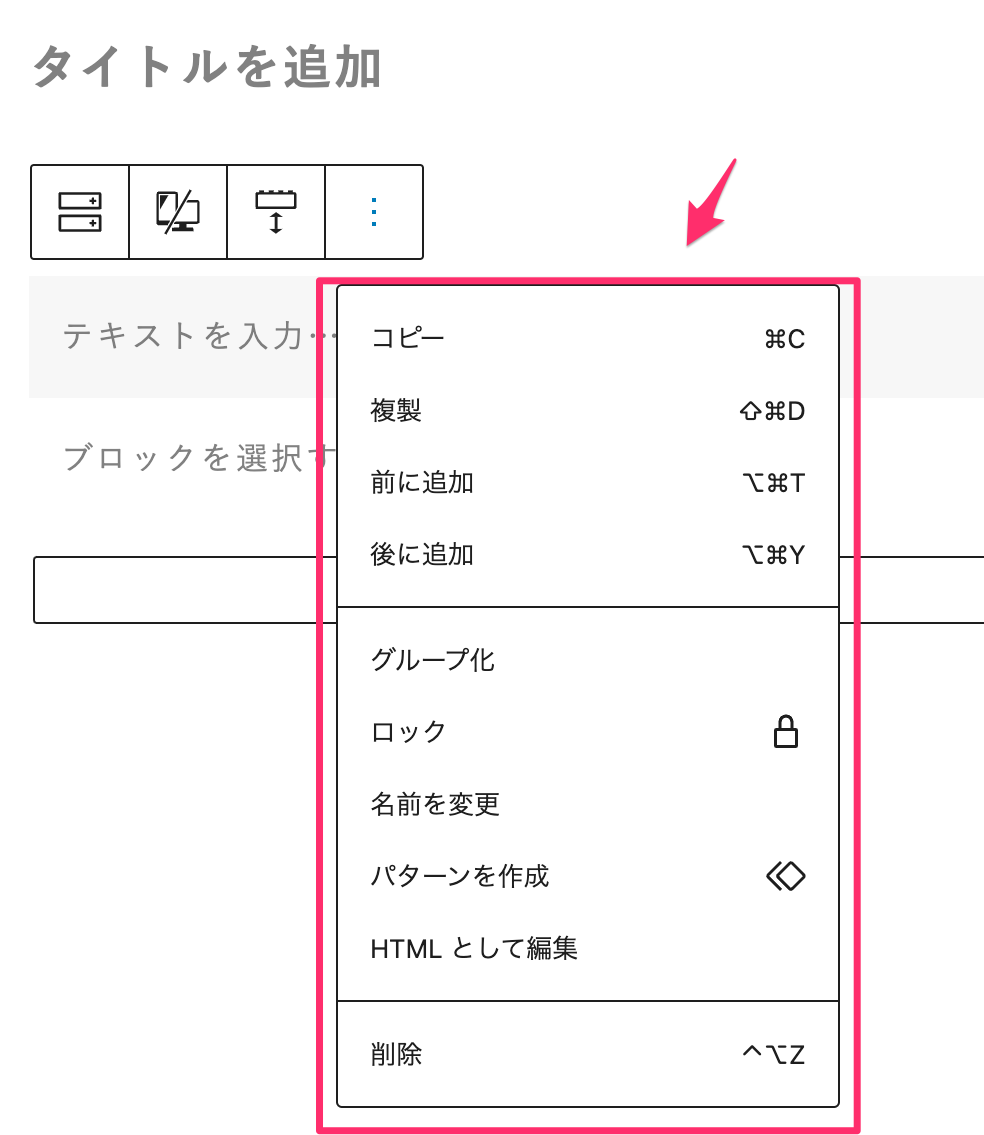
オプションでは、コピーや複製、削除などが表示されます

ブロックの削除
メニューマーク「・・・」をクリックして下の方を見ると「〜を削除」というボタンが出てきます。削除ボタンをクリックすると削除されます。
STEP
縦の三黒丸「・・・」をクリックするとオプションが表示します

STEP
削除ボタンを押して削除します

STEP
アコーディオンブロックが消えました。

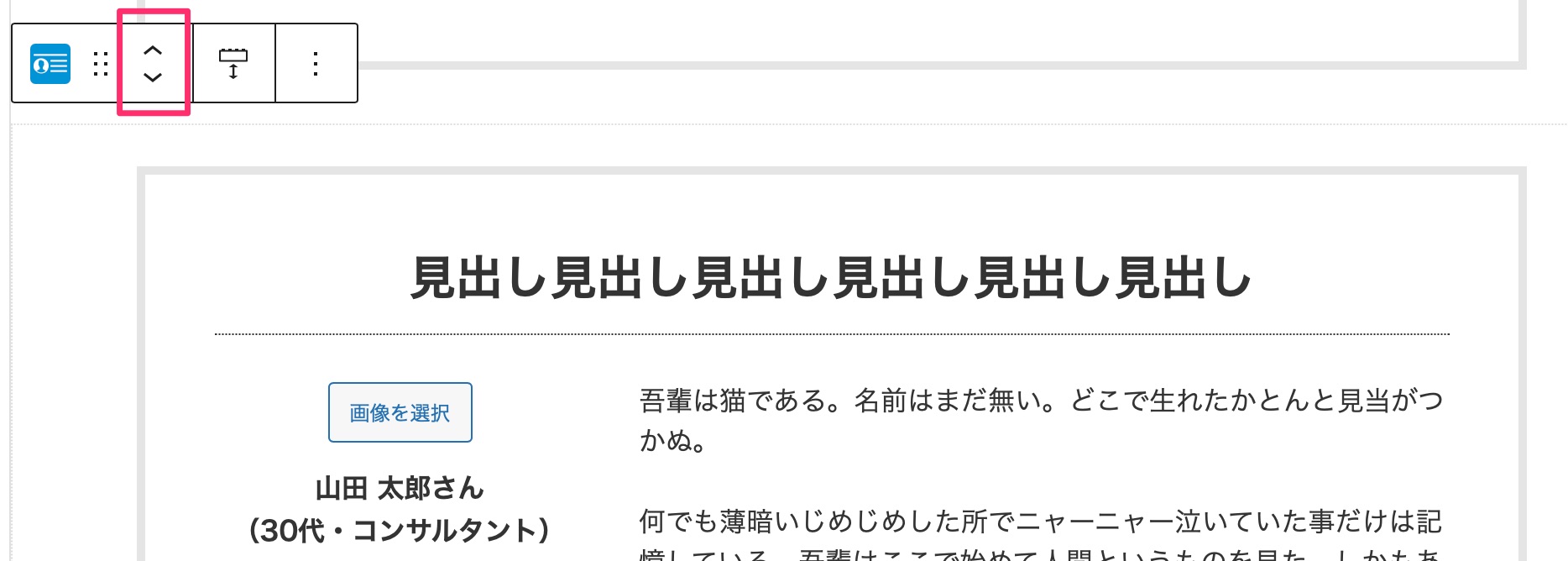
ブロックの移動
ブロックを移動する場合は、「V」と「逆V」マークを上下に動かしてください。

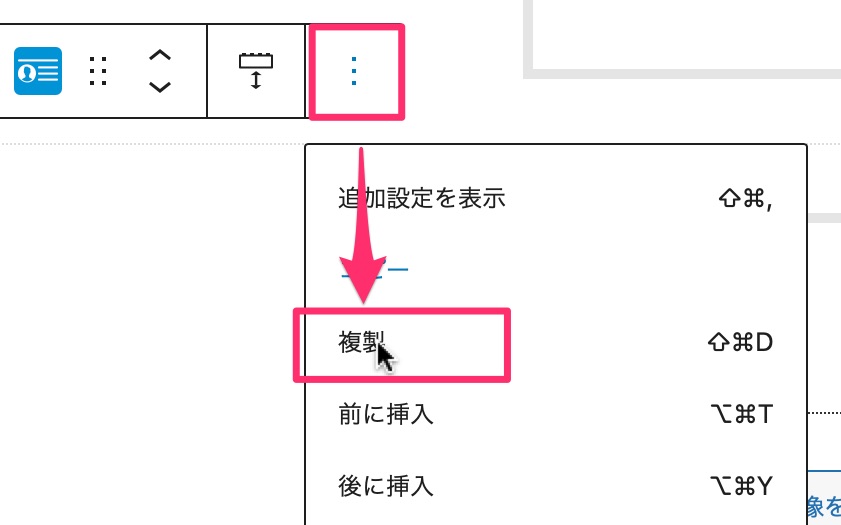
ブロックの複製
同じものを複製したい場合は、オプションから複製を押します。

デフォルトブロックとSwellブロックの違い
デフォルトブロックは、WordPressに入っているブロック、
Swellブロックは、Swellのテーマを実装済のブロックです。
②<左側>リスト編集画面(並べ替えや入れ子時の設定)
リストを表示すると編集箇所がわかる
リストを表示すると下記のことが可能です。
- 並べ替え
- 入れ子の設定
- ブロックを削除する
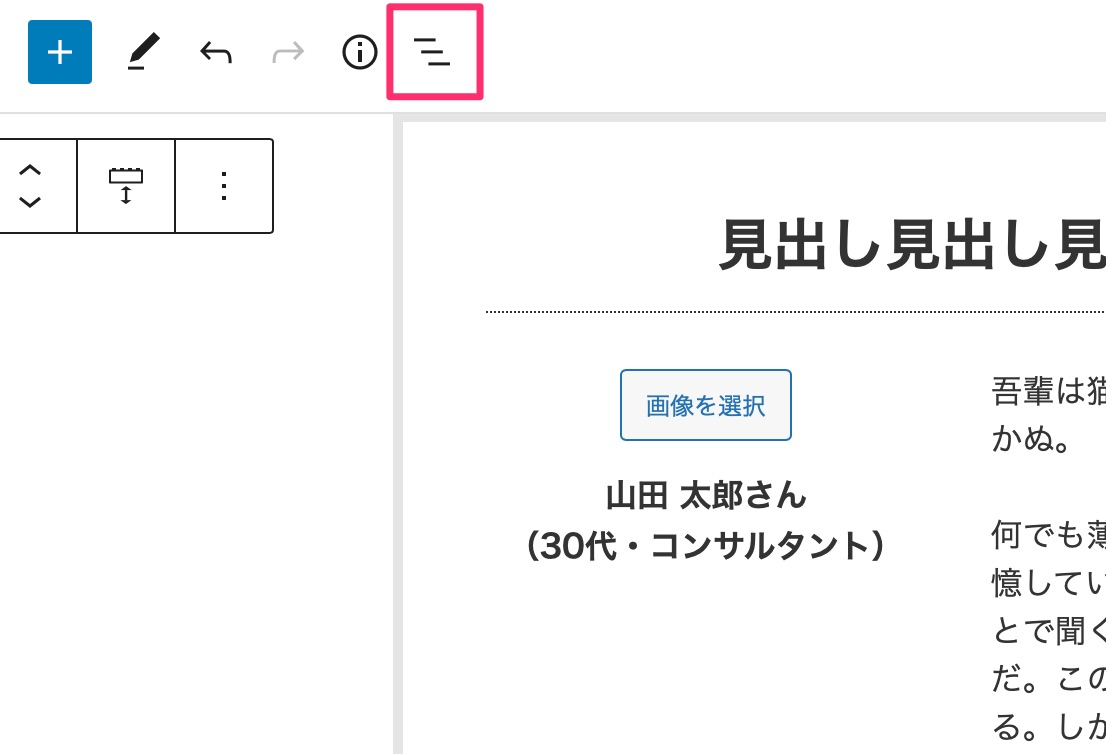
リストの表示方法
「三」マークをクリックします。

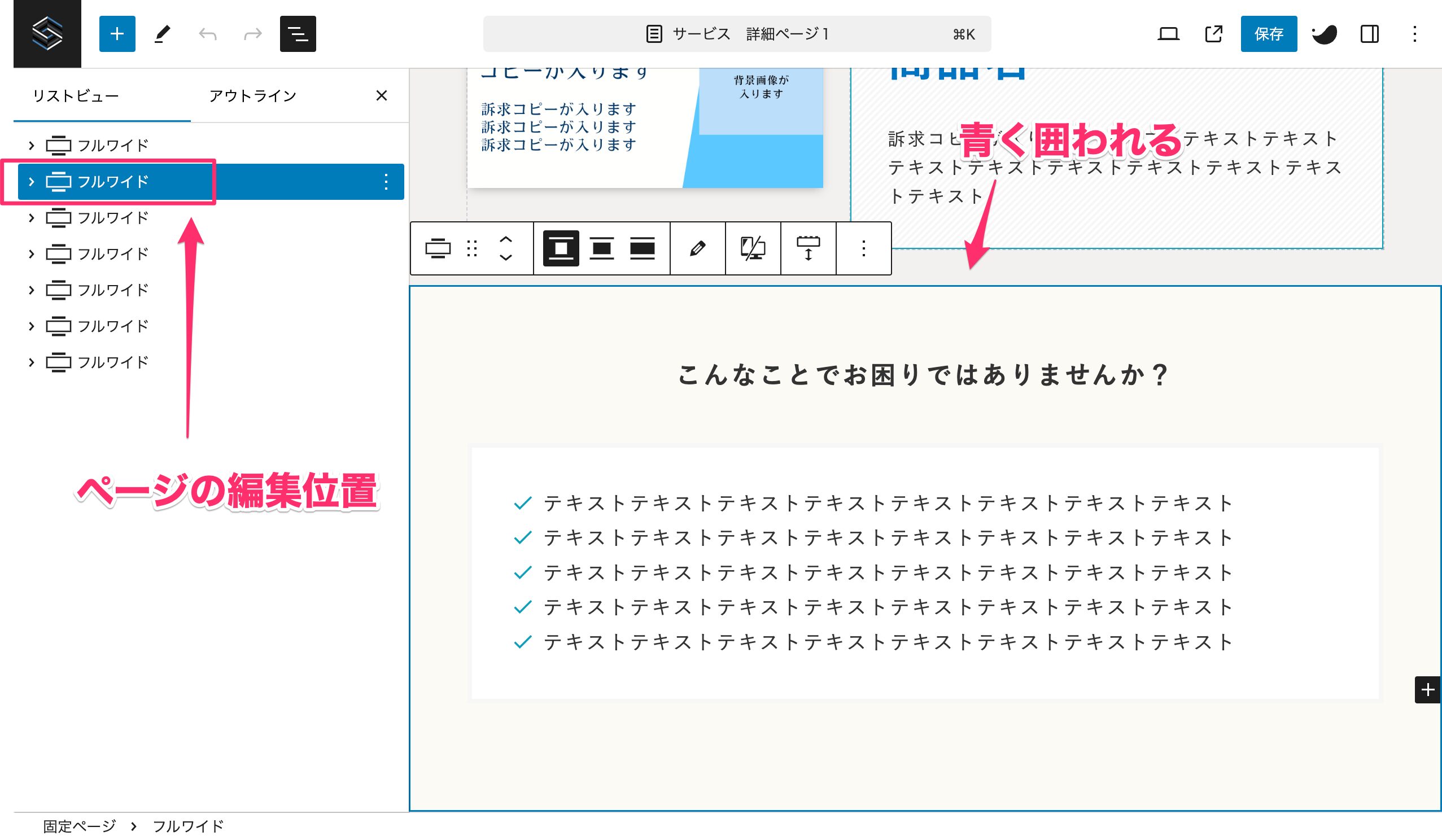
現在の編集箇所を知る場合
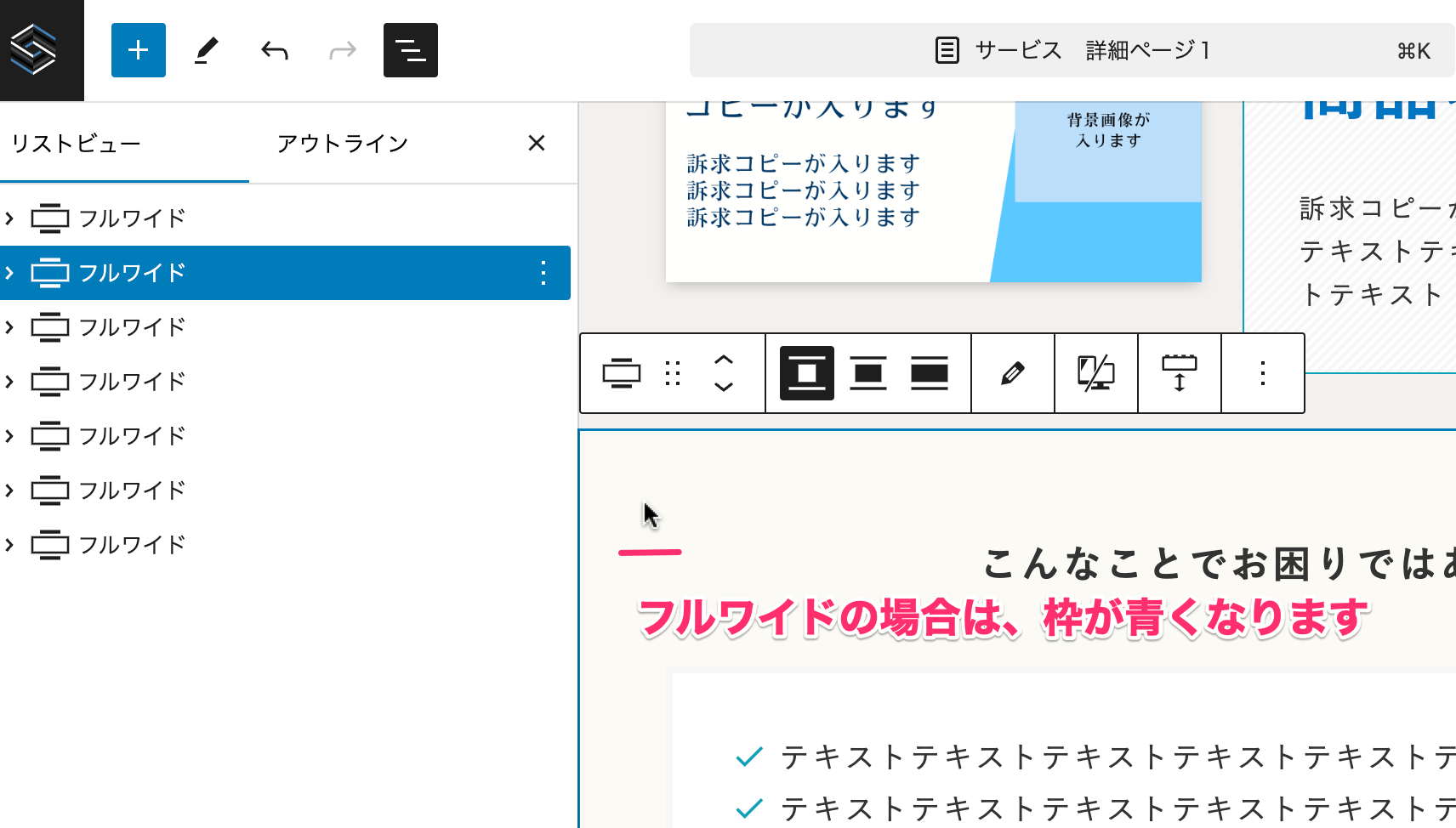
青く囲われた部分が編集箇所です

並べ替えが可能です。
STEP
移動させるブロックを選択する

ブロックの境界線をクリックしてもよいです

STEP
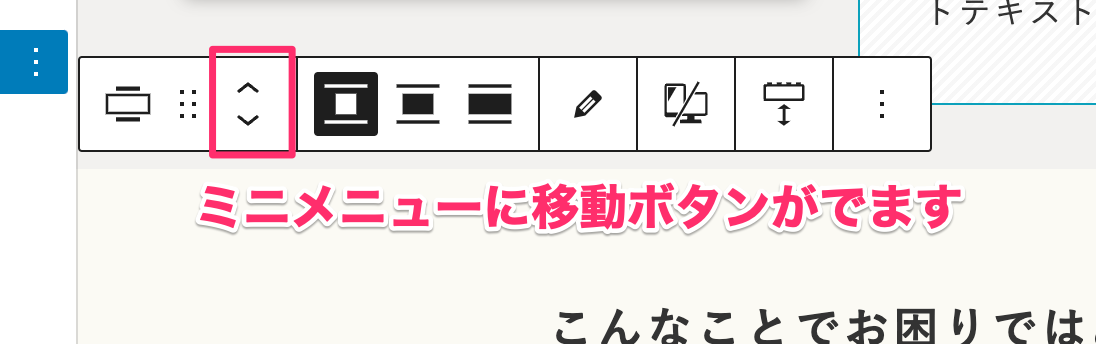
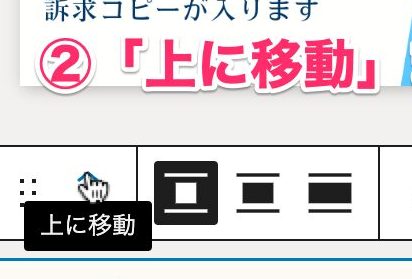
ミニメニューの上下の移動ボタンをクリックします

この場合は上に移動させます。

STEP
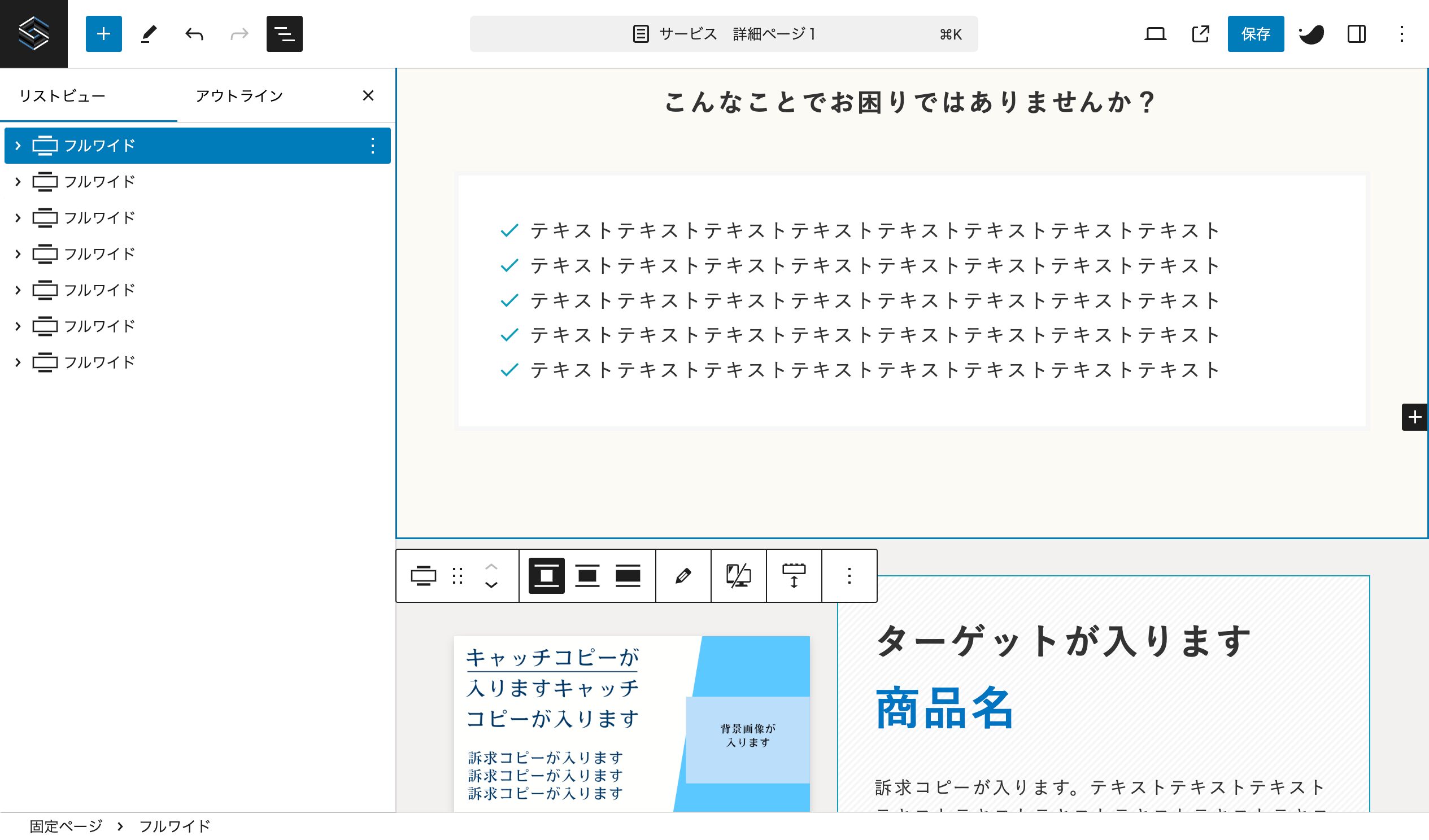
フルワイドのブロックが上に移動しました。

③<右側>編集画面(公開時の各種設定)
固定ページや投稿ページの編集画面では、下記を設定できます。
固定ページ

投稿ページ

- カテゴリー
- タグ
- アイキャッチ
- 投稿日時
- 公開設定(公開、非公開、パスワード)
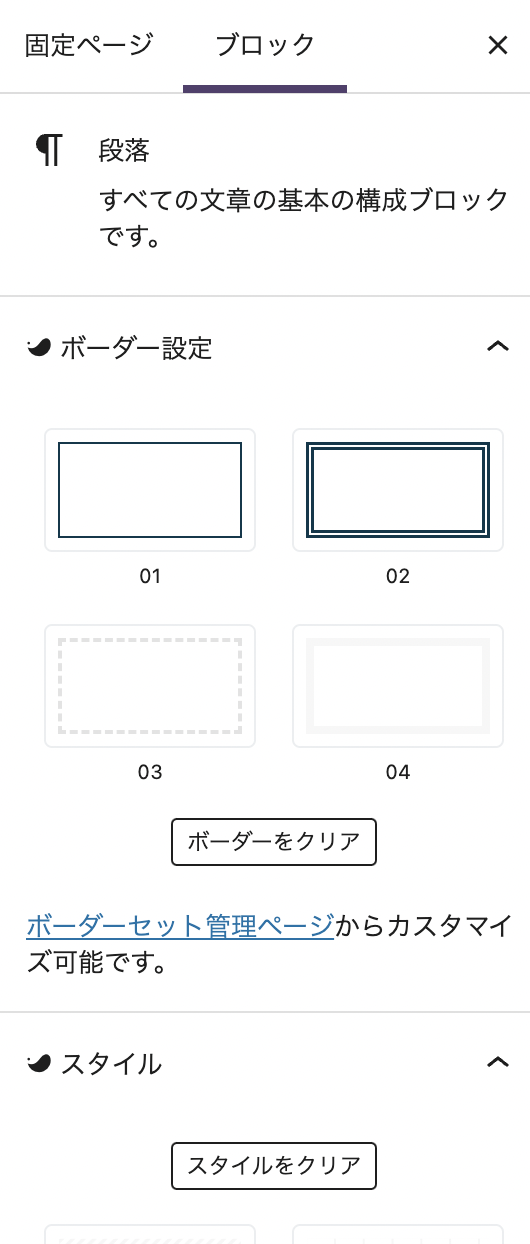
④<右側>ブロック編集画面(デザインの着せ替えパターン)
ブロック編集画面では、ブロックごとに設定されている装飾の変更が可能です。
デザインの着せ替えパターンのようなものです。
それぞれを選択するとデザインを変えることができます。