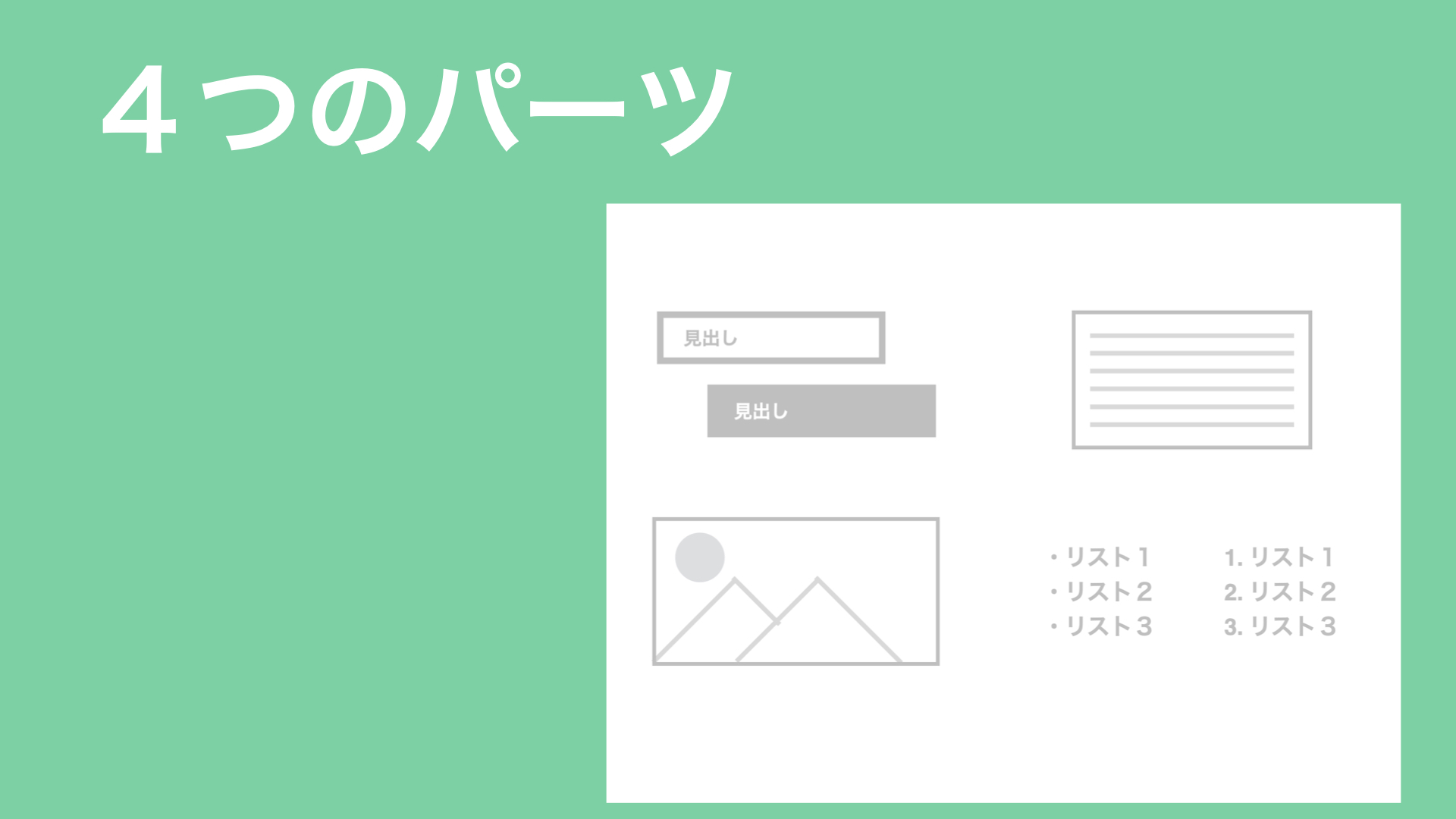
WordPressの投稿ページは4つのブロックで構成されています。
①見出し
②段落(文章)
③画像
④リスト
目次
①見出しブロック
見出しブロックを使うと文章の切れ目がわかりやすくなります。
見出しブロックの例

見出しブロックのメリット
①ブログにメリハリが生まれる
見出しで区切ることで文章のメリハリが生まれて読みやすくなります。
②目次を作ることができる
Swellのテーマでは標準搭載されています。テーマで目次が表示されない場合でもプラグインでメニューを追加することができます。
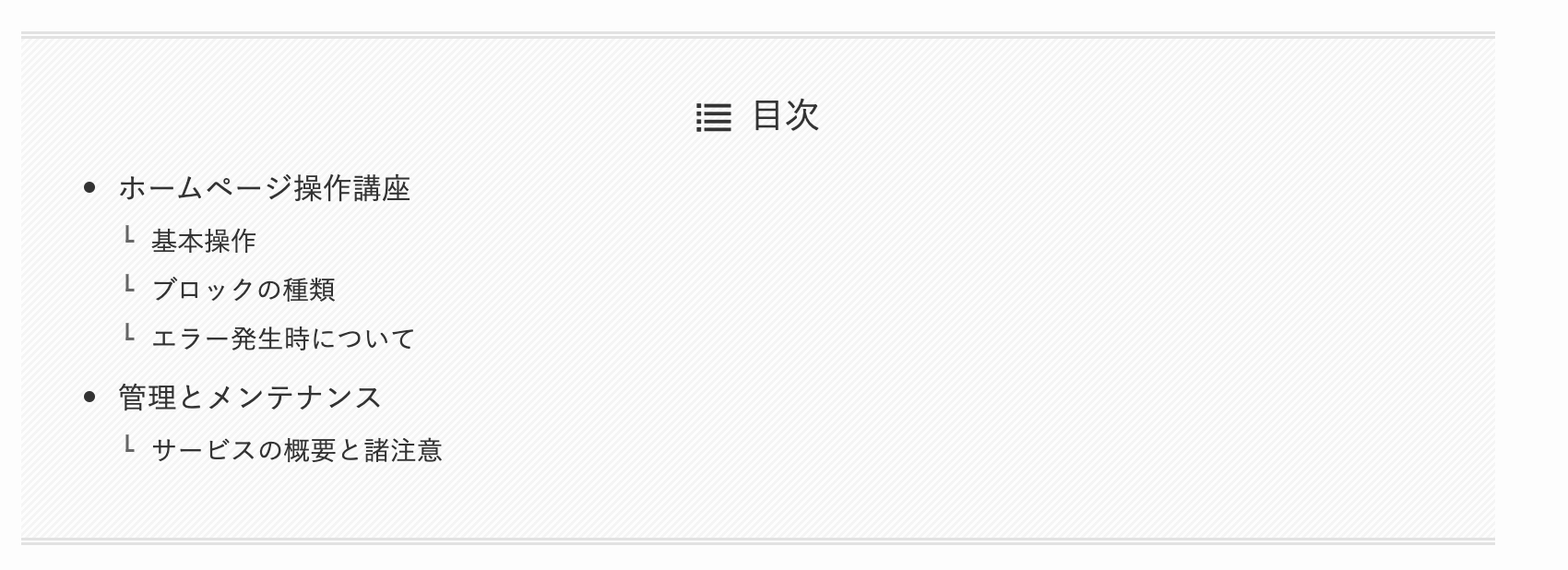
見出しを作ると下記のように目次を作ることも出来ます。

見出しの構成
見出しを作る際は、必ず見出し2から始めてください。
編集画面では以下のように表示されます。
- 見出し2(大見出し)
- 見出し3(中見出し)
- 見出し4(少見出し)
- 見出し3(中見出し)
- 見出し2(大見出し)
目次では次のように表示されます。
└見出し2
└見出し3
└見出し4
└見出し3
└見出し2
②段落(文章)ブロック
段落ブロックは文章(文字)が入るブロックです。特に編集しなくても入力できます。
③画像ブロック
画像ブロックを呼び出すには、2種類あります。
(1)ブロック呼び出し画面から呼び出す。
WordPressのメディアライブラリーから画像を貼り付けます。

(2)画像を直接貼り付ける。
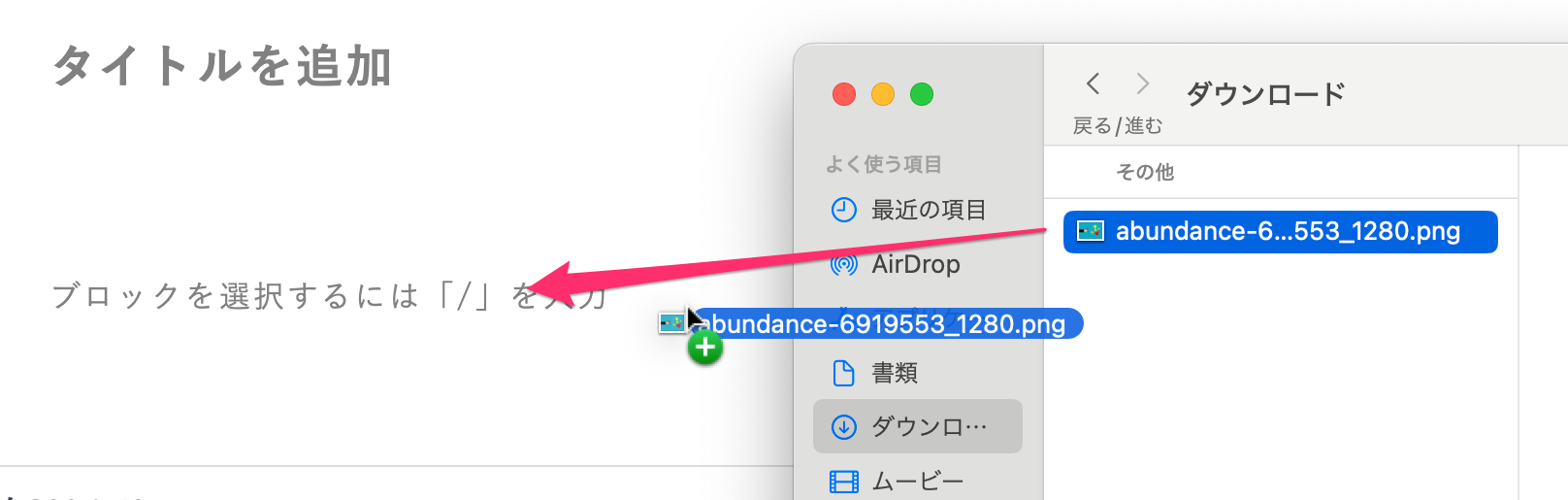
画像をコピペして貼り付けたり、フォルダからドラック&ドロップで直接画像を入れることができます。
1 フォルダからドラッグアンドドロップでブロックに落とします

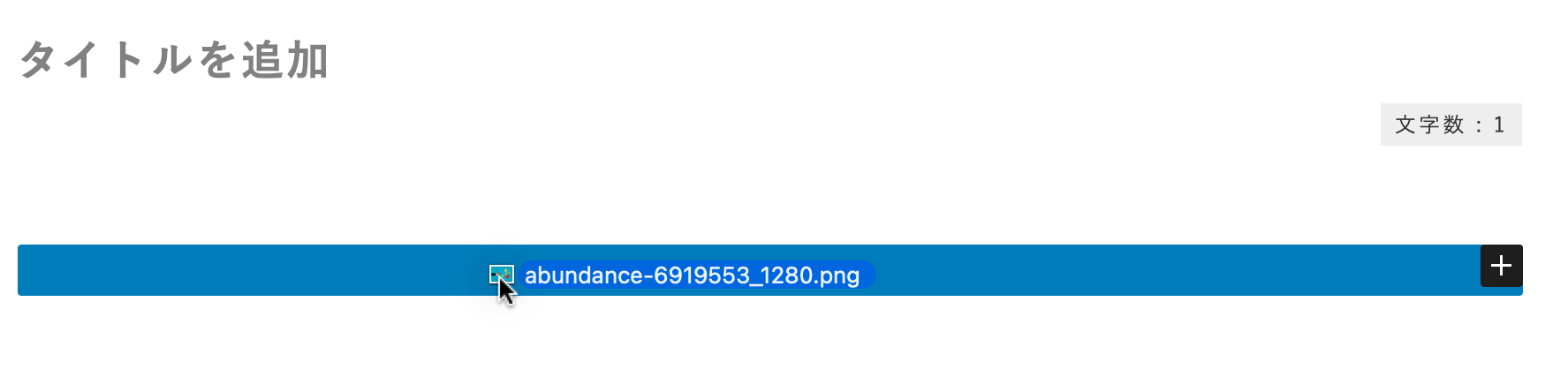
2 画像がドロップされます

3 画像が挿入されました

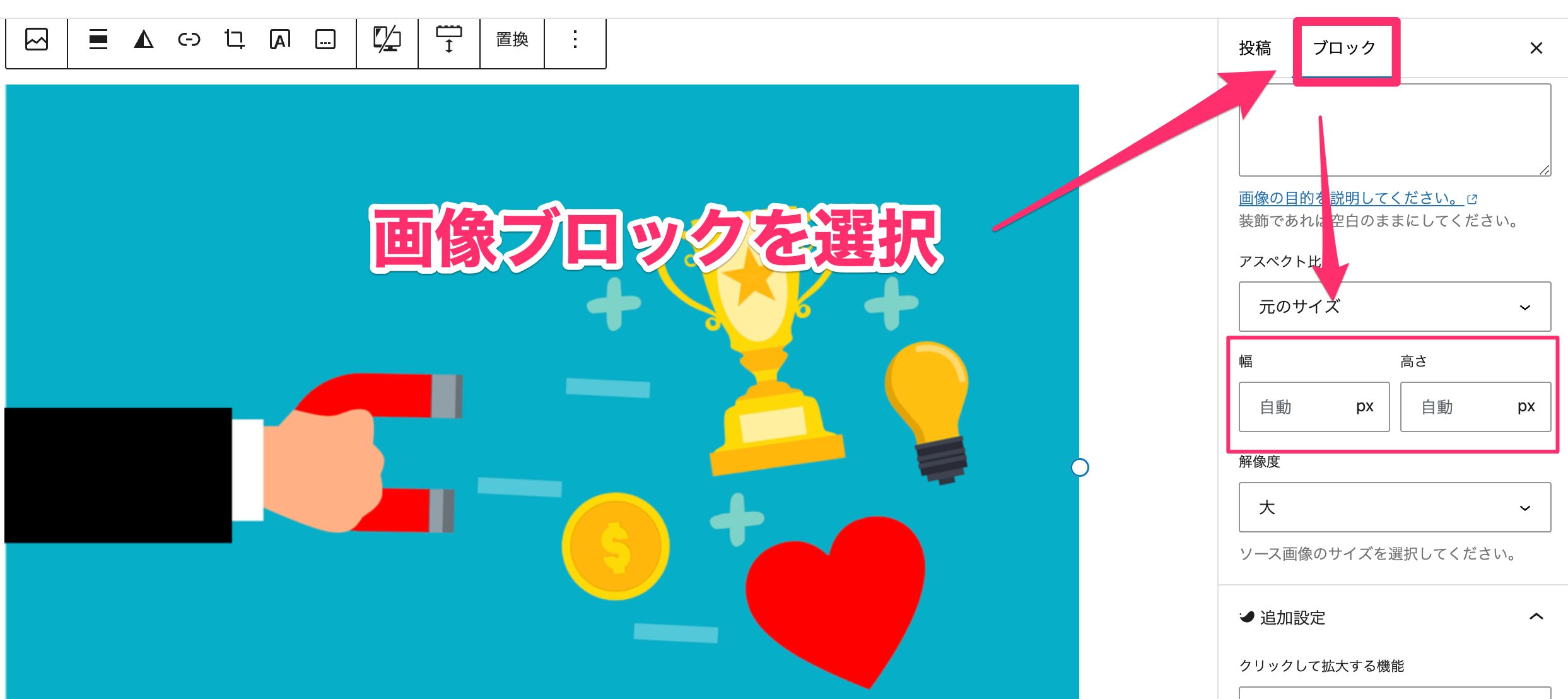
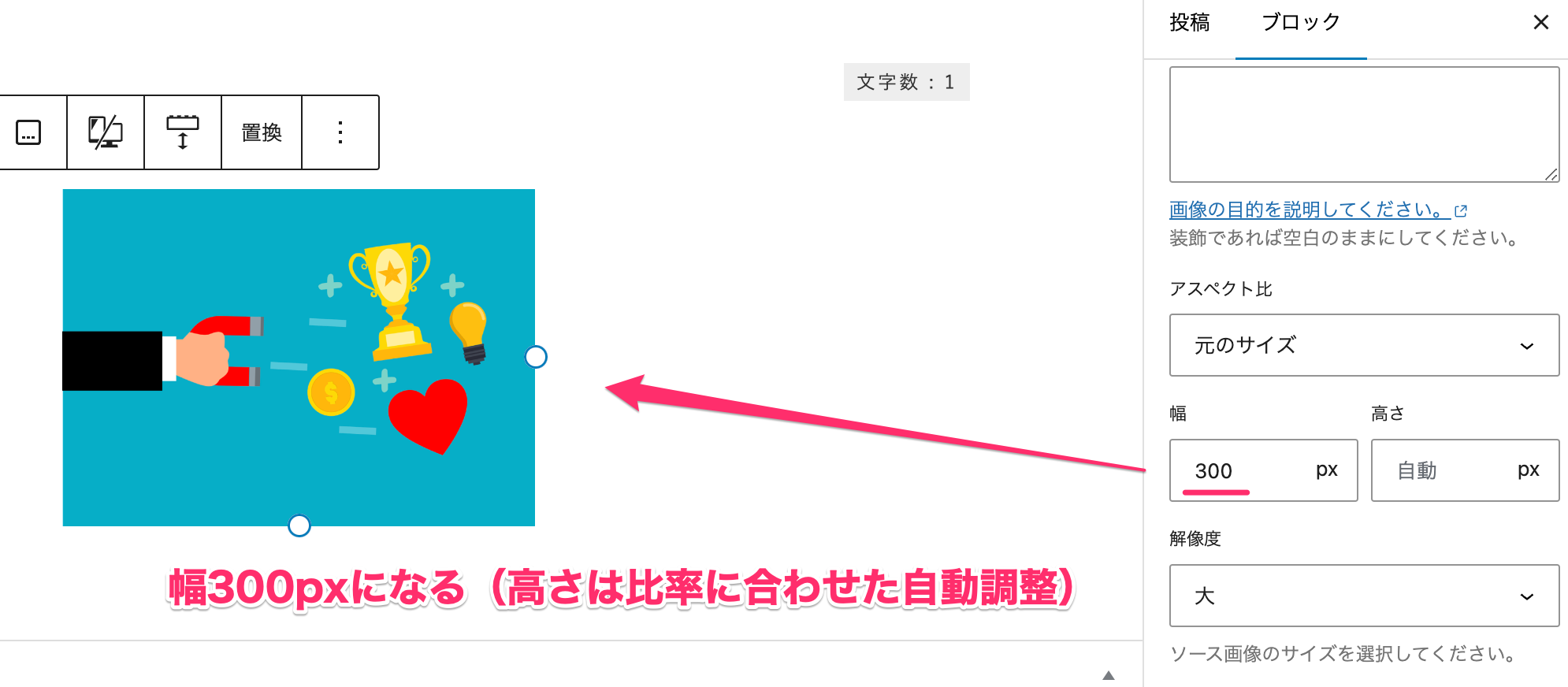
画像のサイズ調整の方法
1.画像ブロックをサイドバーのブロックを表示する

2 幅に幅または高さを入力

④リストブロック
リスト画面とは、次のようなものがリストブロックです。
- リスト1
- リスト2
- リスト3
リストの種類
箇条書きリストと番号リストがあります。
箇条書きリスト
- リスト1
- リスト2
- リスト3
番号リスト
- リスト1
- リスト2
- リスト3
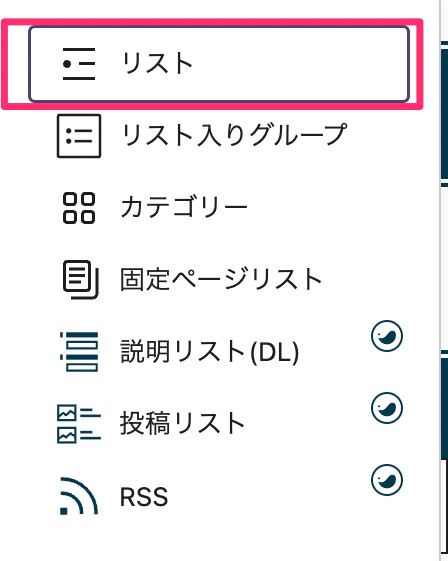
リストの呼び出し方法
STEP
ブロック呼び出し画面からリスト画面を呼び出すことで入力可能です。

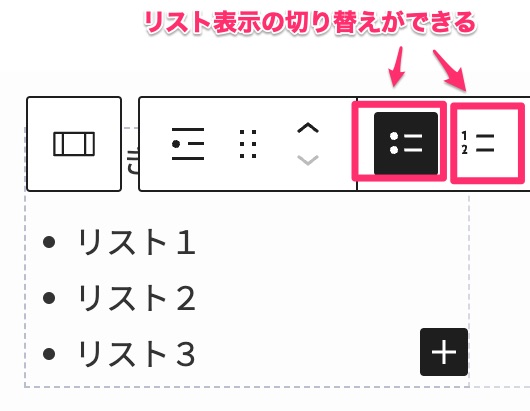
STEP
リストの切り替えは、リストにカーソルを押すと、箇条書きリストと番号リストが表示されます。

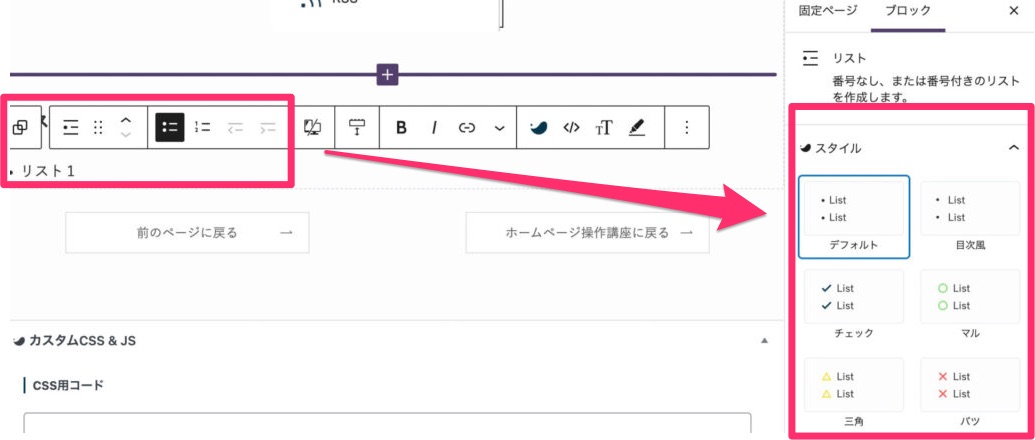
リストタグの編集(Swellの場合)
右のブロックのスタイルからデザインを変えることができます。

表示イメージ(当サイトではカスタマイズしているので、実際は見え方が少し変わります)
ノーマル
- リスト1
- リスト2
- リスト3
目次風
- リスト1
- リスト2
- リスト3
チェック
- リスト1
- リスト2
- リスト3
マル
- リスト1
- リスト2
- リスト3
三角
- リスト1
- リスト2
- リスト3
バツ
- リスト1
- リスト2
- リスト3
丸数字
- リスト1
- リスト2
- リスト3
注釈
- リスト1
- リスト2
- リスト3