WordPressサイトの運営では、メディアファイルをアップロードする際に、自動生成される複数の画像サイズが問題になることがあります。これらはサーバー容量を無駄に消費するだけでなく、サイト全体の管理を煩雑にします。本記事では、不要な画像サイズを防ぐために、メディア設定を最適化する手順をご紹介します。
具体的には、管理画面から「メディア設定」を開き、サムネイル、中サイズ、大サイズのすべてを「0」に設定する方法を解説します。また、画像切り抜き機能の無効化も含め、効率的な設定でストレージ負担を軽減し、サイト運営を快適にする秘訣をお伝えします。このシンプルな手順を取り入れることで、WordPress初心者でもすぐに実践可能なメディア管理が実現します。
目次
メディア設定でサムネイルサイズを無効化
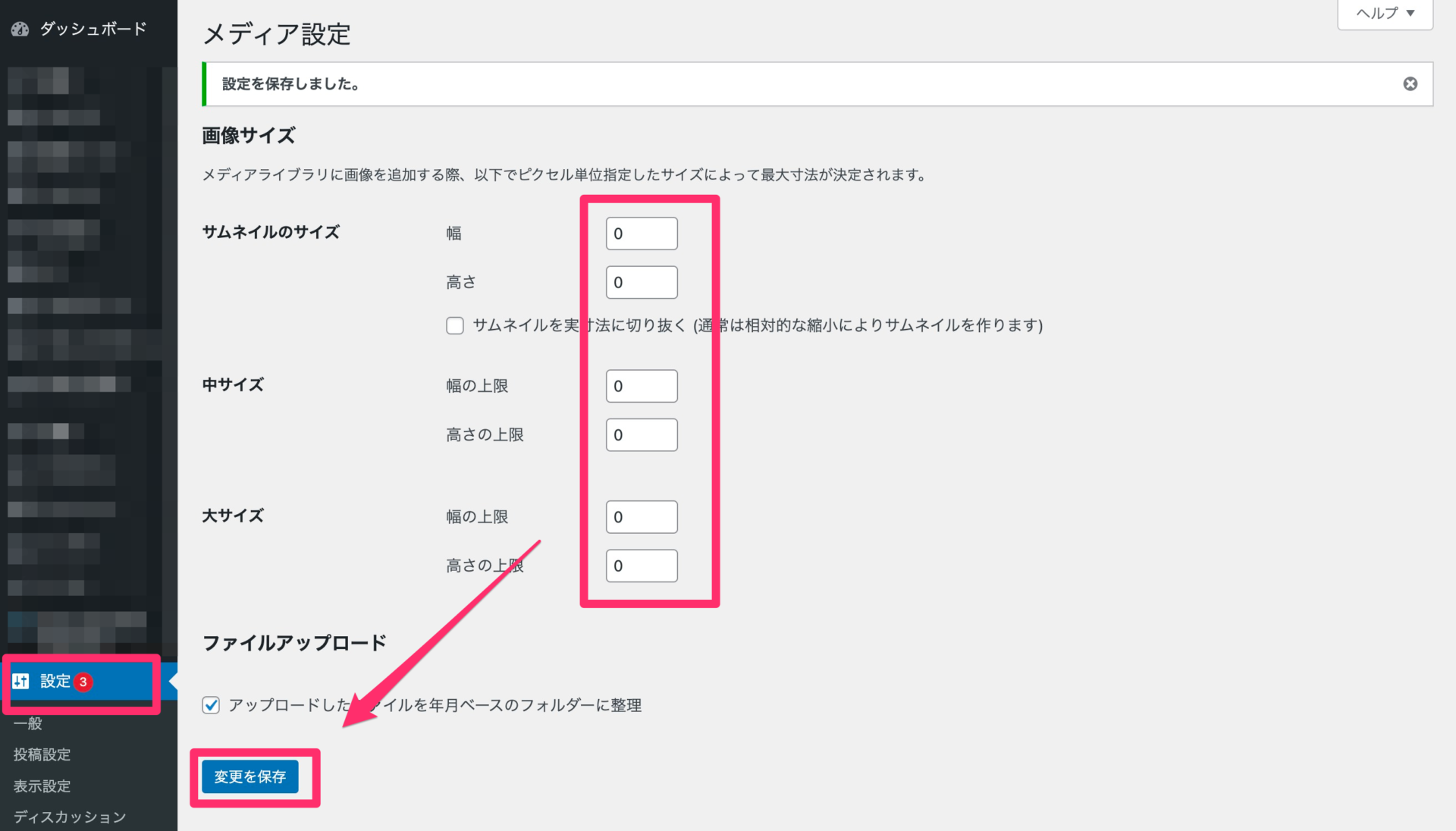
アップロード時に不要な画像サイズが生成されるのを防ぐため、メディア設定を調整します。
STEP
管理画面にログイン
WordPressの管理画面にログインします。
STEP
設定メニューを開く
左側のメニューから「設定」 > 「メディア」を選択します。
STEP
不要なサイズをゼロに設定
サムネイルのサイズ、中サイズ、大サイズの幅と高さをすべて「0」に設定します。また、「サムネイルを実寸法に切り抜く」のチェックを外します。

STEP
変更を保存
画面右下の「変更を保存」をクリックして設定を保存します。