目次
カラムの追加方法
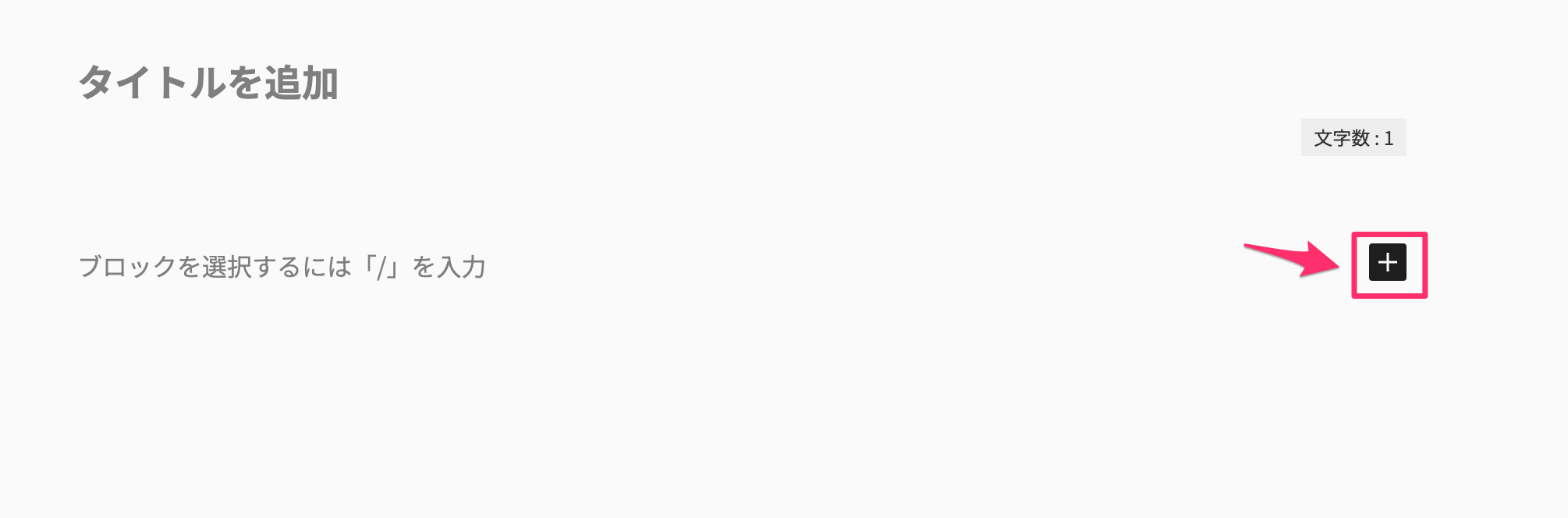
STEP
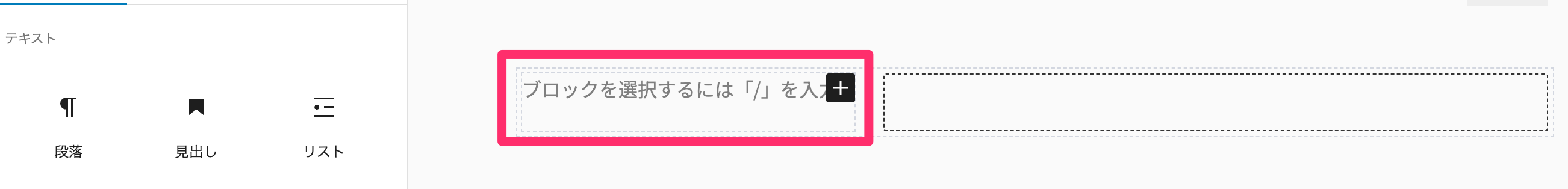
編集画面で「+」をクリックします

STEP
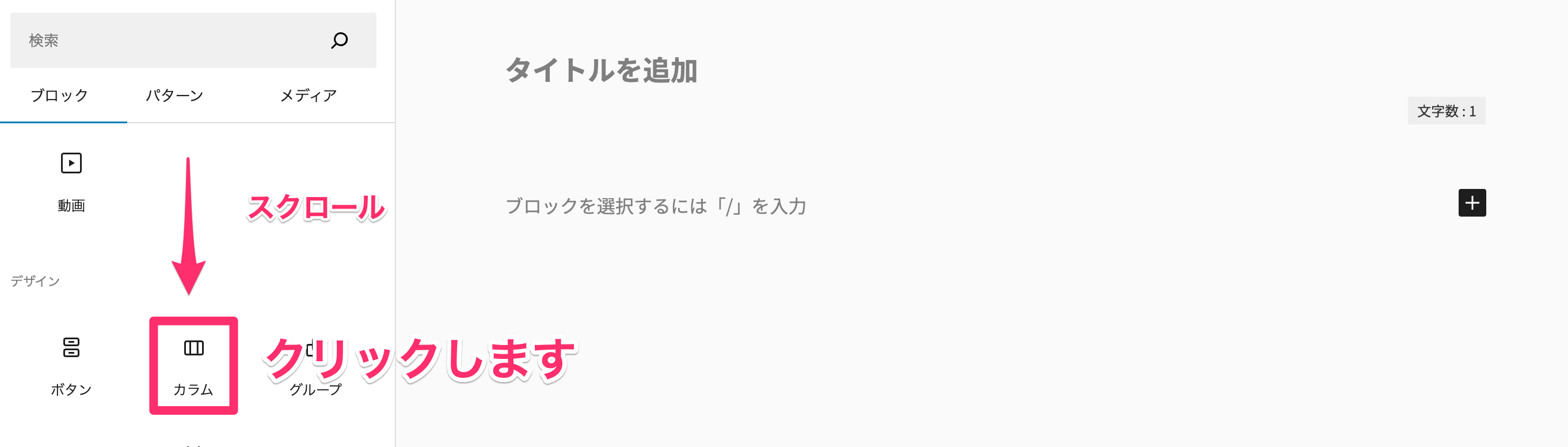
カラムをクリックします

STEP
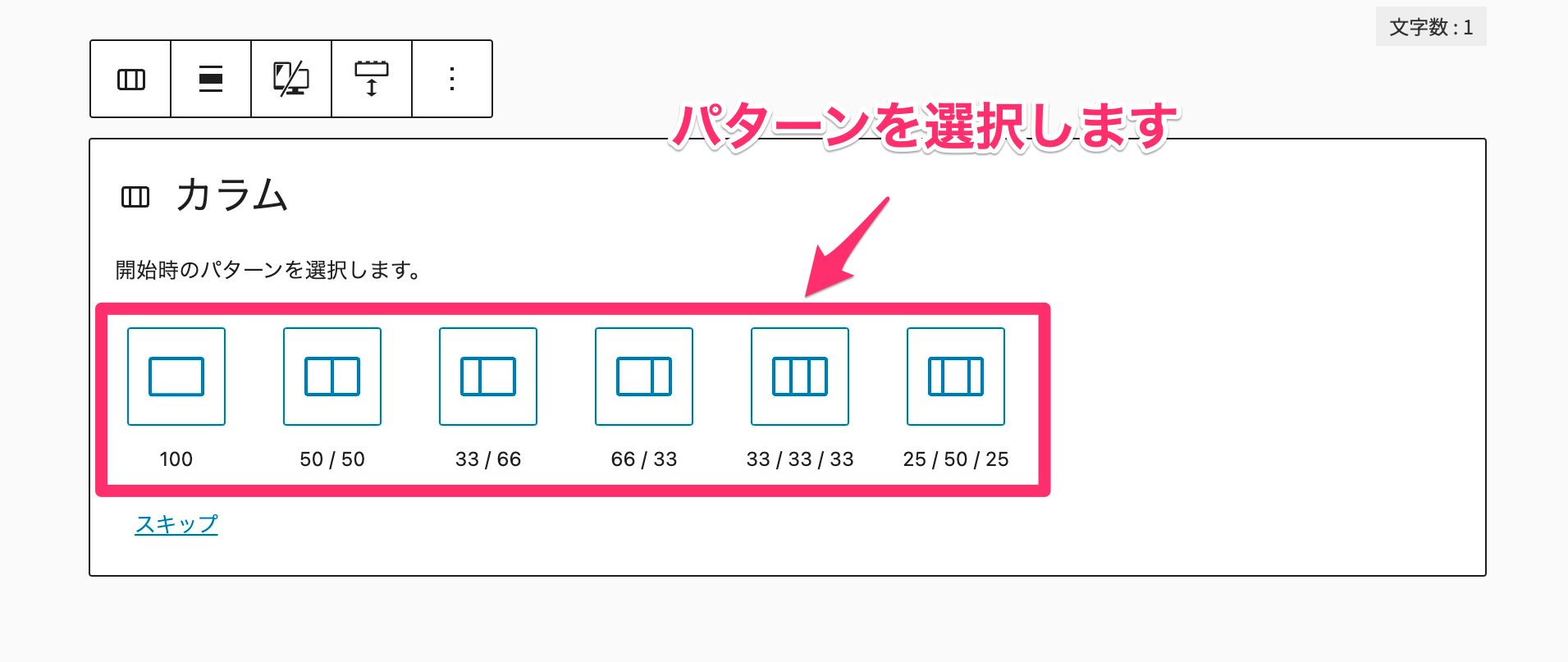
希望するレイアウトのパターンを選択します

STEP
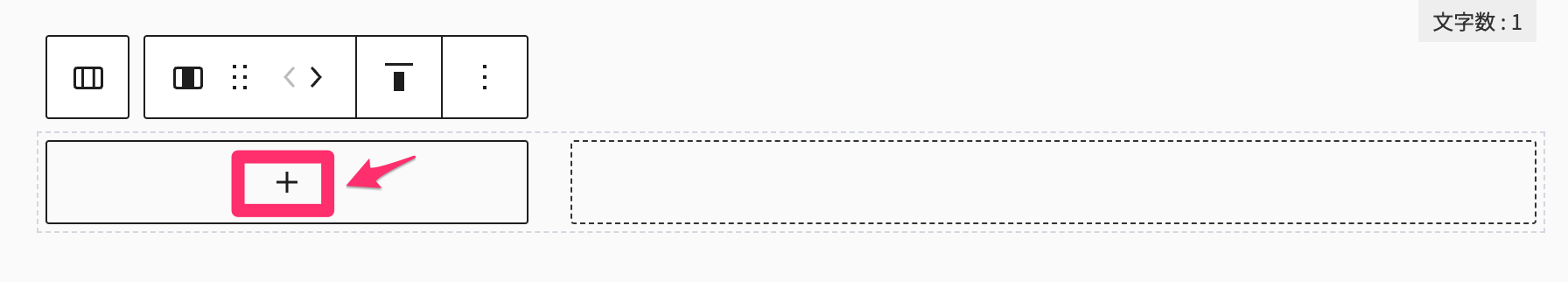
カラムの1つに「+」ボタンをクリックします

STEP
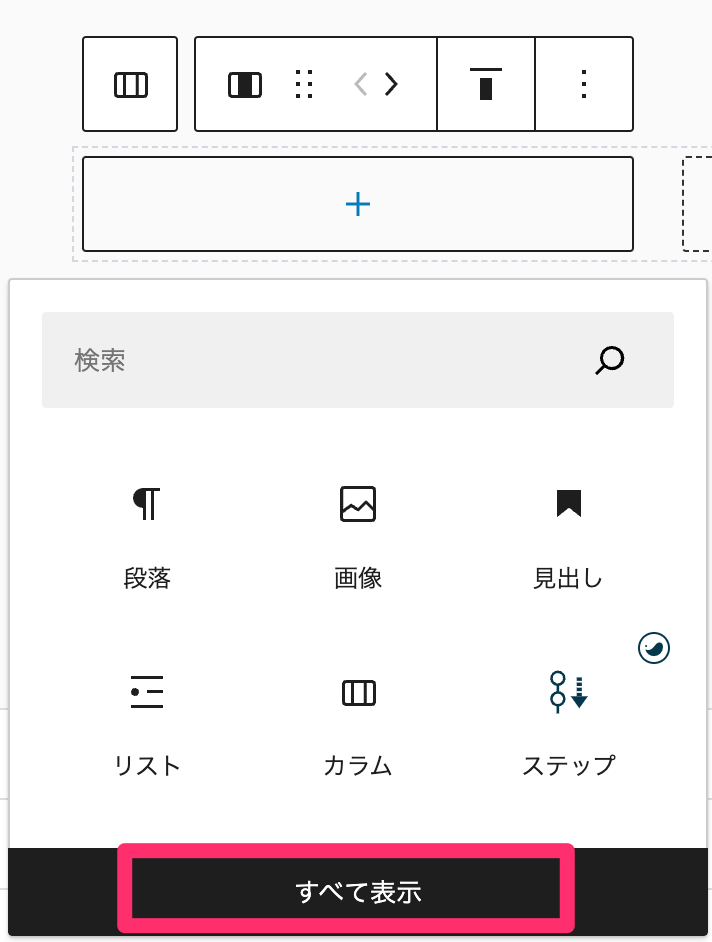
「全てを表示」をクリックします

STEP
ブロックを1つ選択します

STEP
ブロックが追加されました

カラム幅を調整する場合
左カラム50%、右カラム50%の場合
左のカラム
右のカラム
左カラム33.3%、右カラム66.6%の場合
左のカラム
右のカラム
左カラム20%、右カラム80%の場合
左のカラム
右のカラム
STEP
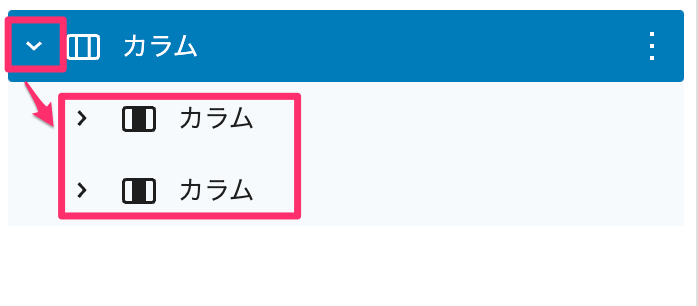
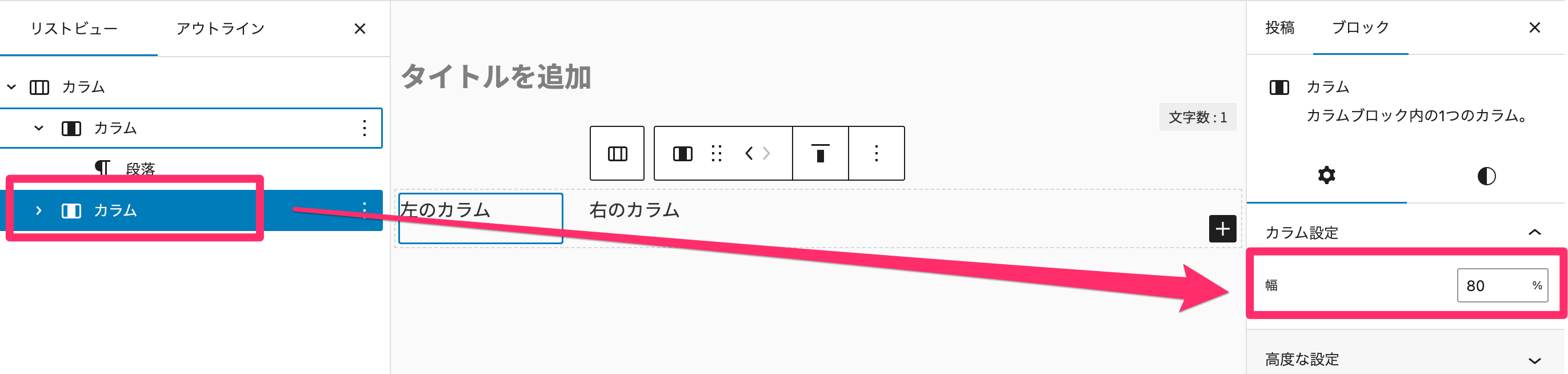
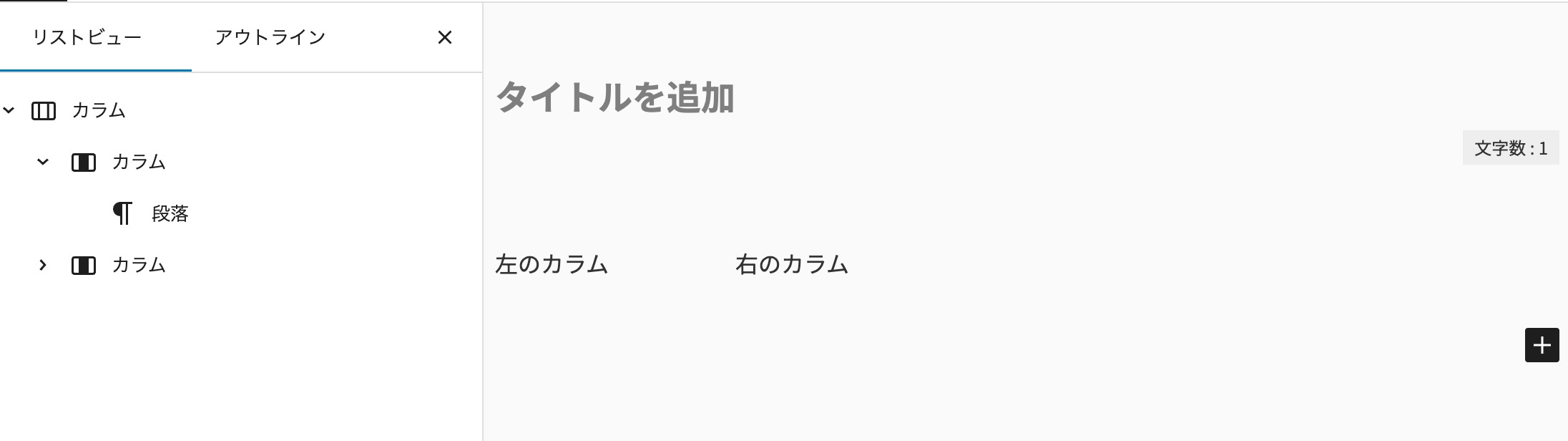
「三」のボタンをくりっくして、右サイドバーのカラムを選択します。

STEP
カラムの「▽」を選択します。

STEP
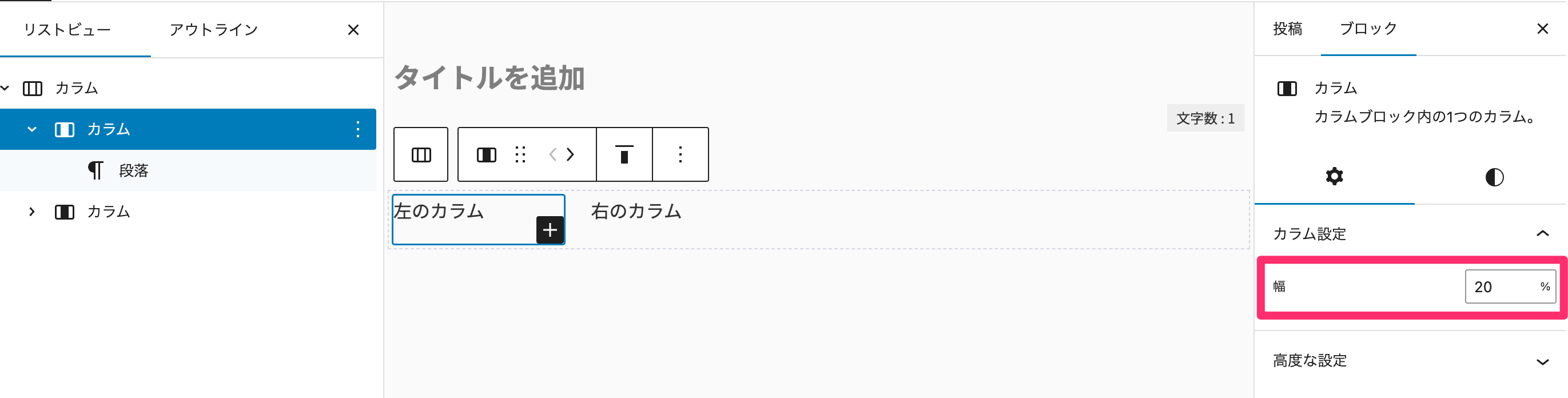
子カラムを選択して、右サイドバーの設定をクリックします

STEP
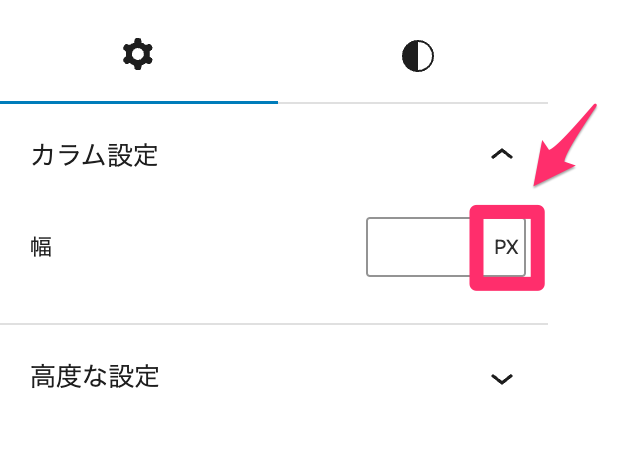
カラム設定の幅の数字を変更します

「%」の設定方法
STEP
PXを選択します

STEP
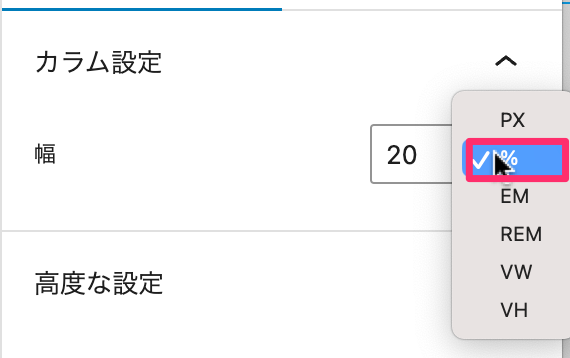
プルダウンで「%」を選択します

STEP
カラム設定の幅の数字を20%に変更します

STEP
同様に下段のカラムの幅も変更します

STEP
左カラムが20%、右カラムが80%になりました。

カラムの例
50%:50%の場合

テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
下記からパターンをコピーできます
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:image {"id":4359,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="https://goriweb.jp/wp-content/uploads/2022/08/image-14.png" alt="" class="wp-image-4359"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->30%:70%の場合

テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
下記からパターンをコピーできます
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:image {"id":4359,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="https://goriweb.jp/wp-content/uploads/2022/08/image-14.png" alt="" class="wp-image-4359"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"66.66%"} -->
<div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:paragraph -->
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->20%:80%の場合

テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
下記からパターンをコピーできます
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"20%"} -->
<div class="wp-block-column" style="flex-basis:20%"><!-- wp:image {"id":4359,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="https://goriweb.jp/wp-content/uploads/2022/08/image-14.png" alt="" class="wp-image-4359"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"80%"} -->
<div class="wp-block-column" style="flex-basis:80%"><!-- wp:paragraph -->
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->カラムの装飾を変える
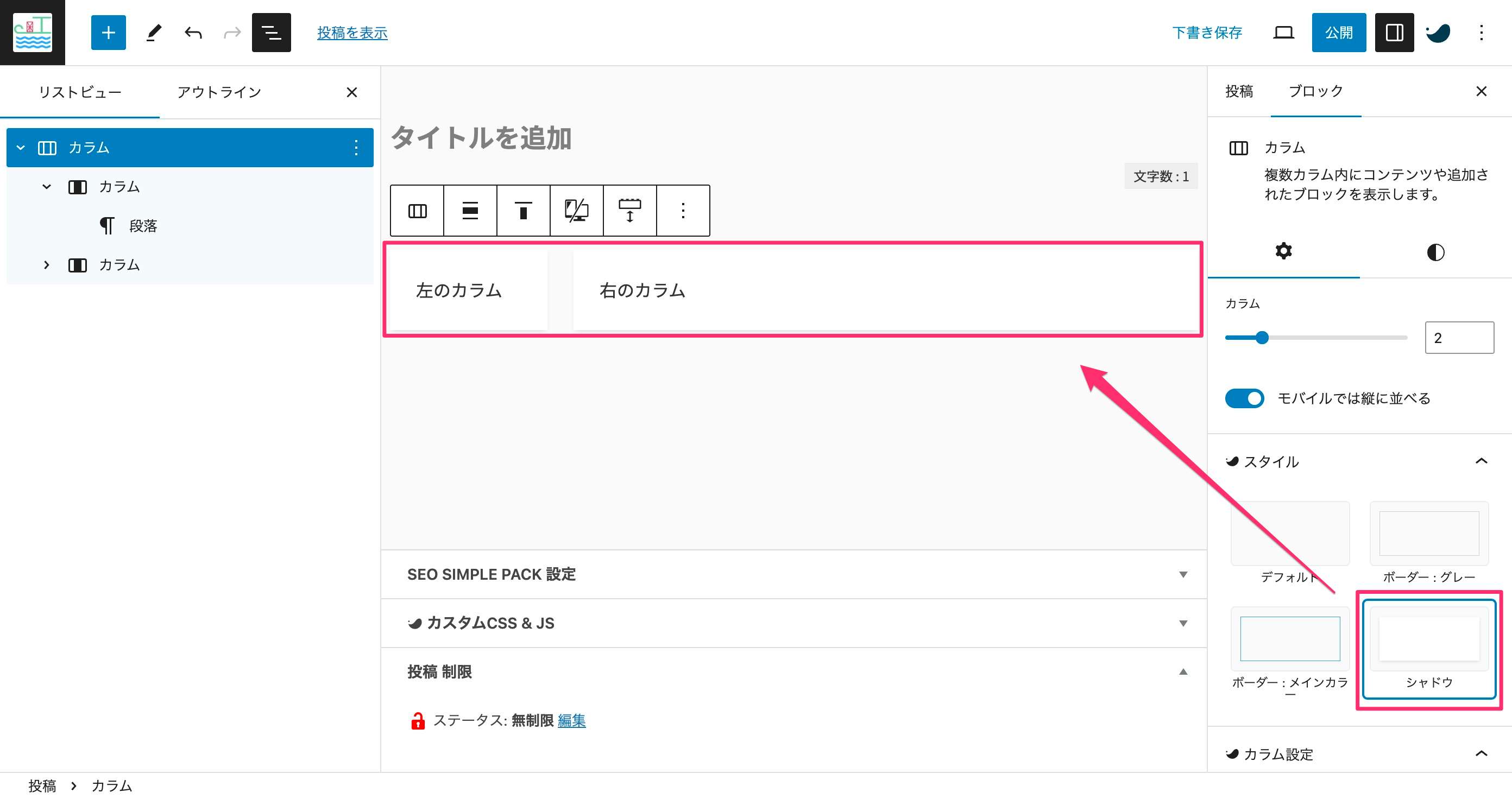
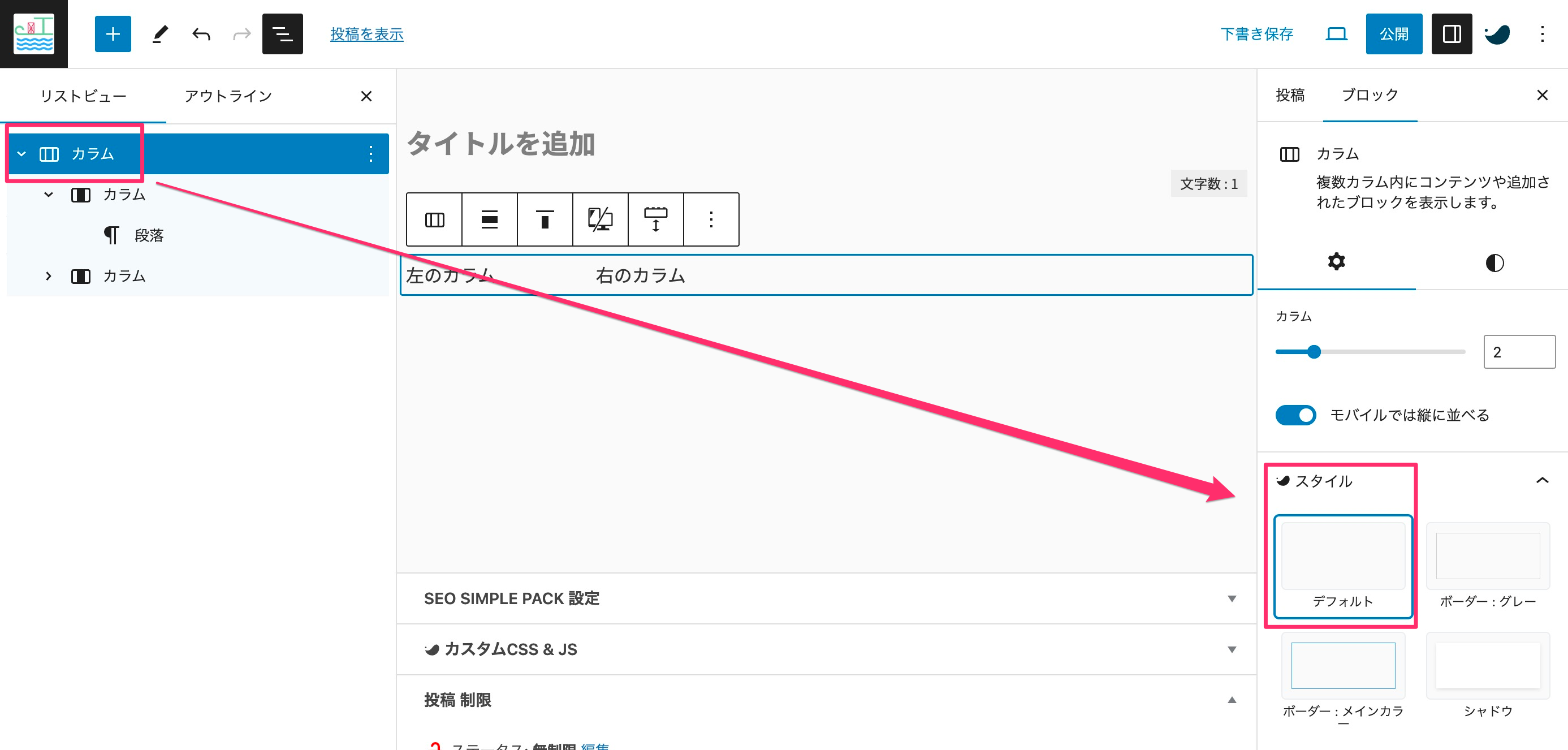
STEP
左サイドバーの「三」をクリックして、カラムを選択して、スタイルを変更します

STEP
デフォルトからシャドウに変更するとデザインが変わりました。