WordPressにはブロックエディタいうものが登場しました。それまでのクラシックモードについて解説します。
クラシックエディタ:旧モード
書いた文章に、後から装飾を入れる
ブロックエディタ:新モード
装飾されたデザインに文章を書く
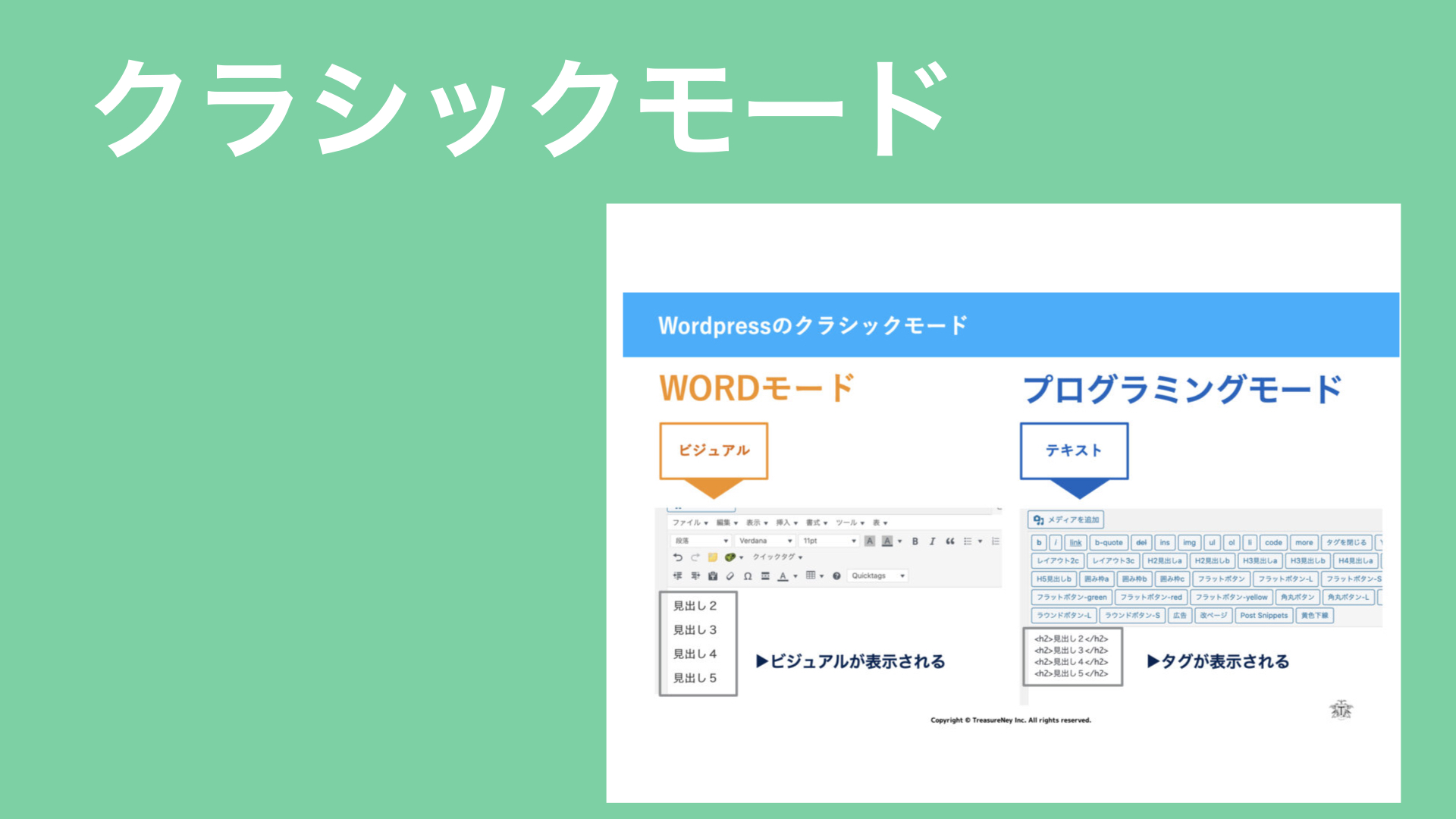
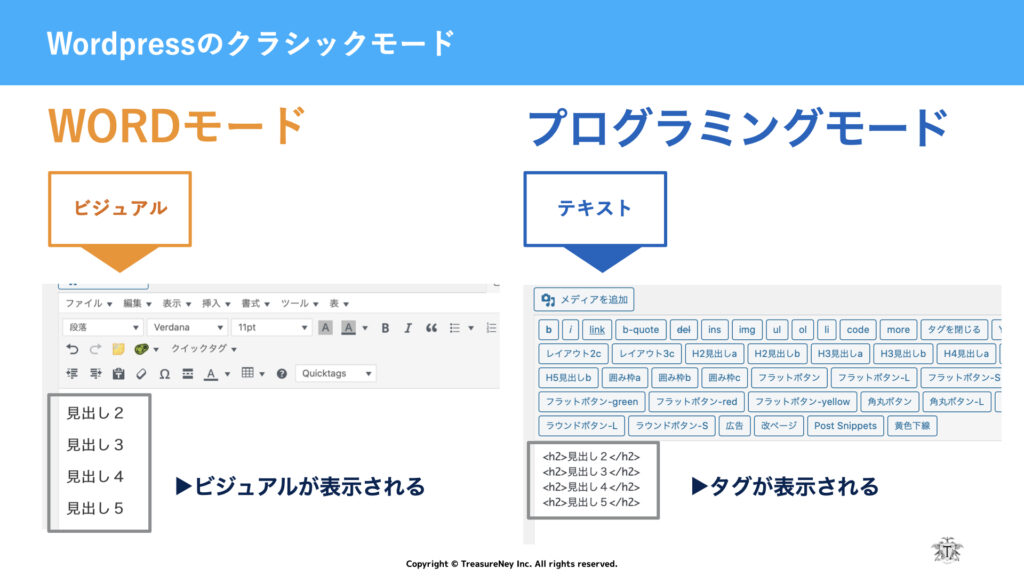
WordPressのモードの切替
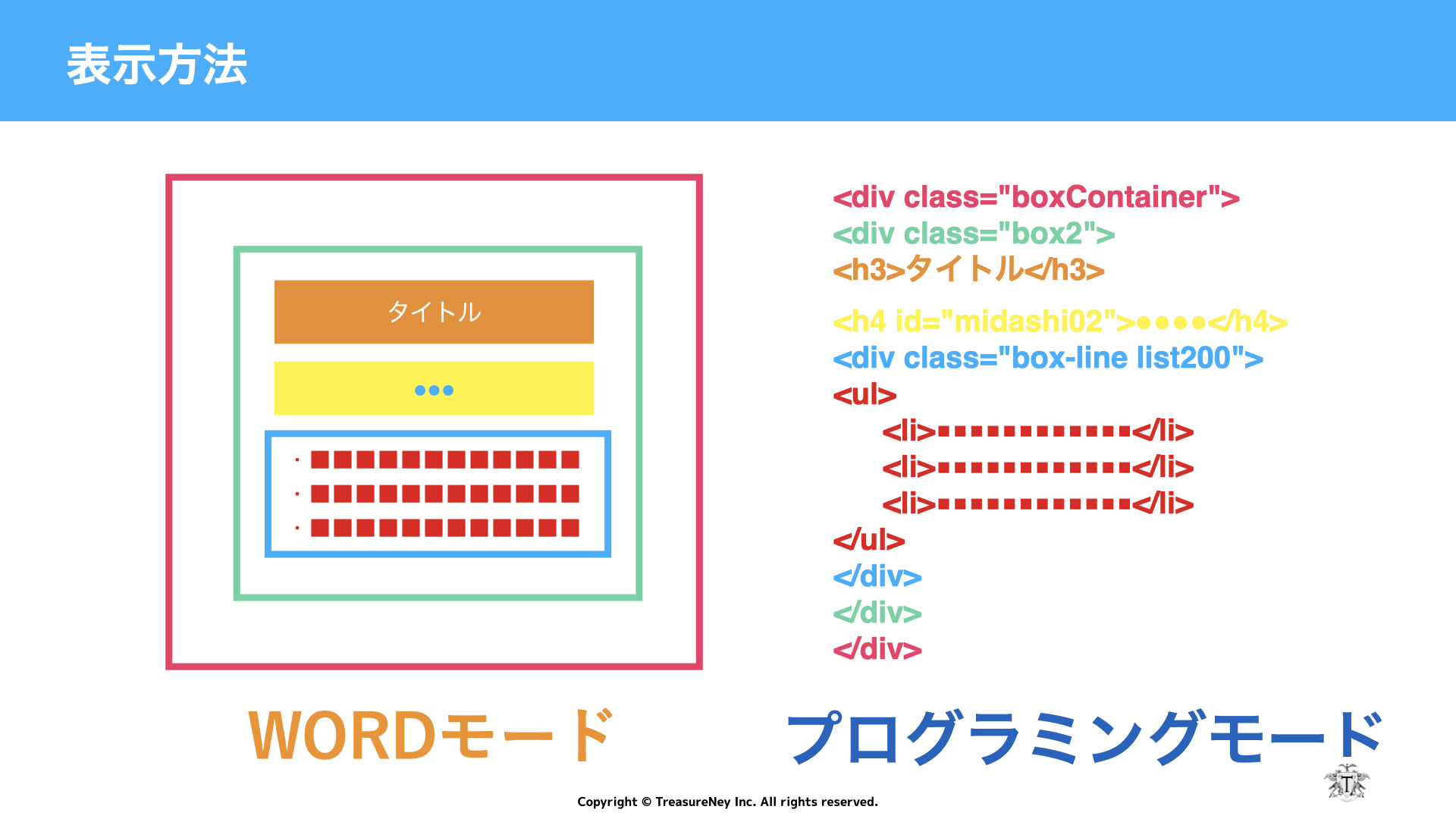
Wordモード<ビジュアルエディタ>とプログラミングモード<テキストエディタ>
クラシックモードを使うと、Wordモード(ビジュアル)とプログラミングモード(テキスト)の違いがあります。
- Wordモード<ビジュアルエディタ>
- プログラミングモード<テキストエディタ>
初心者でもわかりやすいのがWordモード(ビジュアルエディタ)です。Wordと同じような感覚で使えます。まずはこちらで書き始めると良いでしょう。Wordモードのアイコンは、プログラミングモードの細かいタグと連動しています。

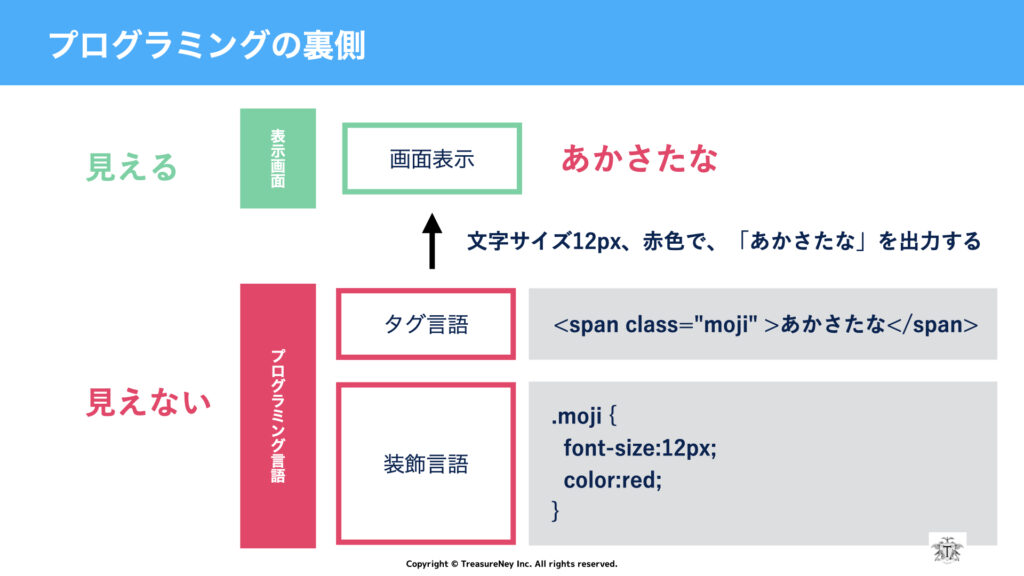
プログラミングの裏側
タグを使うと文字をおしゃれに装飾できる
なぜタグを使うのでしょうか?それは、タグを使うと文字をおしゃれに装飾ができます。挟むと色をつけたり、大きさを変えたり、いろんな表現ができます。文字が単調ではなくなるので、見やすくなります。
プログラミングの裏側では
- 表示画面:Wordモード
- プログラミング言語:テキストエディタ
です。
WordPressには次のように表示されています。覚えなくてもいいですので、なんとなく理解をしておきましょう。

この時にタグという装飾するプログラミング言語が活躍します。

タグ言語の装飾を変えたいと思えば、「clolor」の色を書き換えます。すると、一括でサイトの全ての色を変えることができます。
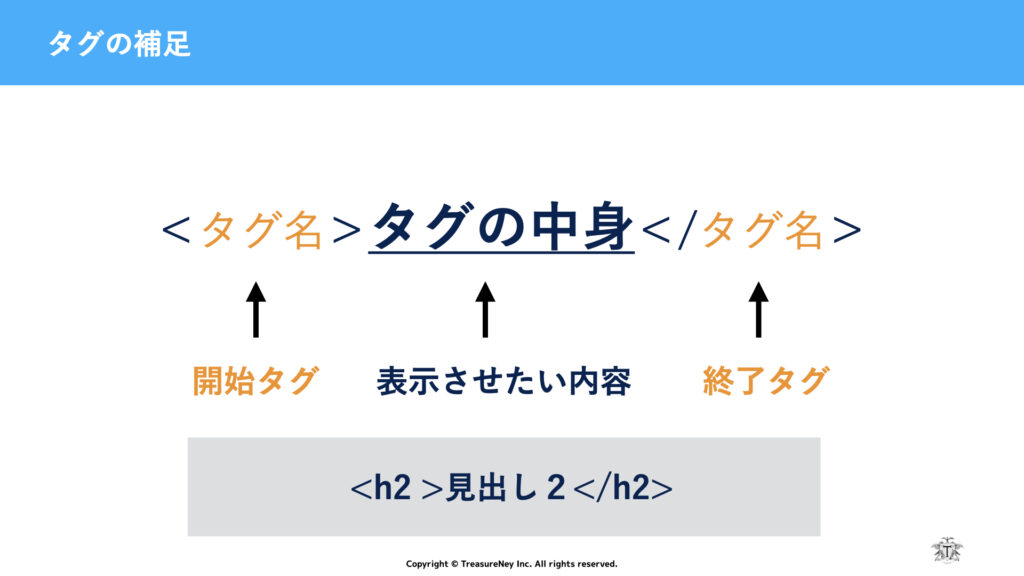
タグとは、プログラミング言語のことです。タグの中身を<タグ名>と</タグ名>をサンドイッチすることで、様々な表示ができます。

タグで挟み込んでいます。
・開始タグには<>で始まる
・終了タグには</>で終わる
これだけ覚えておけばOKです。
大きく分けるとタグの種類は2つのみ
テキストエディタのプログラミング言語では、タグ言語と装飾言語があります。タグ言語は、装飾言語を読みことで、一括処理ができます。
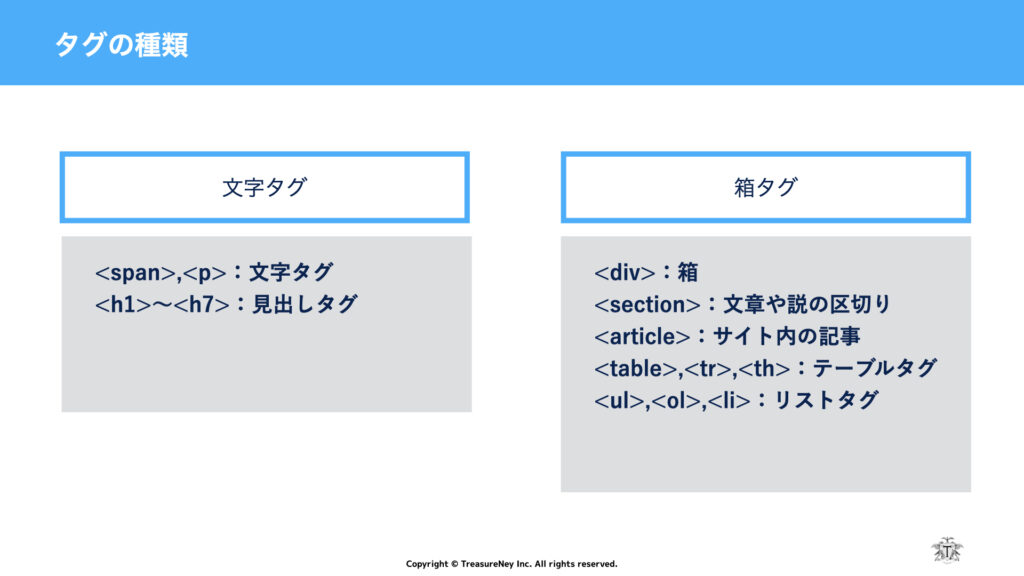
タグには2種類あります。
文字タグと箱タグです。
・文字タグ:文字を装飾する機能
・箱タグ:レイアウトを決める機能

文字タグ

文字タグ
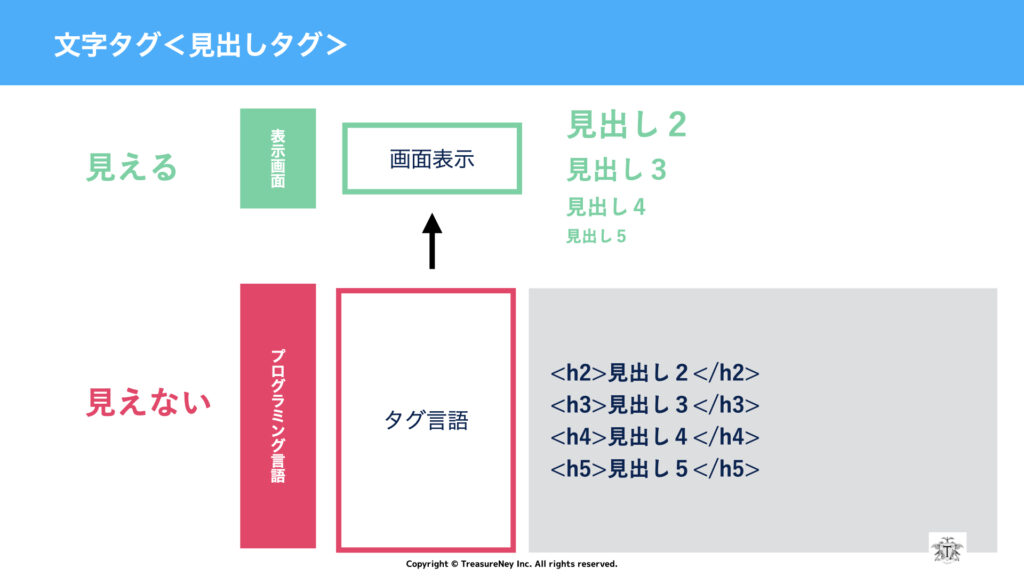
見出しタグ<文字タグ>
見出しタグは最も使用します。
H1タグはタイトルに使用されることが多いので、本文中にはH2タグから使用しましょう。
H2タグ
└H3タグ
└H4タグ
└H3タグ
└H4タグ
└H5タグ
※SEO的にはH2タグが何度も出てきてもOKです。

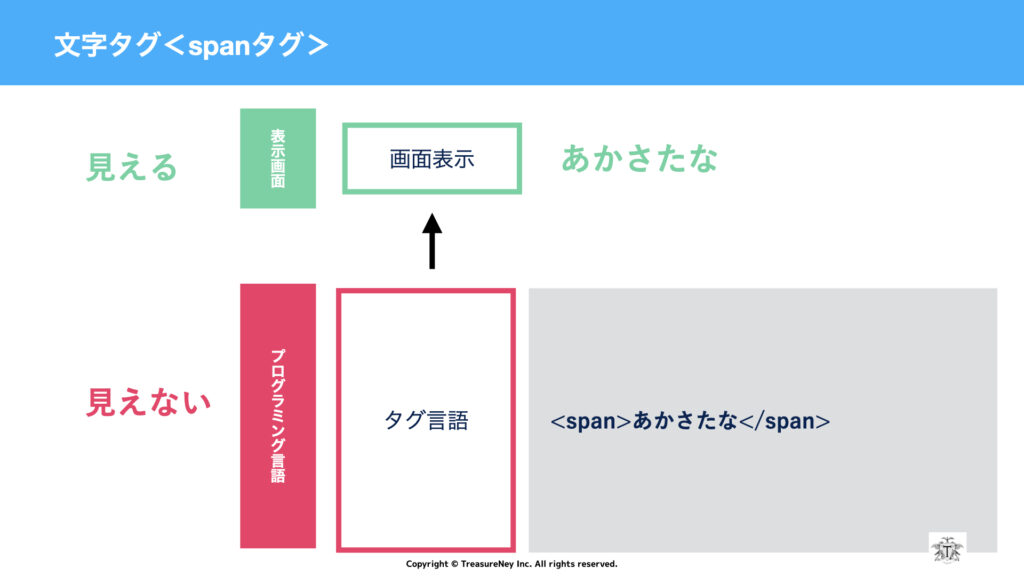
Spanタグ<文字タグ>
Spanタグは文字を装飾するときに使います。文字の色を入れたり、アンダーラインを入れたりしたときに使用します。

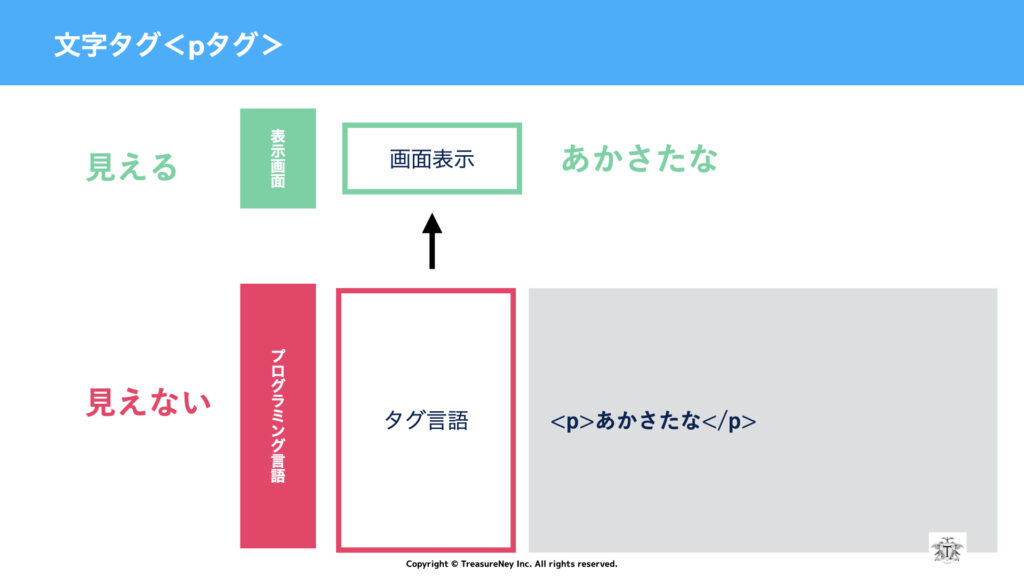
Pタグは

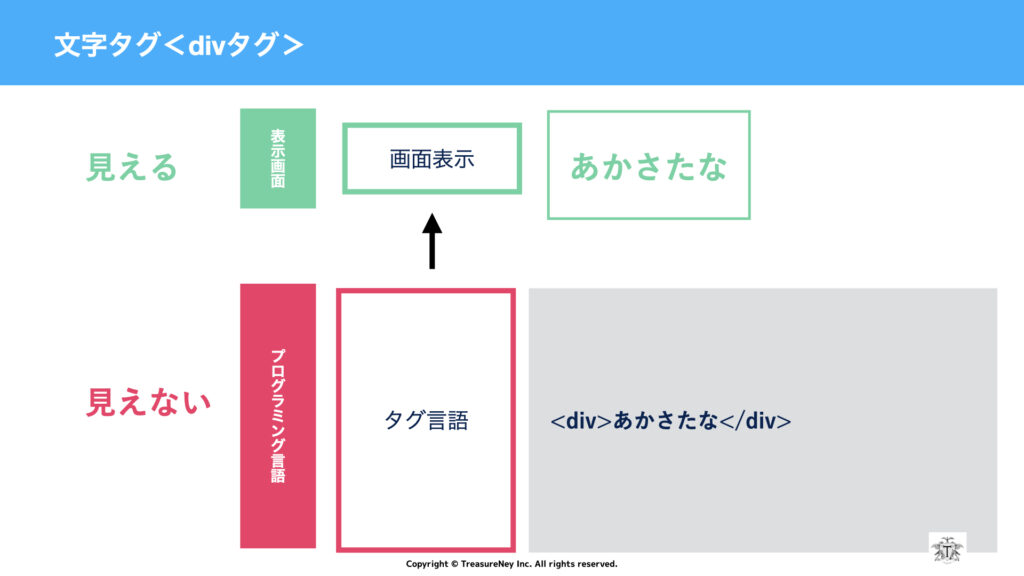
箱タグ
divタグ

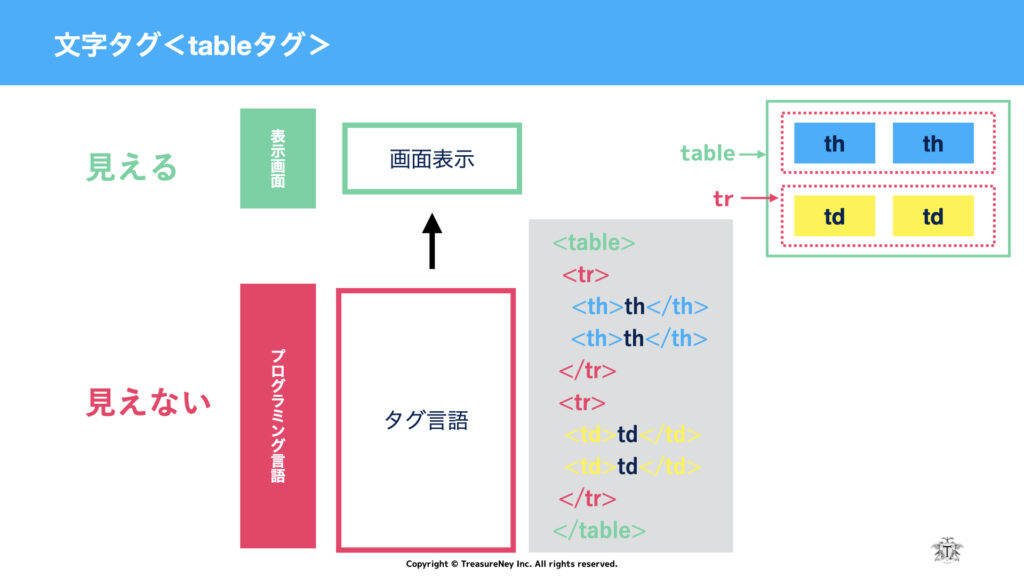
表を作る
テーブルタグ
テーブルタグは、表を作成するときに使います。

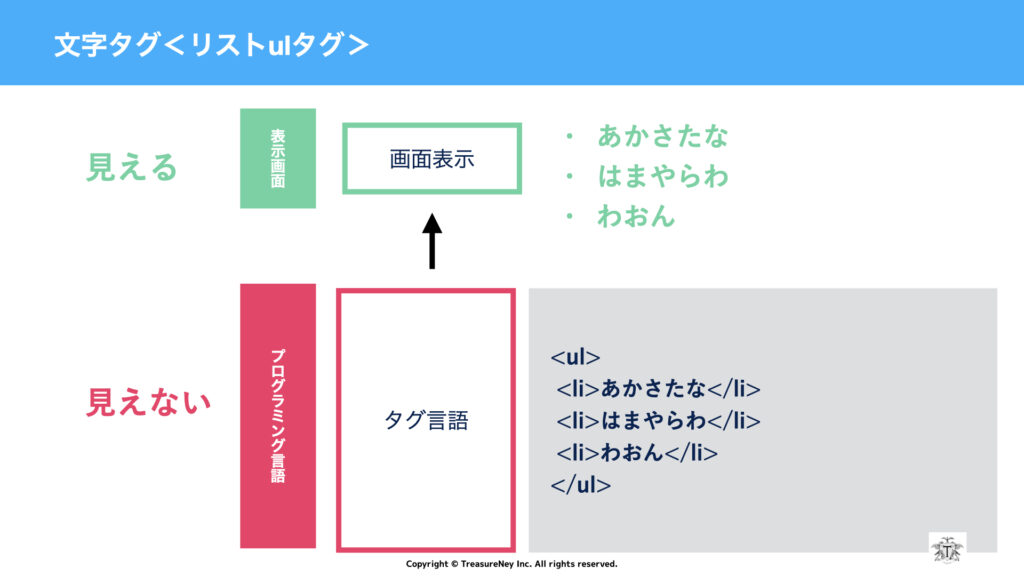
リストタグ
ulタグ
リストタグの「ulタグ」は箇条書きにするときに使います。

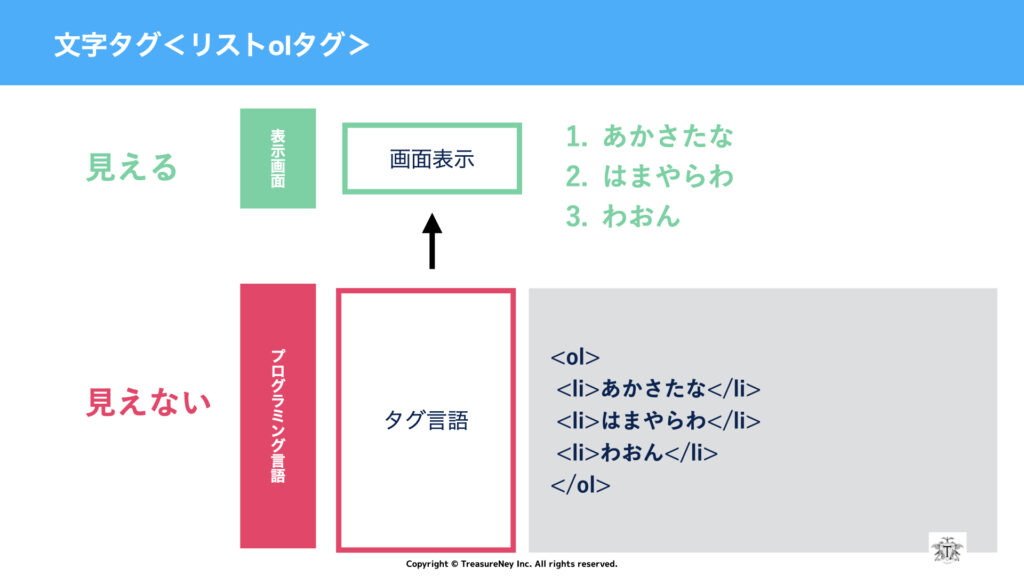
olタグ
リストタグの「olタグ」はナンバリングしたリストを作成するときに使います。

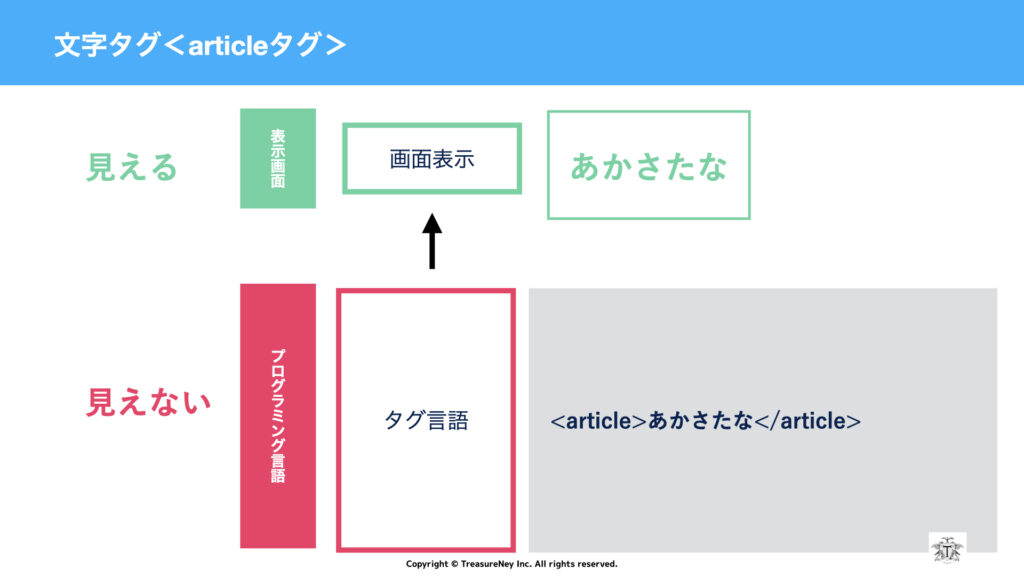
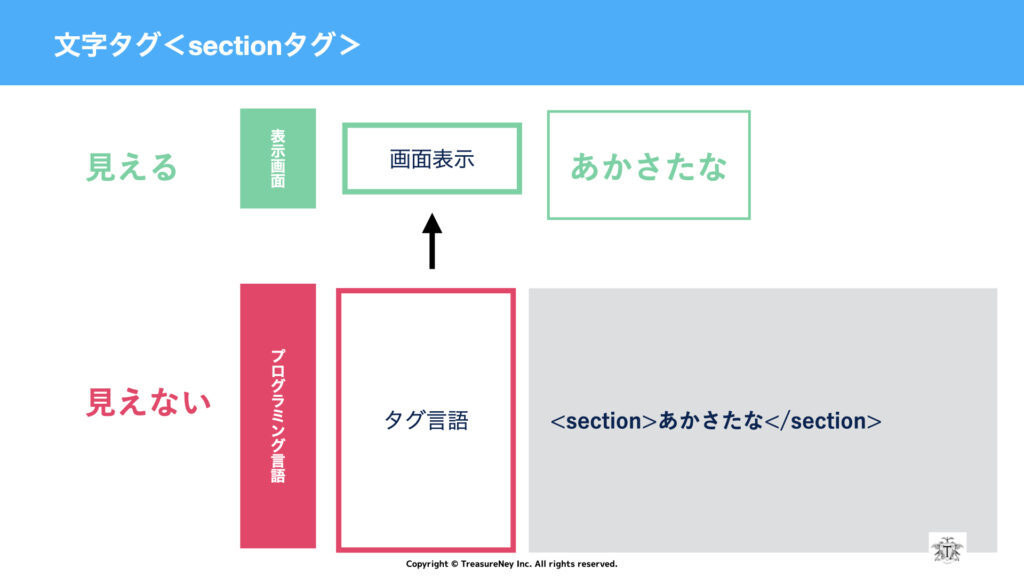
その他の箱タグ
通常は使用しないのですが、divが並びすぎると紛らわしいので、他にはarticleタグやSectionタグなどがあります。通常のWordPressのプログラミングモードでは使用しません。