目次
アンカーリンク
アンカーリンクとは
ページ内のショートカットです。
アンカーリンクはページの読ませたい場所に飛ばせるショートカット
1ページが長くなるとスクロールする回数が増えてしまい動線が見にくくなります。そこで便利な機能がアンカーリンクです。アンカーリンクとはページ内にショットカットをつけることにより、ユーザーの閲覧時の負担を減らすものです。
実際に事例を見ていきましょう。
具体例
ページ名は似ていますが、#changetheruleの有無で開く先が変わってきます。
それぞれのページを開いてみてください(新しくページが開きます)
ビジネス戦略のページを開く
ビジネス戦略の中にある「チェンジザルール」の項目を開く
アンカーリンクがある場合とない場合
- アンカーリンクを設定しないURL
- アンカーリンクを設定したURL
アンカーリンクを設定しないURL
・コンセプトページが開くだけです
https://ドメイン.com/concept/
アンカーリンクを設定したURL
コンセプトページを開いて「お約束」の項目に飛ばすことができます
https://ドメイン.com/concept/#promiss
URLのお尻が変わります。
URLのお尻に「#○○」をつけることでページに飛んだ後にショートカットのようにページ内を飛ばすことができます。
アンカーリンクの設定方法
アンカーリンクを設定するには2つの設定が必要です。
- URLの設定:ページ名の後ろに#アンカーリンク名を入れる
- アンカーリンクの設定:見出しのタグにHTMLアンカーにアンカーリンク名をを入れる
https://ドメイン.com/ページ名/#アンカーリンク名
①URLの設定
URLのお尻に#アンカーリンク名を入れます。
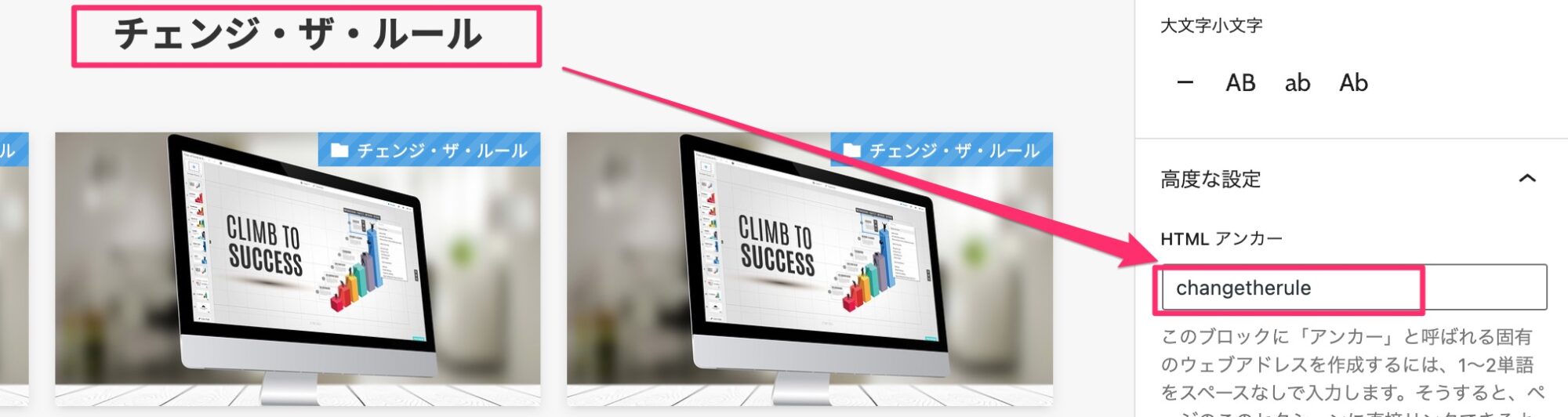
②アンカーリンクの設定
ページの中にある飛ばしたい見出しにカーソルをあてます。
ブロックのHTMLアンカーから編集できます。
HTMLアンカーにアンカーリンク名を入れていきます。
※アンカーリンク名をchangetheruleの場合

テストしたら終了です。
]]>